Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments décoratifs coulissants des deux côtés du bouton (code source ci-joint)
Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments décoratifs coulissants des deux côtés du bouton (code source ci-joint)
- 不言avant
- 2018-09-29 17:50:193068parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet de survol des éléments décoratifs coulissants des deux côtés du bouton (code source ci-joint). Il a une certaine valeur de référence. référence, j'espère qu'elle vous sera utile.
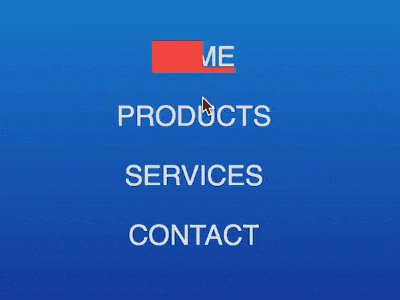
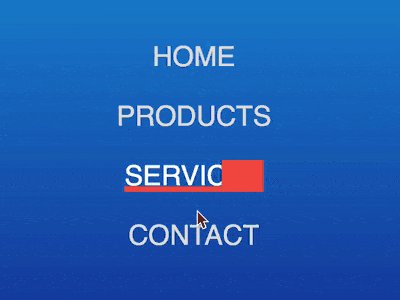
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front- end-daily-challenges
Interprétation du code
Définissez dom, le conteneur est une liste non ordonnée, et les éléments de la liste représentent des boutons :
- home
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
}
Supprimer le symbole devant l'élément de liste :
ul {
padding: 0;
list-style-type: none;
}
Définir le style de texte du bouton :
ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}
Ajouter une case à gauche de le bouton à l'aide de pseudo-éléments :
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}
Utilisez un pseudo-élément pour ajouter un soulignement à droite du bouton :
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
}
Ensuite, définissez l'effet de survol de la souris.
Lorsque la souris est survolée, la case de gauche se déplace à la position du texte :
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
}
Le soulignement de droite se déplace à la position du texte, et son temps d'animation est retardé jusqu'à ce que l'animation de la boîte soit presque terminée. Recommencez :
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}
En même temps, augmentez la luminosité du texte :
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}
Masquez la partie extérieure au bouton pour que la case et le soulignement ne sont pas visibles par défaut, seule la souris survole Ils entrent des deux côtés uniquement à l'arrêt :
ul li {
overflow: hidden;
}
Enfin, ajoutez quelques boutons supplémentaires au dom :
- home
- products
- services
- contact
Disposez plusieurs boutons :
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
} Vous avez terminé !
D'autres codes d'effets spéciaux CSS3 et javascript sont disponibles sur : Collection d'effets spéciaux Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour réaliser un petit moine souriant et méditant
- Comment utiliser du CSS pur pour réaliser une balle qui rebondit dans un conteneur (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet brûlant des serpentins anti-moustiques (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir un effet d'animation de fondu en entrée de texte (code source ci-joint)
- Comment utiliser du CSS pur pour implémenter un chargeur pulsé (code source ci-joint)

