Maison >interface Web >tutoriel CSS >Comment animer une roue de vélo en rotation en utilisant du CSS pur
Comment animer une roue de vélo en rotation en utilisant du CSS pur
- 不言original
- 2018-09-04 11:11:383980parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet d'animation d'une roue de vélo en rotation. Il a une certaine valeur de référence. J'espère que cela sera utile. vous. aider.
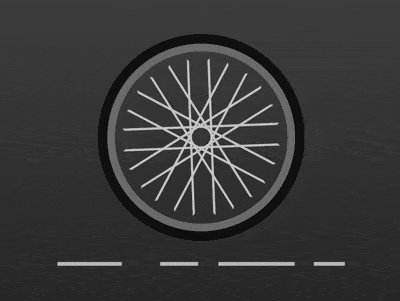
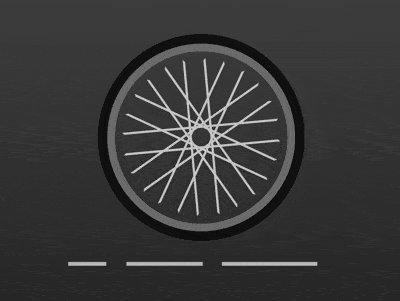
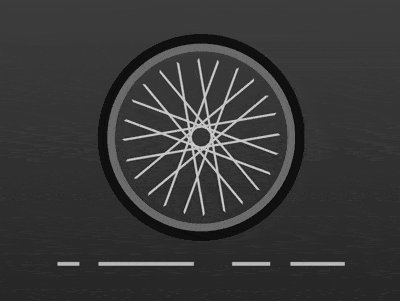
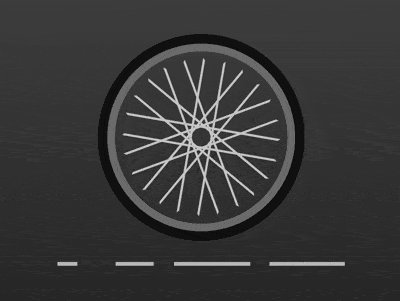
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily -défis
Interprétation du code
Définir dom, le conteneur contient 6 éléments :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: linear-gradient(#555, #222);
}
Dessiner la roue Cercle :
.wheel {
width: 9em;
height: 9em;
font-size: 25px;
border: 0.4em solid #777;
border-radius: 50%;
box-shadow: 0 0 0 0.5em #111;
}
Définissez le style des rayons :
.wheel {
display: flex;
align-items: center;
justify-content: center;
}
.wheel span {
position: absolute;
width: 8em;
height: 1em;
border: 0.1em solid;
border-color: #ccc transparent;
}
Définissez des variables et dessinez plusieurs rayons :
.wheel span {
transform: rotate(calc((var(--n) - 1) * 30deg));
}
.wheel span:nth-child(1) {
--n: 1;
}
.wheel span:nth-child(2) {
--n: 2;
}
.wheel span:nth-child(3) {
--n: 3;
}
.wheel span:nth-child(4) {
--n: 4;
}
.wheel span:nth-child(5) {
--n: 5;
}
.wheel span:nth-child(6) {
--n: 6;
}
Laissez la roue tourner :
.wheel span {
animation: run 4s linear infinite;
}
@keyframes run {
to {
transform: rotate(calc((var(--n) - 1) * 30deg + 360deg));
}
}
Utilisez des pseudo-éléments pour tracer des lignes au sol :
.wheel {
position: relative;
}
.wheel::before {
content: '';
position: absolute;
width: 15em;
height: 0.2em;
top: 11em;
background-image: linear-gradient(
to right,
silver 0, silver 4em,
transparent 4em, transparent 5em,
silver 5em, silver 10em,
transparent 10em, transparent 12em,
silver 12em, silver 14em,
transparent 14em, transparent 15em
);
}
Enfin, laissez les lignes au sol bouger pour créer l'effet de roues qui avancent :
.wheel::before {
background-position: 15em;
animation: run2 6s linear infinite;
}
@keyframes run2 {
to {
background-position: -15em;
}
}
C'est fait !
Recommandations associées :
Comment utiliser du CSS pur pour implémenter une grue en papier (avec code source)
Comment utiliser CSS et D3 pour implémenter une animation interactive de petits poissons nageant (avec code)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'une machine à café
- Comment utiliser du CSS pur pour obtenir l'effet d'un Saturne
- Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
- Comment utiliser du CSS pur pour obtenir un effet d'animation de déconnexion de texte (code source ci-joint)

