Maison >interface Web >js tutoriel >Comment utiliser du CSS pur pour implémenter un Angry Bird noir (avec code)
Comment utiliser du CSS pur pour implémenter un Angry Bird noir (avec code)
- 不言original
- 2018-08-18 16:57:312772parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser un Angry Bird noir (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. vous. Vous avez aidé.
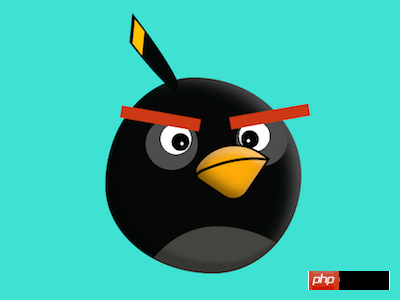
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily-challenges
Interprétation du code
Définir dom, les éléments contenus dans le conteneur représentent respectivement
<div> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: turquoise;
}
Définir la taille et le pseudo du conteneur -element Attributs communs :
.black-bomb {
width: 13em;
height: 13em;
font-size: 16px;
}
.black-bomb *::before,
.black-bomb *::after {
content: '';
position: absolute;
}
Dessinez le contour de la tête :
.black-bomb {
position: relative;
}
.head {
position: absolute;
width: inherit;
height: inherit;
background-color: #0f1110;
border-radius: 45% 55% 45% 55% / 55% 50% 50% 45%;
}
Dessinez le contour des yeux avec des pseudo éléments :
.eyes::before,
.eyes::after {
width: 3.4em;
height: 3.4em;
background-color: #4e4e4e;
border-radius: 50%;
}
.eyes::before {
top: 2.7em;
left: 21%;
}
.eyes::after {
top: 2.5em;
right: 7%;
}
Utilisez dégradé radial Dessinez les globes oculaires et les pupilles :
.eyes::before,
.eyes::after {
background-image:
radial-gradient(
circle at var(--left3) 1.7em,
white 0.1em,
transparent 0.1em
),
radial-gradient(
circle at var(--left2) 1.6em,
black 0.6em,
transparent 0.6em
),
radial-gradient(
circle at var(--left1) 1.4em,
white 1em,
transparent 1em
);
}
.eyes::before {
--left1: 2em;
--left2: 2.3em;
--left3: 2.4em;
}
.eyes::after {
--left1: 1.2em;
--left2: 0.9em;
--left3: 0.8em;
}
Dessinez les sourcils avec des pseudo éléments :
.eyebrows::before,
.eyebrows::after {
width: 5.3em;
height: 0.8em;
background: #cb3c1a;
}
.eyebrows::before {
top: 2.3em;
left: 1em;
transform: rotate(10deg);
}
.eyebrows::after {
top: 2.2em;
right: -0.6em;
transform: rotate(-10deg);
}
Dessinez le contour de la bouche :
.mouth {
position: absolute;
width: 3.6em;
height: 3.6em;
background-color: #fca90d;
top: 4em;
left: 6.4em;
border-radius: 80% 0 30% 20%;
transform: rotate(34deg);
border: 0.1em solid black;
}
Dessinez avec des pseudo éléments Tracez la ligne de démarcation entre la mâchoire supérieure et inférieure :
.mouth::before {
width: 2.6em;
height: 5.7em;
border: 0.2em solid;
border-radius: 80% 0 0 16%;
transform: rotate(35deg);
top: -1.1em;
left: 1.4em;
border-color: transparent transparent transparent black;
}
Dessinez les plumes sur la poitrine :
.head {
overflow: hidden;
}
.head::before {
width: inherit;
height: inherit;
background-color: #474642;
border-radius: inherit;
top: 76%;
left: 12%;
}
Dessinez les plumes de la crête :
.hair {
position: absolute;
width: 1.4em;
height: 5em;
background-color: #0f1110;
top: -3.8em;
left: 20%;
border-radius: 0 0 40% 40% / 0 0 100% 100%;
}
.hair::before {
width: 80%;
height: 1em;
background-color: #ffc000;
top: 0.3em;
left: 10%;
} Ajustez la forme des plumes de la crête :
.hair {
transform: rotate(-28deg) skewX(10deg) skewY(-50deg);
}
Ensuite, dessinez une ombre pour améliorer l'effet tridimensionnel.
Ajoutez une ombre à la tête :
.head {
box-shadow: inset -1em 0.5em 1.5em -0.5em rgba(255, 255, 255, 0.3);
}
.head::after {
width: inherit;
height: inherit;
border-radius: inherit;
box-shadow: inset 0.5em -0.5em 0.3em 0.2em rgba(0, 0, 0, 0.2);
}
Ajoutez une ombre à la bouche :
.mouth {
box-shadow:
inset 0 0.5em 0.5em rgba(255, 255, 255, 0.3),
inset 0.2em -0.5em 1.2em rgba(0, 0, 0, 0.5);
}
Vous avez terminé !
Recommandations associées :
Comment utiliser CSS et D3 pour obtenir l'effet d'animation superposé en noir et blanc
Comment utiliser CSS pour réaliser le camion effet de chargeurCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment désactiver une balise en HTML en utilisant du CSS pur sans JavaScript
- Exemple détaillé de la façon de dessiner 26 lettres anglaises en utilisant du CSS3 pur
- Comment utiliser du CSS pur pour obtenir l'effet d'un Saturne
- Comment utiliser du CSS pur pour obtenir l'effet d'un cochon vert
- Comment utiliser du CSS pur pour réaliser un petit moine souriant et méditant
- Comment utiliser du CSS pur pour obtenir un effet d'animation de lapin blanc en mouvement

