Maison >interface Web >Tutoriel H5 >Comment spécifier la couleur et la transparence lors du dessin d'un canevas HTML5
Comment spécifier la couleur et la transparence lors du dessin d'un canevas HTML5
- 不言original
- 2018-06-05 14:02:383090parcourir
Cet article présente principalement la méthode de spécification de la couleur et de la transparence lors du dessin d'un canevas HTML5, y compris une introduction à l'attribut global transparent globalAlpha. Les amis dans le besoin peuvent se référer à
Spécifier la couleur<.>
Le noir est la couleur par défaut pour le dessin sur toile. Si vous souhaitez le changer en une couleur différente, vous devez spécifier la couleur avant de dessiner.Code JavaScriptCopier le contenu dans le presse-papier
ctx.strokeStyle = colorSpécifiez la couleur de la ligne tracée :
Code JavaScriptCopier le contenu dans le presse-papiers
ctx.fillStyle = colorSpécifiez la couleur de remplissage :
Code JavaScriptCopier le contenu dans le presse-papiers
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}L'effet est le suivant : 
Spécifier la transparence
Tout comme dans le CSS ordinaire, nous pouvons également apporter une valeur alpha lors de la spécification de la couleur (mais elle n'est pas beaucoup utilisée et elle n'était pas supportée avant IE9). Regardez le code : JavaScriptCode JavaScriptCopiez le contenu dans le presse-papier
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}Le résultat est comme suit :
Global transparent globalAlpha
C'est aussi un attribut très simple. La valeur par défaut est 1,0, ce qui signifie complètement opaque. La plage de valeurs est 0,0 (complètement transparente) ~. 1.0. Cette propriété est la même que le paramètre d'ombre. Si vous ne souhaitez pas définir l'opacité globalement, vous devez réinitialiser globalAlpha avant de dessiner la prochaine fois.
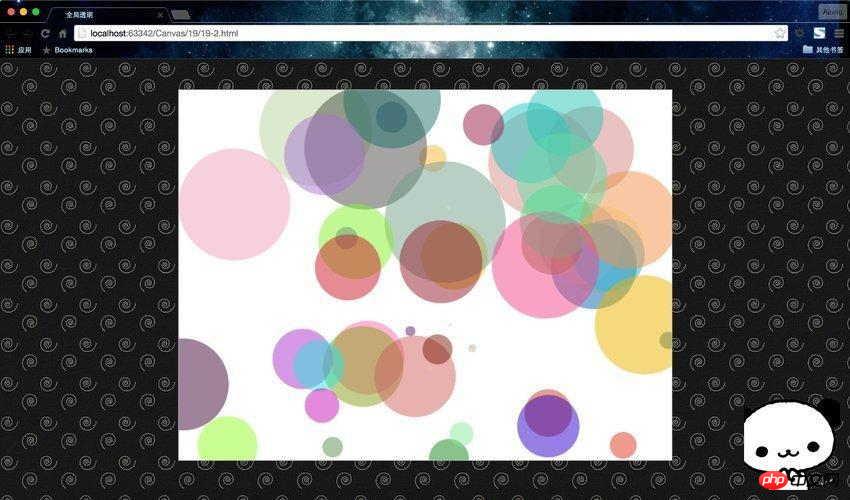
Expérimentons la magie de globalAlpha à travers un code Où~
Code JavaScriptCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>全局透明</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.globalAlpha = 0.5;
for(var i=0; i<=50; i++){
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
context.fillStyle = "rgb(" + R + "," + G + "," + B + ")";
context.beginPath();
context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
context.fill();
}
};
</script>
</body>
</html>Exécuter le résultat : 
Utilisez HTML5 Canvas pour remplir les images avec de la couleur et de la texture
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

