Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir un effet d'animation agitant un drapeau (code source ci-joint)
Comment utiliser du CSS pur pour obtenir un effet d'animation agitant un drapeau (code source ci-joint)
- 不言original
- 2018-09-04 11:04:593928parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir un effet d'animation agitant un drapeau (code source ci-joint). J'espère qu'il le fera. vous être utile.
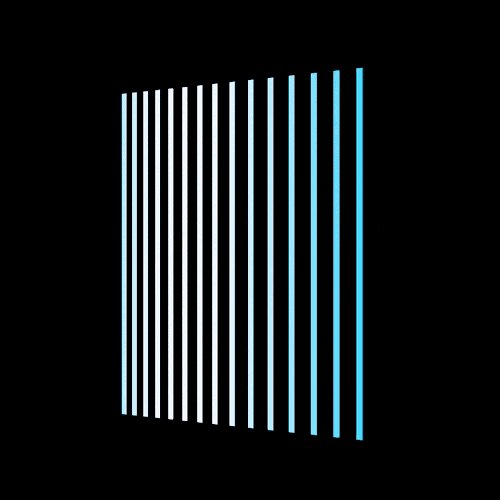
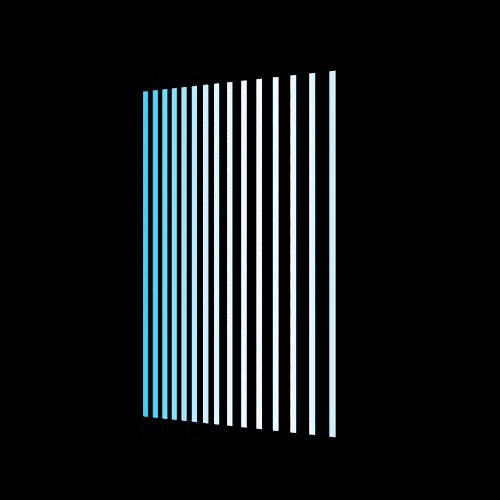
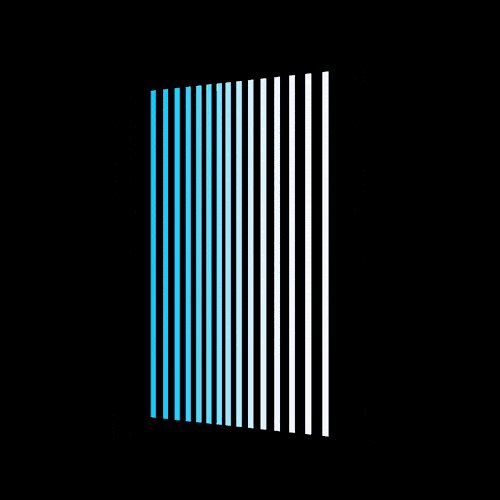
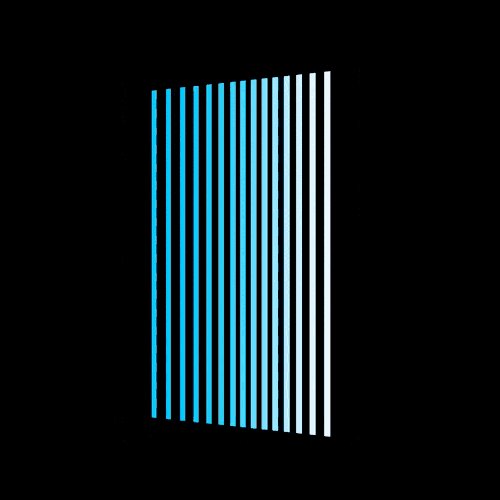
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front- fin-daily-challenges
Interprétation du code
Définir dom, contenant 15 éléments dans le conteneur :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Définir la taille du conteneur :
.flag {
width: 10em;
height: 15em;
font-size: 20px;
}
Définir le style de ligne :
.flag span {
width: 0.25em;
height: inherit;
background-color: deepskyblue;
}
Rendre la ligne en mosaïque :
.flag {
display: flex;
justify-content: space-between;
}
Ajouter un effet de perspective 3D :
.flag {
transform: perspective(500px) rotateY(-20deg);
}
Définissez l'effet d'animation du mouvement gauche et droit :
.flag span {
animation: wave 1.5s ease-in-out infinite alternate;
}
@keyframes wave {
to {
transform: translateX(2em);
}
}
Définissez la valeur de la variable de l'élément :
.flag span:nth-child(1) {
--n: 1;
}
.flag span:nth-child(2) {
--n: 2;
}
/* 共 15 个元素,每元素的 --n 变量值等于它的序号。 */
/* 中间代码略 …… */
.flag span:nth-child(14) {
--n: 14;
}
.flag span:nth-child(15) {
--n: 15;
}
Laissez chaque ligne démarrer l'animation avec un délai pour former un effet agitant le drapeau :
.flag span {
animation-delay: calc(var(--n) * -0.1s);
}
Enfin, ajoutez les effets de lumière et d'ombre :
.flag span {
background-color: ghostwhite;
}
@keyframes wave {
to {
transform: translateX(2em);
background-color: deepskyblue;
}
}
Vous avez terminé !
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'une machine à café
- Comment utiliser du CSS pur pour réaliser un petit moine souriant et méditant
- Comment utiliser du CSS pur pour implémenter un Angry Bird noir (avec code)
- Comment utiliser du CSS pur pour obtenir un effet d'animation de déconnexion de texte (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet d'animation d'un bouton tridimensionnel avec un éclat métallique (code source ci-joint)

