Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour implémenter un contrôle à bascule de style hublot d'avion
Comment utiliser du CSS pur pour implémenter un contrôle à bascule de style hublot d'avion
- 不言avant
- 2018-10-16 14:51:272374parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour implémenter un contrôle à bascule de style hublot d'avion. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
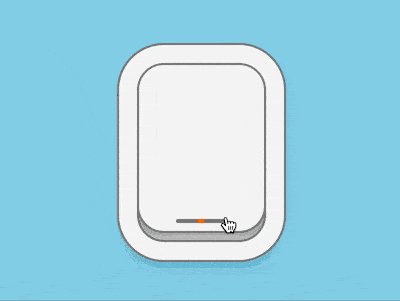
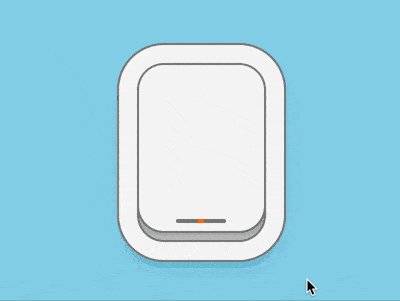
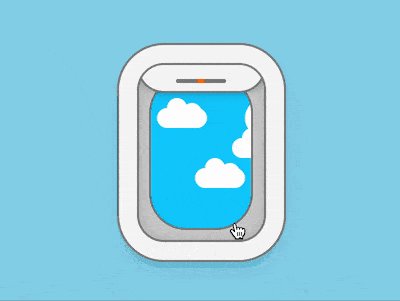
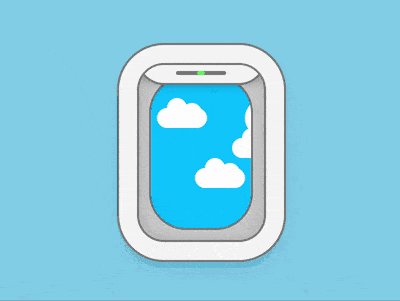
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front- end-daily-challenges
Interprétation du code
définit dom, .windows le conteneur représente le hublot, et son élément enfant .curtain représente le rideau :
<figure> <div></div> </figure>
est affiché au centre :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: skyblue;
}
Définir la taille des hublots La taille de police étant utilisée ultérieurement, la taille de police est définie avec une variable :
:root {
--font-size: 10px;
}
.window {
position: relative;
box-sizing: border-box;
width: 25em;
height: 35em;
font-size: var(--font-size);
background-color: #d9d9d9;
}
Dessinez un épais. cadre de fenêtre avec ombre :
.window {
border-radius: 5em;
box-shadow:
inset 0 0 8em rgba(0, 0, 0, 0.2),
0 0 0 0.4em #808080,
0 0 0 4em whitesmoke,
0 0 0 4.4em #808080,
0 2em 4em 4em rgba(0, 0, 0, 0.1);
}
Définissez le style du rideau sur la même taille que la fenêtre, mais ne le tirez pas complètement :
.window .curtain {
position: absolute;
width: inherit;
height: inherit;
border-radius: 5em;
box-shadow:
0 0 0 0.5em #808080,
0 0 3em rgba(0, 0, 0, 0.4);
background-color: whitesmoke;
left: 0;
top: -5%;
}
Utilisez des pseudo-éléments pour dessiner l'indicateur lumières sur les rideaux, qui s'allumeront en rouge lorsque les rideaux sont fermés :
.window .curtain::before {
content: '';
position: absolute;
width: 40%;
height: 0.8em;
background-color: #808080;
left: 30%;
bottom: 1.6em;
border-radius: 0.4em;
}
.window .curtain::after {
content: '';
position: absolute;
width: 1.6em;
height: 0.8em;
background-image: radial-gradient(orange, orangered);
bottom: 1.6em;
border-radius: 0.4em;
left: calc((100% - 1.6em) / 2);
}
Voici à quoi ressemble le hublot lorsqu'il est fermé. Ensuite, dessinez l'effet lorsque le hublot est ouvert.
Ajoutez d'abord un checkbox dans le dom. Lorsqu'il est checked, cela signifie que le hublot est ouvert :
<figure> <div></div> </figure>
Cacher checkbox Utilisez opacity(0) pour rendre l'élément invisible. . Il est toujours possible d'interagir avec lui dans l'état. Définissez sa taille pour qu'elle soit aussi grande que le hublot, et le calque est au-dessus du hublot. L'effet est que lorsque vous cliquez sur le hublot, vous cliquez en fait sur checkbox :
.toggle {
position: absolute;
filter: opacity(0);
width: 25em;
height: 35em;
font-size: var(--font-size);
cursor: pointer;
z-index: 2;
} Lorsque Lorsque le hublot est ouvert, doit se déplacer vers le haut et le voyant s'allume en vert : .curtain
.window .curtain {
transition: 0.5s ease-in-out;
}
.toggle:checked ~ .window .curtain {
top: -90%;
}
.toggle:checked ~ .window .curtain::after {
background-image: radial-gradient(lightgreen, limegreen);
}Masquer la partie au-delà de la fenêtre : .window {
overflow: hidden;
} Ensuite, dessinez le décor à l'extérieur du hublot. Ajoutez l'élément
représentant les nuages dans le dom, et les 5 sous-éléments .clouds représentent chacun un nuage blanc : <span></span>
<input> <figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>Utilisez le conteneur nuage pour dessiner le ciel bleu à l'extérieur du fenêtre :
.window .clouds {
position: relative;
width: 20em;
height: 30em;
background-color: deepskyblue;
box-shadow: 0 0 0 0.4em #808080;
left: calc((100% - 20em) / 2);
top: calc((100% - 30em) / 2);
border-radius: 7em;
}Chaque nuage est composé de 3 parties. Dessinez d'abord la plus grande partie :
.clouds span {
position: absolute;
width: 10em;
height: 4em;
background-color: white;
top: 20%;
border-radius: 4em;
} Utilisez ensuite des pseudo éléments pour dessiner 2 arcs saillants : .clouds span::before,
.clouds span::after {
content: '';
position: absolute;
width: 4em;
height: 4em;
background-color: white;
border-radius: 50%;
}
.clouds span::before {
top: -2em;
left: 2em;
}
.clouds span::after {
top: -1em;
right: 1em;
}Ajoutez l'effet d'animation des nuages flottants :
.clouds span {
animation: move 4s linear infinite;
}
@keyframes move {
from {
left: -150%;
}
to {
left: 150%;
}
} Apportez quelques modifications à la taille et à la position de chaque nuage :
.clouds span:nth-child(2) {
top: 40%;
animation-delay: -1s;
}
.clouds span:nth-child(3) {
top: 60%;
animation-delay: -0.5s;
}
.clouds span:nth-child(4) {
top: 20%;
transform: scale(2);
animation-delay: -1.5s;
}
.clouds span:nth-child(5) {
top: 70%;
transform: scale(1.5);
animation-delay: -3s;
}Enfin, masquez le contenu à l'extérieur du conteneur :
.window .clouds {
overflow: hidden;
}Fait !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'animation de survol de l'arrière-plan lors du changement de bouton
- Comment utiliser du CSS pur pour obtenir l'effet de survol des boutons (code source ci-joint)
- Comment utiliser du CSS pur pour animer Baolo Mints (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'image de Dabai (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet d'illusion de points (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet d'une montgolfière (code source ci-joint)

