Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet de déplacer le bouton vers la droite lors du survol (code source joint)
Comment utiliser du CSS pur pour obtenir l'effet de déplacer le bouton vers la droite lors du survol (code source joint)
- 不言original
- 2018-09-14 14:25:062473parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet de bouton de déplacement vers la droite en survolant (code source ci-joint). J'espère qu'il a une certaine valeur de référence. Cela vous aidera.
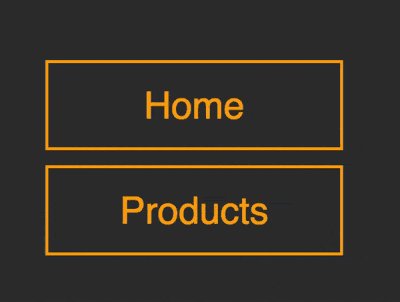
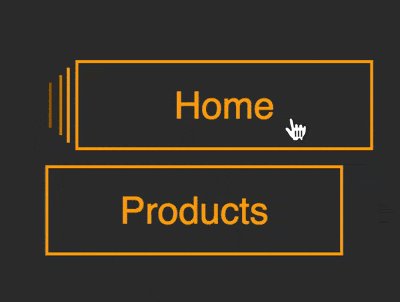
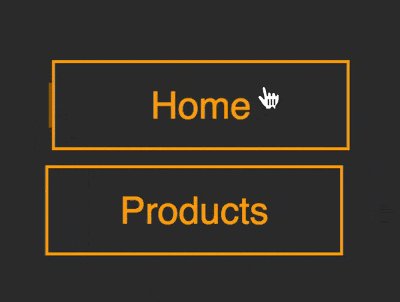
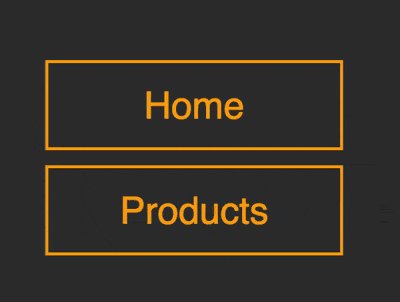
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front- end-daily-challenges
Interprétation du code
définit dom, la navigation contient une liste non ordonnée, un span est intégré dans l'élément de liste et le texte est écrit en span :
<nav> <ul> <li><span>home</span></li> </ul> </nav>
Centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #333;
}
Masquer le symbole du guide au devant de l'élément de liste :
nav ul {
padding: 0;
list-style-type: none;
}
Définissez la taille et la couleur du bouton :
nav li {
width: 8em;
height: 2em;
font-size: 25px;
color: orange;
}
Définissez le style du texte, notez que la hauteur est 120% et span est plus haute que celle de son parent li :
nav li span {
position: relative;
box-sizing: border-box;
width: inherit;
height: 120%;
top: -10%;
background-color: #333;
border: 2px solid;
font-family: sans-serif;
text-transform: capitalize;
display: flex;
align-items: center;
justify-content: center;
}
Déplacez le span élément légèrement vers la droite :
nav li span {
transform: translateX(4px);
}
Tracez une ligne verticale en utilisant la bordure gauche de l'élément de la liste li :
nav li {
box-sizing: border-box;
border-left: 2px solid;
}
Tracez 2 lignes verticales supplémentaires en utilisant les pseudo-éléments de l'élément de la liste, et leurs hauteurs diminueront à leur tour, jusqu'à présent, il y a 3 lignes verticales sur le côté gauche du bouton :
nav li {
position: relative;
}
nav li::before,
nav li::after
{
content: '';
position: absolute;
width: inherit;
border-left: 2px solid;
z-index: -1;
}
nav li::before {
height: 80%;
top: 10%;
left: -8px;
}
nav li::after {
height: 60%;
top: 20%;
left: -14px;
}
Assombrir progressivement la couleur des 2 lignes verticales du bouton. pseudo-élément pour ajouter un peu de superposition :
nav li::before {
filter: brightness(0.8);
}
nav li::after {
filter: brightness(0.6);
}
Ajouter un effet de survol de la souris. L'état par défaut est que le bouton couvre 3 lignes verticales. Lorsque la souris est survolée, le bouton se déplace vers la droite, révélant 3 lignes verticales. lignes :
nav li:hover span {
transform: translateX(4px);
}
nav li span {
/* transform: translateX(4px); */
transform: translateX(-16px);
transition: 0.3s;
}
Car l'état par défaut du bouton est décalé. A gauche, afin de décaler ce décalage, déplacez légèrement les éléments de la liste vers la droite :
nav ul {
transform: translateX(16px);
}
Ajoutez quelques plus de boutons sur le dom :
<nav> <ul> <li><span>home</span></li> <li><span>products</span></li> <li><span>services</span></li> <li><span>contact</span></li> </ul> </nav>
Définissez l'espacement des boutons :
nav li {
margin-top: 0.8em;
}
Vous avez terminé !
Recommandations associées :
Comment dessiner un cœur battant en utilisant du CSS pur (exemple de code)
Comment utiliser CSS et GSAP pour obtenir plusieurs touches Animation continue des images (avec code source)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment animer une roue de vélo en rotation en utilisant du CSS pur
- Comment utiliser du CSS pur pour obtenir l'effet d'animation des étapes de saut de balle (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir un effet d'animation d'une illusion de rotation d'anneau (code source joint)
- Comment utiliser du CSS pur pour implémenter une animation de saut de bloc (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet d'une paire de ciseaux (code source ci-joint)
- Comment utiliser du CSS pur pour implémenter une main en mouvement (code source ci-joint)

