Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour réaliser une animation abstraite de l'eau ondulante (code source ci-joint)
Comment utiliser du CSS pur pour réaliser une animation abstraite de l'eau ondulante (code source ci-joint)
- 不言original
- 2018-09-17 15:53:112426parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser une animation abstraite d'eau ondulante (code source ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. pour vous.
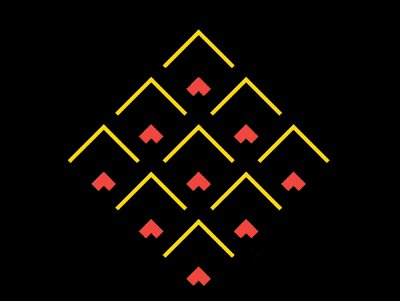
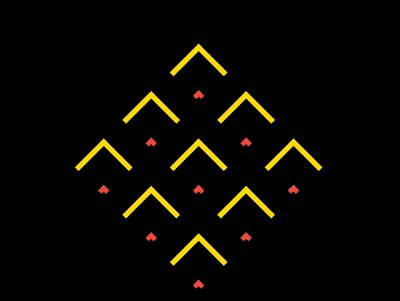
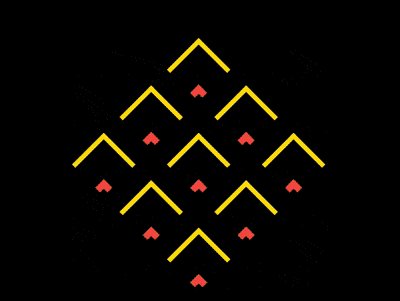
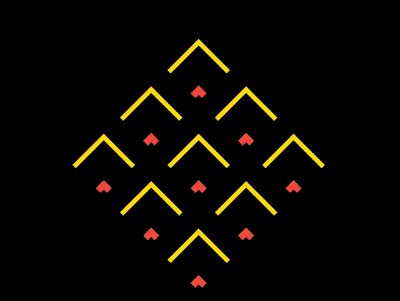
Aperçu de l'effet

Téléchargement du code source
https:/ /github.com/comehope/front-end-daily-challenges
Interprétation du code
Définissez dom, le conteneur contient 9 éléments :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Définir la taille du conteneur :
.container {
width: 30em;
height: 30em;
font-size: 10px;
}
Utiliser la disposition en grille pour organiser 9 sous-éléments dans une grille 3*3 :
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
Définir le conteneur Le style du sous-élément intérieur est défini par des pseudo-éléments :
.container span {
position: relative;
}
.container span::before,
.container span::after
{
content: '';
position: absolute;
box-sizing: border-box;
border-style: none solid solid none;
border-width: 1em;
border-color: gold;
width: 100%;
height: 100%;
}
Faites pivoter le récipient de manière à ce que sa pointe pointe vers le haut :
.container {
transform: rotate(-135deg);
}
Augmentez la taille du sous-élément de petit à grand. Animation :
.container span::before,
.container span::after
{
animation:
animate-scale 1.6s linear infinite;
}
@keyframes animate-scale {
from {
width: 1%;
height: 1%;
}
to {
width: 100%;
height: 100%;
}
}
Animation qui augmente le changement de couleur de la bordure des éléments enfants :
.container span::before,
.container span::after
{
animation:
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
@keyframes animate-border-color {
0%, 25% {
border-color: tomato;
}
50%, 75% {
border-color: gold;
}
100% {
border-color: black;
}
}
Animation qui augmente les changements de largeur de bordure des éléments enfants :
.container span::before,
.container span::after
{
animation:
animate-border-width 1.6s linear infinite,
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
Enfin, laissez le temps d'animation du pseudo-élément ::after ralentir d'un demi-temps :
.container span::after {
animation-delay: -0.8s;
}
@keyframes animate-border-width {
0%, 100%{
border-width: 0.1em;
}
25% {
border-width: 1.5em;
}
}
Vous avez terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'une machine à café
- Comment utiliser du CSS pur pour obtenir l'effet d'un Saturne
- Comment utiliser du CSS pur pour obtenir l'effet de survol du bouton de la balle se transformant en un arrière-plan rectangulaire (code source joint)
- Comment utiliser du CSS pur pour obtenir l'effet d'animation des étapes de saut de balle (code source ci-joint)
- Comment utiliser du CSS pur pour implémenter un logo McDonald's à un seul élément (code source ci-joint)
- Comment utiliser du CSS pur pour animer le mouvement du soleil, de la terre et de la lune
- Comment utiliser du CSS pur pour implémenter une main en mouvement (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet de déplacer le bouton vers la droite lors du survol (code source joint)

