Maison >interface Web >tutoriel CSS >Méthode de mise en page flexible de l'attribut d'affichage en CSS3
Méthode de mise en page flexible de l'attribut d'affichage en CSS3
- 小云云original
- 2017-12-12 09:53:4818671parcourir
En apprenant l'applet WeChat et en concevant la mise en page de la page d'accueil, je suis tombé sur une nouvelle méthode de mise en page, display:flex. Cet article présente principalement la méthode de mise en page Flex de l'attribut display en CSS3. L'éditeur pense qu'elle est plutôt bonne. Je le partage avec tout le monde et le donne comme référence. J'espère que cela pourra aider tout le monde.
.container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #b3d4db;
}
L'effet après compilation est très évident, la disposition de l'interface est également très raisonnable, et elle semble très claire. Alors à quoi sert cet attribut ?
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte. Après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides.
Il peut être appliqué à des conteneurs ou à des éléments en ligne. (La description ci-dessus est combinée avec la description de l'outil de développement WeChat) En 2009, le W3C a proposé une nouvelle solution : la mise en page Flex, qui peut implémenter diverses mises en page de manière simple, complète et réactive. Actuellement, il est pris en charge par tous les navigateurs, ce qui signifie que vous pouvez désormais utiliser cette fonctionnalité en toute sécurité.
Concepts de base
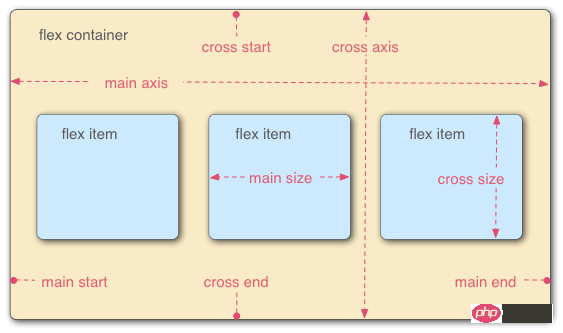
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles), appelés « éléments ». Le conteneur a deux axes par défaut : l'axe principal horizontal et l'axe transversal vertical. La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est appelée début croisé et la position finale est appelée fin croisée. Les éléments sont disposés le long de l’axe principal par défaut. L'espace de l'axe principal occupé par un seul élément est appelé taille principale, et l'espace de l'axe transversal occupé par un seul élément est appelé taille transversale.

Les 6 propriétés suivantes sont définies sur le conteneur :
flex-direction La direction de disposition des éléments dans le conteneur ( disposition horizontale par défaut)
-
flex-wrap La façon dont les éléments dans le conteneur s'enroulent >
justify-content Comment les éléments sont alignés sur l'axe principal - align-items Comment les éléments sont alignés sur l'axe transversal
- align- content Définit l'alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe.
- flex-direction
La plage de valeurs facultative de l'attribut est rangée (par défaut) Disposez de gauche à droite le long de l'axe principal horizontal, rangée inversée de droite à gauche le long de l'axe principal horizontal, colonne de haut à droite vers le bas et colonne inversée le long de l'axe principal vertical.
flex-wrap
.box { 2 flex-direction: row | row-reverse | column | column-reverse; 3 }
La plage de valeurs facultative de l'attribut est nowrap (par défaut) sans ligne packaging, wrap line break (la première ligne est au-dessus) et wrap-reverse (vous savez ~)
flex-flow.box{ 2 flex-wrap: nowrap | wrap | wrap-reverse; 3 }
Dans l'attribut writing, connectez simplement les valeursdes deux méthodes ci-dessus avec ||
justify-content.box { 2 flex-flow: <flex-direction> || <flex-wrap>; 3 }
L'alignement des éléments sur l'axe principal (l'axe de l'axe principal dépend du réglage de la propriété flex-direction)
flex-start : Disposer de gauche ou du haut sur l'axe principal
.box { 2 justify-content: flex-start | flex-end | center | space-between | space-around; 3 }flex-end : Disposer de droite ou de bas sur l'axe principal center : Disposer au centre sur l'axe principal espace entre : Disposer aux extrémités gauche et droite ou de haut en bas sur l'axe principal Disposer en commençant aux deux extrémités espace-autour : Chaque élément est également espacé des deux côtés. Par conséquent, l’espace entre les éléments est deux fois plus grand que l’espace entre les éléments et la bordure.
aligner les éléments
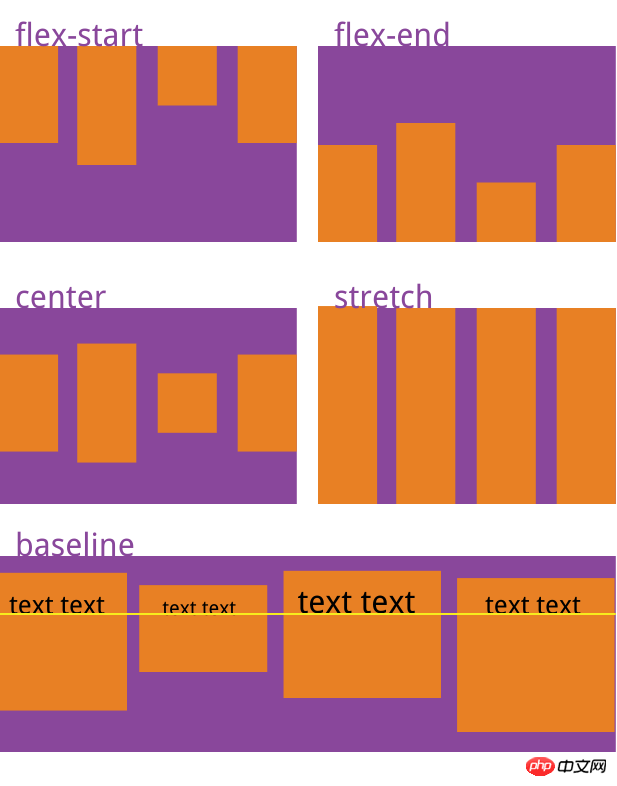
C'est plus clair d'expliquer directement dans les images
.box { 2 align-items: flex-start | flex-end | center | baseline | stretch; 3 }align-content

Le ci-dessus a présenté les propriétés du conteneur. Parlons des propriétés des éléments dans le conteneur :
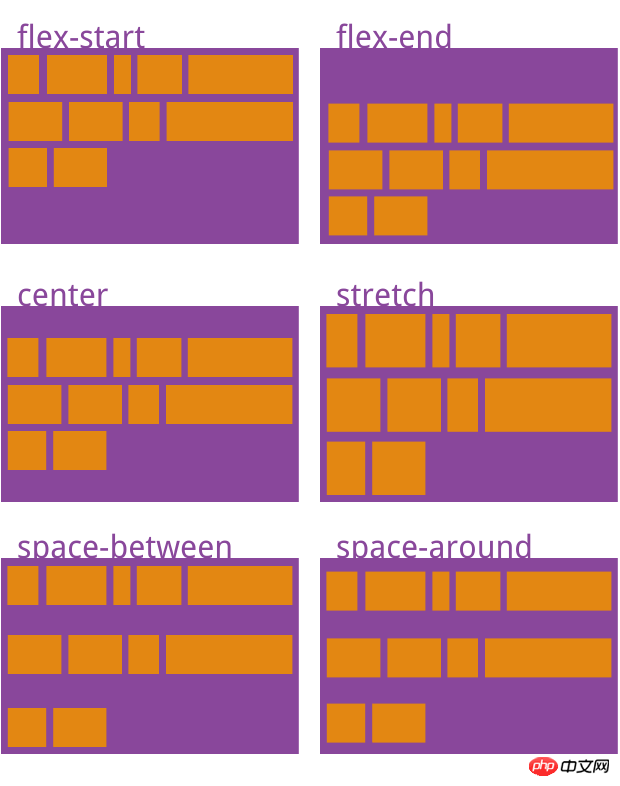
.box { 2 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 3 }
order L'ordre des éléments. Plus la valeur est petite, plus le classement est élevé. La valeur par défaut est 0. 
- flex-shrink Le taux de rétrécissement de l'article, la valeur par défaut est 1, c'est-à-dire que s'il n'y a pas suffisamment d'espace, l'article rétrécira.
- flex-basis La taille principale de l'article avant d'allouer l'espace excédentaire. Le navigateur utilise cet attribut pour calculer s'il y a de l'espace supplémentaire sur l'axe principal. Sa valeur par défaut est auto, qui correspond à la taille d'origine du projet.
- flex est l'abréviation de flex-grow, flex-shrink et flex-basis. La valeur par défaut est 0 1 auto. Les deux dernières propriétés sont facultatives.
- align-self Permet à un seul élément d'avoir un alignement différent de celui des autres éléments, remplaçant l'attribut align-items. La valeur par défaut est auto, ce qui signifie hériter de l'attribut align-items de l'élément parent, s'il n'y a pas d'élément parent, cela équivaut à stretch.
order
.item {
order: <integer>;
}
flex-grow
.item {
flex-grow: <number>; /* default 0 */
}
flex-shrink
.item {
flex-shrink: <number>; /* default 1 */
}
flex-basis
.item {
flex-basis: <length> | auto; /* default auto */
}
flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
容器属性和项目属性是可以配合使用的,用法类似于CSS的行内式和嵌入式的道理一样。希望你可以在实际应用中熟练使用。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je afficher des flèches triangulaires sans tige en HTML ?
- Comment puis-je distribuer l'espace verticalement à l'aide de Flexbox ?
- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Comment puis-je conserver les proportions d'une division tout en remplissant tout l'écran du navigateur à l'aide de Pure CSS ?
- Comment styliser l'étiquette d'un bouton radio coché à l'aide de CSS ?

