Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet brûlant des serpentins anti-moustiques (code source ci-joint)
Comment utiliser du CSS pur pour obtenir l'effet brûlant des serpentins anti-moustiques (code source ci-joint)
- 不言original
- 2018-09-18 17:45:392494parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir l'effet traditionnel de combustion des moustiques (code source ci-joint). J'espère qu'il le fera. être utile pour vous aidé.
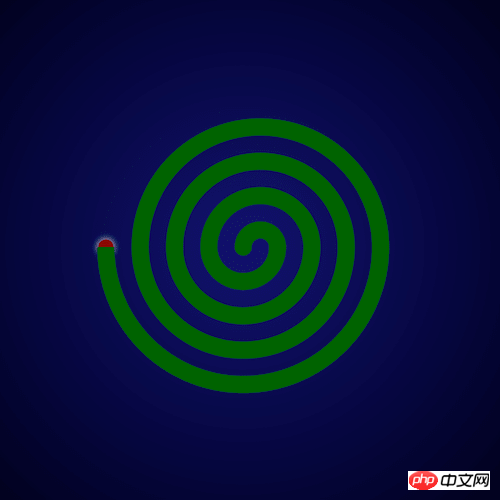
Aperçu de l'effet

Téléchargement du code source
Veuillez télécharger tout le code source de la série pratique quotidienne du front-end à partir de github :
https://github.com/comehope/front-end-daily-challenges
Interprétation du code
Définissez dom, le conteneur contient 8 sous-éléments :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, midnightblue, black);
}
Dessinez le cadre pour la plaque d'encens :
.coil {
position: relative;
display: flex;
justify-content: center;
}
.coil span {
position: absolute;
width: calc((var(--n) * 2 - 1) * 1em);
height: calc((var(--n) - 0.5) * 1em);
border: 1em solid darkgreen;
}
.coil span:nth-child(1) {
--n: 1;
}
.coil span:nth-child(2) {
--n: 2;
}
.coil span:nth-child(3) {
--n: 3;
}
.coil span:nth-child(4) {
--n: 4;
}
.coil span:nth-child(5) {
--n: 5;
}
.coil span:nth-child(6) {
--n: 6;
}
.coil span:nth-child(7) {
--n: 7;
}
.coil span:nth-child(8) {
--n: 8;
}
Placez la moitié du cadre en haut :
.coil span:nth-child(odd) {
align-self: flex-end;
}
Supprimez la bordure inférieure de la bordure supérieure et la bordure supérieure de la bordure inférieure :
.coil span:nth-child(odd) {
border-bottom: none;
}
.coil span:nth-child(even) {
border-top: none;
}
Alignez les bordures supérieure et inférieure :
.coil span:nth-child(even) {
transform: translateX(-1em);
}
Modifiez le bordure à une courbe :
.coil span:nth-child(odd) {
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
}
.coil span:nth-child(even) {
border-radius: 0 0 50% 50% / 0 0 100% 100%;
}
Utilisez des pseudo-éléments pour dessiner la partie médiane de l'encens anti-moustique :
.coil::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: darkgreen;
border-radius: 50%;
left: -1.5em;
top: -0.5em;
}
Utilisez des pseudo-éléments pour dessiner le point d'allumage de l'encens encens anti-moustique :
.coil::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
border-radius: 50%;
top: -0.5em;
background-color: darkred;
left: -9.5em;
z-index: -1;
transform: scale(0.9);
box-shadow: 0 0 1em white;
}
Enfin, le point d'allumage Ajouter un effet clignotant :
.coil::after {
animation: blink 1s linear infinite alternate;
}
@keyframes blink {
to {
box-shadow: 0 0 0 white;
}
}
Vous avez terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'une machine à café
- Comment utiliser du CSS pur pour obtenir l'effet d'un cochon vert
- Comment utiliser du CSS pur pour implémenter une main en mouvement (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet de déplacer le bouton vers la droite lors du survol (code source joint)
- Comment utiliser du CSS pur pour réaliser une animation abstraite de l'eau ondulante (code source ci-joint)
- Comment utiliser du CSS pur pour réaliser une balle qui rebondit dans un conteneur (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir un effet de chargement en forme de losange (code source ci-joint)

