Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour implémenter une carte commémorant Chaplin (code source ci-joint)
Comment utiliser du CSS pur pour implémenter une carte commémorant Chaplin (code source ci-joint)
- 不言avant
- 2018-10-25 13:46:222097parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour implémenter une carte commémorant Chaplin (avec le code source). Il a une certaine valeur de référence. J'espère que cela vous aidera. .
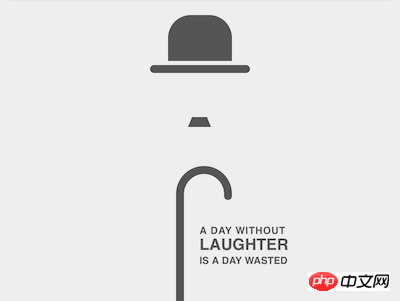
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope /front-end-daily-challenges
Interprétation du code
Définissez dom, les trois éléments contenus dans le conteneur représentent respectivement des chapeaux, des barbes et des cannes :
<figure> <span></span> <span></span> <span></span> </figure>
centré Affichage :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
Définissez la taille du conteneur et définissez les éléments enfants pour qu'ils soient centrés horizontalement :
.chaplin {
width: 40em;
height: 30em;
font-size: 10px;
background-color: #eee;
box-shadow: 0 0 3em rgba(0, 0, 0, 0.2);
display: flex;
flex-direction: column;
align-items: center;
}
Définissez la couleur par défaut, puis utilisez currentColor pour référencer cette couleur. :
.chaplin {
color: #555;
} Dessinez le contour du chapeau :
.chaplin {
position: relative;
}
.hat {
position: absolute;
width: 6.4em;
height: 4.6em;
background-color: currentColor;
border-radius: 2.3em 2.3em 0 0;
top: 1.4em;
}
Dessinez le bord avec des pseudo éléments :
.hat::before {
content: '';
position: absolute;
width: 10em;
height: 0.8em;
background-color: currentColor;
border-radius: 0.4em;
top: calc(100% + 0.4em);
left: calc((100% - 10em) / 2);
}
Dessinez la barbe :
.beard {
position: absolute;
width: 1.5em;
height: 0;
top: 11.6em;
border: solid transparent;
border-width: 0 0.4em 1em 0.4em;
border-bottom-color: currentColor;
}
Dessiner le manche de la canne :
.stick {
position: absolute;
width: 0.8em;
height: 10.5em;
background-color: currentColor;
bottom: 0;
}
Utiliser le pseudo-élément ::before pour dessiner le manche de la canne :
.stick::before {
content: '';
position: absolute;
box-sizing: border-box;
width: 5.6em;
height: 3em;
border: 0.8em solid;
border-radius: 5.6em 5.6em 0 0;
border-bottom: none;
top: -3em;
}
Utiliser le ::after pseudo-élément pour modifier l'extrémité du manche pour le rendre rond et naturel :
.stick::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.8em;
background-color: currentColor;
border-radius: 50%;
left: calc(5.6em - 0.8em);
top: -0.4em;
}
Centrer la canne horizontalement :
.stick {
left: calc((100% - (5.6em - 0.8em)) / 2);
}
À ce stade, l'image abstraite de Chaplin est terminé, puis transcrivez une citation de lui.
Ajoutez un élément .quote au dom et divisez la phrase en 3 paragraphes :
<figure> <span></span> <span></span> <span></span> <p> <span>a day without</span> <span>laughter</span> <span>is a day wasted</span> </p> </figure>
Positionnez le texte et disposez les 3 paragraphes de texte verticalement :
.quote {
position: absolute;
left: 50%;
bottom: 2.5em;
font-family: sans-serif;
text-transform: uppercase;
font-weight: bold;
display: flex;
flex-direction: column;
}
Ajustez la taille de la police et l'espacement pour aligner les trois paragraphes de texte :
.quote span:nth-child(1) {
letter-spacing: 0.05em;
}
.quote span:nth-child(2) {
font-size: 1.6em;
}
Vous avez terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'un cochon vert
- Comment utiliser du CSS pur pour obtenir un effet d'animation de lapin blanc en mouvement
- Comment utiliser du CSS pur pour implémenter un Angry Bird noir (avec code)
- Comment utiliser du CSS pur pour obtenir l'image de Dabai (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet d'une montgolfière (code source ci-joint)
- Comment utiliser du CSS pur pour implémenter un contrôle à bascule de style hublot d'avion

