Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'effet d'illusion de points (code source ci-joint)
Comment utiliser du CSS pur pour obtenir l'effet d'illusion de points (code source ci-joint)
- 不言avant
- 2018-10-09 14:54:222228parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour obtenir l'effet d'illusion de points (code source ci-joint). J'espère que ce sera le cas. utile pour vous.
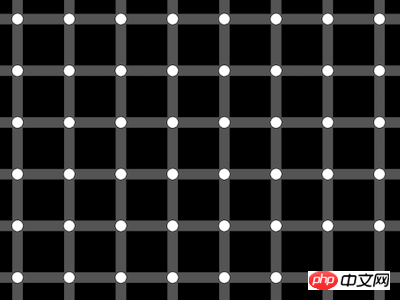
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily -challenges
Interprétation du code
Ce projet n'a aucun élément dom défini par l'utilisateur et utilise l'élément par défaut du système comme conteneur.
Définissez la taille de la page et définissez l'arrière-plan en noir :
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
}
Utilisez un dégradé linéaire pour tracer deux fines lignes grises, une horizontale et une verticale :
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}
Utilisez le chemin Dessinez un point blanc dans le coin supérieur gauche vers le dégradé :
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
}
Carrelez le fond :
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
}
Pour éviter que les points s'accrochent à gauche et en haut , ajoutez un peu plus au fond Offset :
body {
margin: 0;
width: 100vw;
height: 100vh;
background-color: black;
background-image:
radial-gradient(
circle at 1vmin 1vmin,
white 1vmin,
transparent 1vmin
),
linear-gradient(
to bottom,
#555 2vmin,
transparent 2vmin
),
linear-gradient(
to right,
#555 2vmin,
transparent 2vmin
);
background-size: 10vmin 10vmin;
background-position: 5vmin 5vmin;
}
Désormais, si votre œil se déplace sur la page, vous verrez des petits points noirs, ce qui est en fait une illusion d'optique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour obtenir l'effet d'une machine à café
- Comment utiliser du CSS pur pour obtenir l'effet d'un Saturne
- Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments coulissants des deux côtés du bouton (code source joint)
- Comment utiliser du CSS pur pour animer Baolo Mints (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'image de Dabai (code source ci-joint)

