Maison >interface Web >tutoriel HTML >Introduction à la mise en page flexible (Flex) en HTML (avec code)
Introduction à la mise en page flexible (Flex) en HTML (avec code)
- 不言original
- 2018-08-01 10:53:3710319parcourir
Le contenu partagé avec vous dans cet article concerne la mise en page flexible en HTML. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Qu'est-ce que la mise en page Flex ?
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte.
N’importe quel conteneur peut être désigné comme disposition Flex.
2. Concepts de base
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles), appelés « éléments ».
Le code est le suivant :
3. Attributs du conteneur
Les 6 attributs suivants sont définis sur le conteneur.flex-direction
flex-wrap
flex-flow
justifier le contenu
aligner les éléments
aligner le contenu
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
</html>
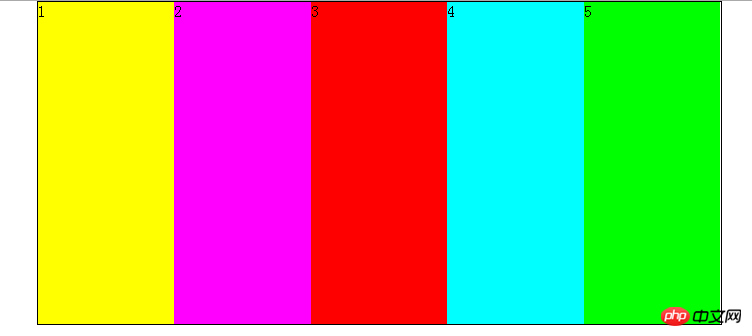
Rendu :

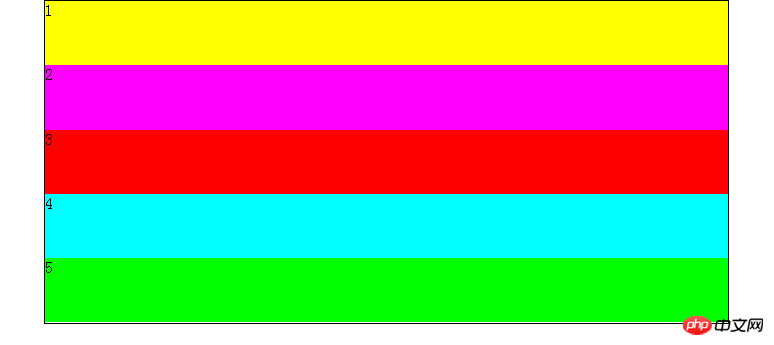
Astuce : Ajoutez du flex dans la direction du style CSS :column; deviendra un autre effet de mise en page. Comme indiqué ci-dessous :

Articles connexes recommandés :
Compréhension de la dernière mise en page flexible en HTML
flex utilise un service Web pour télécharger des photos afin d'implémenter le code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

