Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour animer Baolo Mints (code source ci-joint)
Comment utiliser du CSS pur pour animer Baolo Mints (code source ci-joint)
- 不言avant
- 2018-10-08 16:41:141862parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'animation de Baolu Mint Candy (avec le code source). J'espère que les amis dans le besoin pourront s'y référer. vous être utile.
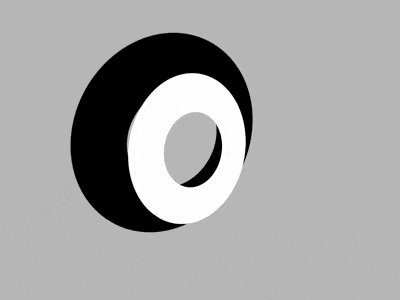
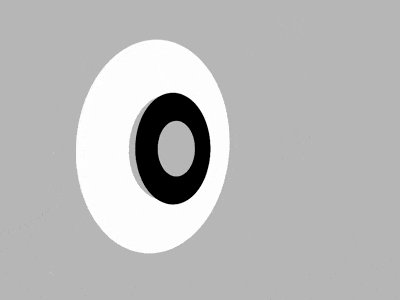
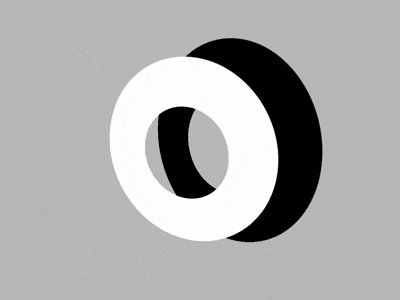
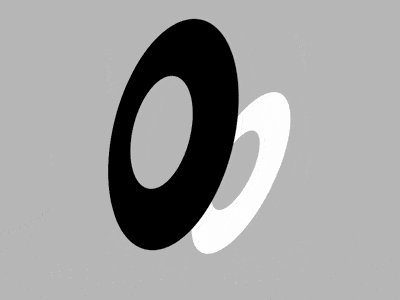
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily -défis
Interprétation du code
Définir dom, 1 seul élément :
<div></div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: silver;
}
Définir la taille du conteneur :
.spinner {
width: 50vmin;
height: 50vmin;
position: relative;
}
Utilisez le pseudo-élément before pour dessiner un anneau noir comme les menthes Paolo :
.spinner::before {
content: '';
position: absolute;
box-sizing: border-box;
width: inherit;
height: inherit;
border: 12.5vmin solid;
border-radius: 50%;
}
Ensuite, créez l'effet d'animation.
Définissez la profondeur de champ en perspective :
body {
perspective: 400px;
}
Laissez l'anneau se déplacer sur l'axe z :
.spinner::before {
animation: spin 1.5s ease-in-out infinite both reverse;
}
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin);
}
60% {
transform: translateZ(-10vmin);
}
}
Laissez l'anneau s'incliner légèrement lorsque la distance de l'axe z est large :
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
60% {
transform: translateZ(-10vmin);
}
}
Ajoutez l'effet de mise à l'échelle :
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
33% {
transform: translateZ(-10vmin) scale(0.4);
}
60% {
transform: translateZ(-10vmin);
}
}
Utilisez le pseudo-élément after pour dessiner un anneau blanc, et retardez son animation de la moitié de la durée totale de l'animation :
.spinner::before,
.spinner::after {
/*略*/
animation: spin 1.5s ease-in-out infinite both reverse;
}
.spinner::after {
border-color: white;
animation-delay: -0.75s;
}
Créez ensuite l'effet d'animation du conteneur Afin de ne pas être affecté par l'animation du sous-élément, bloquez d'abord temporairement l'effet d'animation du pseudo-élément.
.spinner::before,
.spinner::after {
/* animation: spin 1.5s ease-in-out infinite both reverse; */
}
Ajoutez l'effet d'animation de la rotation du conteneur le long de l'axe des x. Le temps d'animation est le double du temps d'animation de l'élément enfant :
.spinner {
animation: wobble 3s ease-in-out infinite;
}
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg);
}
50% {
transform: rotateX(60deg);
}
}
Ajoutez l'effet d'animation du conteneur. rotation le long de l'axe y :
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg);
}
}
Augmentez l'effet d'animation de la rotation globale du conteneur :
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg) rotate(180deg);
}
}
Activez l'effet d'animation de l'élément enfant, afin que le l'effet d'animation de l'élément enfant et l'effet d'animation du conteneur se superposent :
.spinner::before,
.spinner::after {
animation: spin 1.5s ease-in-out infinite both reverse;
}
Enfin, faites bouger les éléments enfants dans l'espace 3D :
.spinner {
transform-style: preserve-3d;
}
Le tour est joué !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
- Comment utiliser du CSS pur pour implémenter un chargeur pulsé (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments décoratifs coulissants des deux côtés du bouton (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet de survol des boutons (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments coulissants des deux côtés du bouton (code source joint)

