Maison >interface Web >tutoriel CSS >Comment utiliser du CSS pur pour obtenir l'illusion d'une animation en échiquier (code source ci-joint)
Comment utiliser du CSS pur pour obtenir l'illusion d'une animation en échiquier (code source ci-joint)
- 不言avant
- 2018-10-17 14:16:173186parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour réaliser l'animation d'illusion de l'échiquier (code source ci-joint). Il a une certaine valeur de référence. J'espère que cela sera utile. toi.
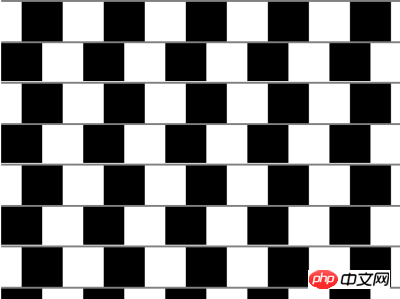
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front- fin-daily-challenges
Interprétation du code
Définir dom, le conteneur contient 10 sous-éléments, chaque sous-élément représente une ligne :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
Définissez la taille du conteneur en vmin unités et disposez les éléments enfants verticalement :
.container {
width: 100vmin;
height: 100vmin;
display: flex;
flex-direction: column;
}
Définissez le motif d'arrière-plan des éléments enfants sur des blocs noirs et blancs espacés avec un fine ligne en haut Ligne :
.container span {
width: inherit;
height: 10vmin;
background:
linear-gradient(
gray, gray 0.5vmin,
transparent 0.5vmin, transparent
),
repeating-linear-gradient(
to right,
black, black 10vmin,
transparent 10vmin, transparent 20vmin
)
}
Ajouter une fine ligne en bas du conteneur :
.container {
border-bottom: 0.5vmin solid gray;
}
Ajouter un effet d'animation pour déplacer l'arrière-plan des lignes impaires vers le à droite d'un demi-bloc de couleur. Après le déplacement, voir Il semble que les lignes impaires soient plus larges à droite et plus étroites à gauche, et que les lignes paires soient plus larges à gauche et plus étroites à droite. illusion :
.container span:nth-child(odd) {
animation: move 5s linear infinite;
}
@keyframes move {
0%, 55%, 100% {
background-position: 0 0;
}
5%, 50% {
background-position: 5vmin 0;
}
}
Laissez l'arrière-plan des rangées paires bouger également, créant l'illusion de la direction opposée :
.container span:nth-child(even) {
animation: move 5s linear infinite reverse;
}
C'est fait !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser du CSS pur pour implémenter le contrôle de l'interrupteur d'alimentation (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet de survol des éléments décoratifs coulissants des deux côtés du bouton (code source ci-joint)
- Comment utiliser du CSS pur pour animer Baolo Mints (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'image de Dabai (code source ci-joint)
- Comment utiliser du CSS pur pour obtenir l'effet d'une montgolfière (code source ci-joint)
- Comment utiliser du CSS pur pour implémenter un contrôle à bascule de style hublot d'avion

