Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet de survol du bouton de la balle se transformant en un arrière-plan rectangulaire (code source joint)
Comment utiliser du CSS pur pour obtenir l'effet de survol du bouton de la balle se transformant en un arrière-plan rectangulaire (code source joint)
- 不言original
- 2018-09-04 09:28:152126parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'effet de survol du bouton de la balle se transformant en un arrière-plan rectangulaire (code source ci-joint). Il a une certaine valeur de référence à laquelle les amis dans le besoin peuvent se référer. ça., j'espère que cela vous aidera.
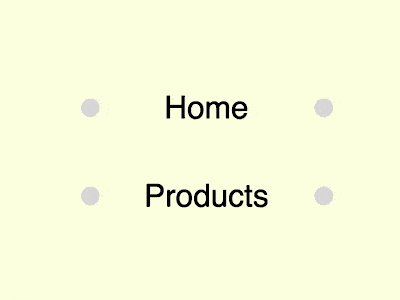
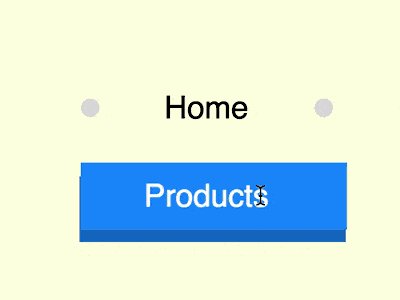
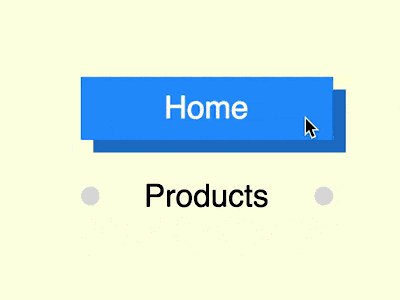
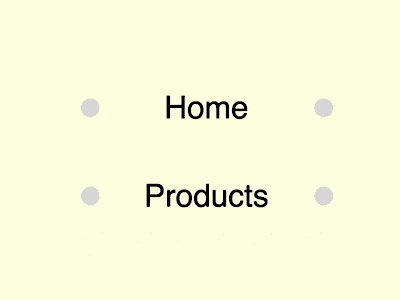
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily -défis
Interprétation du code
Définissez dom, la navigation contient une liste non ordonnée, et il y a un élément de liste dans la liste :
<nav> <ul> <li>home</li> </ul> </nav>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}
Masquer le symbole de démarrage sur le devant de l'élément de la liste :
nav ul {
padding: 0;
list-style-type: none;
}
Définir la taille du conteneur :
nav li {
width: 8em;
height: 2em;
font-size: 25px;
}
Définir le style du texte :
nav li {
font-size: 25px;
text-align: center;
line-height: 2em;
font-family: sans-serif;
text-transform: capitalize;
}
Ajoutez un pseudo élément, le pseudo-élément est constitué de 2 petites boules :
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: 0.6em;
height: 0.6em;
background-color: gainsboro;
border-radius: 50%;
}
Positionnez les petites boules aux extrémités gauche et droite :
nav li::before {
top: calc(50% - 0.6em / 2);
left: 0;
}
nav li::after {
bottom: calc(50% - 0.6em / 2);
right: 0;
}
Ensuite, définissez le effet de survol du bouton.
Lorsque la souris survole le bouton, faites tourner la boule en un rectangle égal à la taille du conteneur :
nav li:hover::before,
nav li:hover::after {
width: 100%;
height: 100%;
border-radius: 0;
}
Le premier rectangle est légèrement décalé par rapport au coin inférieur droit et approfondit sa couleur, formant un effet d'ombre :
nav li:hover::before {
z-index: -1;
top: 0;
}
nav li:hover::after {
z-index: -2;
bottom: -0.4em;
right: -0.4em;
filter: brightness(0.8);
}
Définissez la couleur du survol, le fond rectangulaire du pseudo-élément devient bleu et le texte devient blanc :
nav li:hover {
color: white;
}
nav li:hover::before,
nav li:hover::after {
background-color: dodgerblue;
}
Définissez le temps d'assouplissement, La fonction temps d'assouplissement du pseudo-élément utilise un effet d'animation anthropomorphe :
nav li {
transition: 0.5s;
}
nav li::before,
nav li::after {
transition: 0.5s cubic-bezier(0.5, -0.5, 0.25, 1.5);
}
Ajoutez quelques boutons supplémentaires :
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
Enfin, augmentez l'espacement entre les boutons :
nav li {
margin: 0.8em;
}
Fait !
Recommandations associées :
Comment utiliser du CSS pur pour implémenter un monstre de gelée errant (code source ci-joint)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'une machine à café
- Comment utiliser du CSS pur pour obtenir l'effet d'un Saturne
- Comment utiliser du CSS pur pour obtenir l'effet d'un cochon vert
- Comment utiliser du CSS pur pour réaliser un petit moine souriant et méditant
- Comment utiliser du CSS pur pour obtenir un effet d'animation de lapin blanc en mouvement

