Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet d'un cochon vert
Comment utiliser du CSS pur pour obtenir l'effet d'un cochon vert
- 不言original
- 2018-08-07 10:08:102511parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir l'effet d'un cochon vert. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
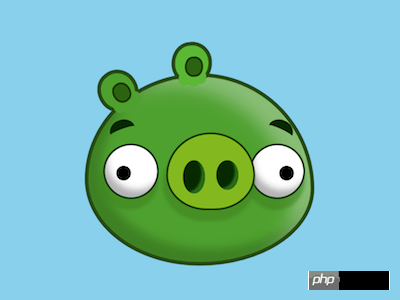
Aperçu de l'effet

Téléchargement du code source
Série pratique quotidienne du front-end Veuillez télécharger tous les codes sources depuis github :
https://github.com/comehope/front-end-daily-challenges
Interprétation du code
Définissez dom, le conteneur contient 3 éléments, représentant respectivement les oreilles, les yeux et le nez :
<p> <span></span> <span></span> <span></span> </p>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}
Définissez les attributs communs des pseudo-éléments, et il y a des pseudo éléments qui sont utilisés partout :
.pig::before,
.pig::after,
.pig *::before,
.pig *::after {
content: '';
position: absolute;
}
Définissez la taille du conteneur :
.pig {
width: 12em;
height: 10em;
font-size: 20px;
background-color: #50a032;
border: 0.2em solid #2b4d13;
}
Utilisez l'attribut coin arrondi pour dessiner le contour de la tête :
.pig {
border-radius: 50% 50% 50% 50% / 55% 60% 40% 45%;
} Dessinez le contour du nez :
.pig {
position: relative;
}
.nose {
position: absolute;
width: 4.6em;
height: 4em;
background-color: #82b923;
border: 0.1em solid #1d3c07;
border-radius: 50% 50% 45% 45% / 55% 55% 45% 45%;
top: 3em;
left: 4.2em;
}
Dessinez les narines à l'aide de pseudo éléments :
.nose::before,
.nose::after {
width: 1.2em;
background-color: #0f2d00;
border-radius: 50%;
top: 1.4em;
}
.nose::before {
left: 0.8em;
height: 1.8em;
}
.nose::after {
right: 0.8em;
height: 1.6em;
}
Dessinez le contour des yeux :
.eyes::before,
.eyes::after {
width: 2.8em;
height: 2.8em;
background: white;
border-radius: 50%;
border: 0.1em solid #193c09;
top: 3.6em;
}
.eyes::before {
left: 0.8em;
}
.eyes::after {
right: 0.3em;
}
Dessinez les globes oculaires en utilisant des dégradés radiaux :
.eyes::before,
.eyes::after {
background:
radial-gradient(
circle at var(--eyeball-left) 1.5em,
black 0.4em,
transparent 0.4em
),
white;
}
.eyes::before {
--eyeball-left: 1em;
}
.eyes::after {
--eyeball-left: 1.9em;
}
Dessinez le contour de l'oreille interne :
.ears::before,
.ears::after {
width: 0.8em;
height: 0.9em;
background-color: #2f6317;
border: 0.1em solid #1d3a0d;
border-radius: 45% 45% 45% 45% / 55% 45% 55% 45%;
}
.ears::before {
top: 0.3em;
left: 1.3em;
}
.ears::after {
top: -1.1em;
right: 5.8em;
}
Dessinez l'oreille externe avec une ombre :
.ears::before {
color: #50a032;
box-shadow:
0.4em 0.7em 0 -0.2em,
-0.2em 0.7em 0 -0.1em,
-0.6em 0.5em 0 -0.2em,
-0.1em -0.2em 0 0.4em,
-0.1em -0.2em 0 0.6em #2b4d13;
transform: rotate(-40deg);
}
.ears::after {
color: #5cb739;
box-shadow:
0.3em 0.6em 0 -0.2em,
-0.1em 0.6em 0 -0.1em,
-0.6em 0.6em 0 -0.2em,
-0.1em -0.2em 0 0.4em,
-0.1em -0.2em 0 0.6em #2b4d13;
transform: rotate(-6deg);
}
Dessinez le sourcils avec pseudo-éléments :
.pig::before,
.pig::after {
width: 1.4em;
height: 1em;
border-top: 0.5em solid #0f2d00;
top: 2.3em;
border-radius: 50% 50% 0 0 / 40% 40% 0 0;
}
.pig::before {
left: 1.2em;
transform: rotate(-20deg);
}
.pig::after {
right: 1em;
transform: rotate(25deg);
}
Ensuite, définissez l'ombre pour ajouter un effet tridimensionnel.
Ajouter un effet d'ombre sur la tête :
.pig {
box-shadow:
inset -1.5em 1em 1.5em -0.5em rgba(255, 255, 255, 0.3),
inset 0.5em -0.5em 0.8em 0.2em rgba(0, 0, 0, 0.2);
}
Ajouter un effet d'ombre sur le nez :
.nose {
box-shadow: -0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6);
}
.nose::before,
.nose::after {
box-shadow: inset -0.3em -0.2em 0.1em -0.1em #2d6b1f;
}
Ajouter un effet d'ombre sur les yeux :
.eyes::before,
.eyes::after {
box-shadow:
inset 0.3em -0.6em 0.5em -0.2em rgba(0, 0, 0, 0.3),
-0.1em 0.5em 0.2em 0.1em rgba(68, 132, 36, 0.6);
}
Article recommandé connexe :
Comment utiliser CSS pour obtenir l'effet dynamique du mouvement des points
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

