Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'image de Dabai (code source ci-joint)
Comment utiliser du CSS pur pour obtenir l'image de Dabai (code source ci-joint)
- 不言avant
- 2018-10-08 16:53:053107parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'image de Dabai (code source ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. pour vous. .
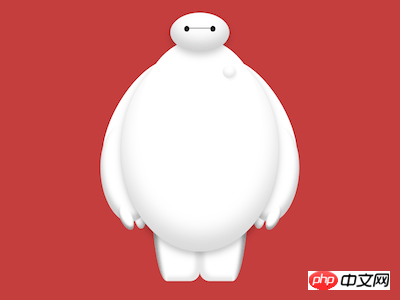
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front- défis de fin de journée
Interprétation du code
Le personnage entier est divisé en 3 parties : la tête, le corps et les jambes. Dessinez-les séparément dans cet ordre ci-dessous.
Définir le dom, le conteneur .baymax représente Dabai, head représente la tête :
<div> <div> <div></div> </div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(176, 0, 0, 0.75);
}
Définir la taille du conteneur et l'alignement des sous-éléments :
.baymax {
width: 30em;
height: 41em;
font-size: 10px;
display: flex;
justify-content: center;
position: relative;
}
Dessinez le contour de la tête :
.head {
position: absolute;
width: 9em;
height: 6em;
background-color: white;
border-radius: 50%;
box-shadow:
inset 0 -1.5em 3em rgba(0, 0, 0, 0.2),
0 0.5em 1.5em rgba(0, 0, 0, 0.2);
}
Dessinez la ligne entre les yeux :
.head .eyes {
position: absolute;
width: 4.8em;
height: 0.1em;
background-color: #222;
top: 2.3em;
left: calc((9em - 4.8em) / 2);
}
Dessinez les yeux :
.head .eyes::before,
.head .eyes::after {
content: '';
position: absolute;
width: 0.8em;
height: 0.9em;
background-color: #222;
border-radius: 50%;
top: -0.3em;
}
.head .eyes::after {
right: 0;
} Ensuite, dessinez le corps.
Ajoutez l'élément dom du corps au fichier html :
<div> <div> <!-- 略 --> </div> <div> <div> <span></span> </div> <div></div> <div> <div></div> </div> <div> <div></div> </div> </div> </div>
Définissez la largeur du corps :
.body {
position: absolute;
width: inherit;
}
Dessinez la poitrine :
.body .chest {
position: absolute;
width: 19em;
height: 26em;
background-color: white;
top: 4em;
left: calc((100% - 19em) / 2);
border-radius: 50%;
z-index: -1;
} Dessiner les boutons sur la poitrine :
.body .chest .button {
position: absolute;
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
top: 4em;
right: 4em;
box-shadow:
inset 0 -0.5em 0.8em rgba(0, 0, 0, 0.15),
0.2em 0.3em 0.2em rgba(0, 0, 0, 0.05);
filter: opacity(0.75);
}
Dessiner le ventre :
.body .belly {
position: absolute;
width: 24em;
height: 31em;
background-color: white;
top: 5.5em;
left: calc((100% - 24em) / 2);
border-radius: 50%;
z-index: -2;
box-shadow:
inset 0 -2.5em 4em rgba(0, 0, 0, 0.15),
0 0.5em 1.5em rgba(0, 0, 0, 0.25);
}
Définir le point de départ de la hauteur des bras :
.body .arm {
position: absolute;
top: 7.5em;
}
Les bras sont divisés en parties au-dessus du coude et en partie en dessous du coude.
Concevez d'abord les attributs communs de ces deux sections :
.body .arm::before,
.body .arm::after {
content: '';
position: absolute;
background-color: white;
border-radius: 50%;
transform-origin: top;
z-index: -3;
}
Utilisez ensuite des pseudo éléments pour dessiner respectivement ces deux parties :
.body .arm::before {
width: 9em;
height: 20em;
left: 7em;
transform: rotate(30deg);
}
.body .arm::after {
width: 8em;
height: 15em;
left: -0.8em;
top: 9.5em;
transform: rotate(-5deg);
box-shadow: inset 0.4em -1em 1em rgba(0, 0, 0, 0.2);
}
Définissez les attributs communs des deux doigts :
.body .arm .fingers::before,
.body .arm .fingers::after {
content: '';
position: absolute;
width: 1.8em;
height: 4em;
background-color: white;
border-radius: 50%;
transform-origin: top;
}
Utilisez des pseudo-éléments pour dessiner respectivement deux doigts :
.body .arm .fingers::before {
top: 22em;
left: 2em;
transform: rotate(-25deg);
box-shadow: inset 0.2em -0.4em 0.4em rgba(0, 0, 0, 0.4);
}
.body .arm .fingers::after {
top: 21.5em;
left: 4.8em;
transform: rotate(-5deg);
box-shadow: inset -0.2em -0.4em 0.8em rgba(0, 0, 0, 0.3);
z-index: -3;
}
À ce stade, le bras droit est terminé. Dupliquez le bras droit et retournez-le horizontalement pour obtenir le bras gauche :
.body .arm.left {
transform: scaleX(-1);
right: 0;
z-index: -3;
}
Dessinez ensuite les jambes.
Ajoutez l'élément dom de la jambe dans le fichier html :
<div> <div> <!-- 略 --> </div> <div> <!-- 略 --> </div> <div></div> <div></div> </div>
Dessinez l'intérieur de la jambe :
.leg {
position: absolute;
width: 5em;
height: 16em;
bottom: 0;
background-color: white;
border-bottom-right-radius: 1.5em;
left: 10em;
box-shadow: inset -0.7em -0.6em 0.7em rgba(0, 0, 0, 0.1);
z-index: -3;
}
Dessinez l'extérieur de la jambe :
.leg::before {
content: '';
position: absolute;
width: 2.5em;
height: inherit;
background-color: white;
border-bottom-left-radius: 100%;
left: -2.5em;
box-shadow: inset 0.7em 1.5em 0.7em rgba(0, 0, 0, 0.4);
}
À ce stade, la jambe droite est terminée. Copiez la jambe droite et retournez-la horizontalement pour obtenir la jambe gauche :
.leg.left {
transform-origin: right;
transform: scaleX(-1);
}
Vous avez terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir un effet de chargement en forme de losange (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir un effet d'animation de fondu en entrée de texte (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet de survol des boutons (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments coulissants des deux côtés du bouton (code source joint)
- Comment utiliser du CSS pur pour animer Baolo Mints (code source ci-joint)

