Maison >interface Web >Tutoriel H5 >Recadrez une image de zone à l'aide de la méthode clip() dans l'API HTML5 Canvas
Recadrez une image de zone à l'aide de la méthode clip() dans l'API HTML5 Canvas
- 不言original
- 2018-06-05 14:05:473063parcourir
Cet article présente principalement un exemple de didacticiel sur l'utilisation de la méthode clip() dans l'API HTML5 Canvas pour recadrer une image de zone. Une attention particulière doit être accordée à l'utilisation des méthodes save() et restaurer() dans Friends. le besoin peut s'y référer
Lorsque nous utilisons Canvas pour dessiner une image, nous souhaitons souvent ne conserver qu'une partie de l'image. Nous pouvons utiliser la fonction de recadrage d'image de l'API Canvas pour réaliser cette idée.
La fonction de recadrage d'image de l'API Canvas signifie qu'en utilisant un chemin dans le canevas, seule l'image dans la zone contenue dans le chemin sera dessinée, pas l'image en dehors du chemin. C'est un peu comme les masques de calque dans Flash.
Utilisez la méthode clip() sans paramètres du contexte graphique pour implémenter la fonction de recadrage d'image de Canvas. Cette méthode utilise un chemin pour définir une zone de découpage pour le canevas. Le chemin doit donc être créé en premier. Une fois la création terminée, appelez la méthode clip() pour définir la zone de recadrage.
Il est à noter que le recadrage est effectué sur la toile. La toile recadrée ne peut pas être restaurée à sa taille d'origine, ce qui signifie que la toile devient plus petite au fur et à mesure qu'elle est découpée afin de garantir qu'elle puisse toujours être à la taille initialement définie. par le canevas à la fin, le dessin doit faire attention à save() et restaurer(). La toile est d'abord découpée avant d'être dessinée. Il n'est pas nécessaire que ce soit une image, le chemin peut également être inséré ~
Jetons d'abord un coup d'œil à une simple démo.
Code JavaScriptCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>裁剪区域</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
context.save();
context.beginPath();
//裁剪画布从(0,0)点至(50,50)的正方形
context.rect(0,0,50,50);
context.clip();
//红色圆
context.beginPath();
context.strokeStyle = "red";
context.lineWidth = 5;
context.arc(100,100,100,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
context.restore();
//再次裁切整个画布
context.beginPath();
context.rect(0,0,500,500);
context.clip();
//绘制一个没有裁切的蓝线
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 5;
context.arc(100,100,50,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
};
</script>
</body>
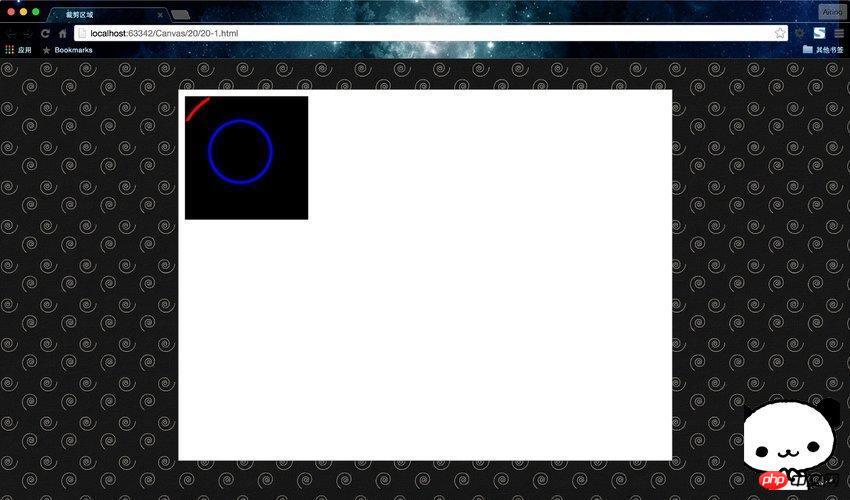
</html>Exécuter le résultat : 
En mélangeant les méthodes save() et restaurer(), on peut limiter la zone de dessin. Tout d’abord, nous pouvons utiliser la méthode rect() pour délimiter une zone que nous voulons dessiner, puis utiliser la méthode clip() pour recadrer la zone.
De cette façon, quelles que soient les opérations que nous effectuons dans le contexte, seule la partie limitée sera affichée. En d’autres termes, la fonction de clip() est de limiter la zone à afficher. Lorsque nous ne voulons plus limiter la zone, nous pouvons utiliser la méthode restaurer() pour sortir et continuer à exploiter le contexte d'origine.
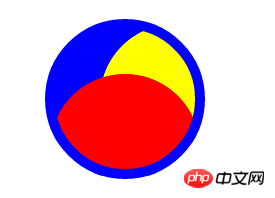
Regardez à nouveau ce recadrage : 
Code JavaScriptCopier le contenu dans le presse-papiers
function drawScreen() {
var x = canvas.width / 2;
var y = canvas.height / 2;
var radius = 75;
var offset = 50;
//裁剪的区域为 (x, y)为中心半径为75的圆
context.save();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.clip();
// 先画一个蓝色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x - offset, y - offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'blue';
context.fill();
// 画一个黄色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x + offset, y, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'yellow';
context.fill();
// 画一个红色的圆弧, 超过裁剪的部分不显示
context.beginPath();
context.arc(x, y + offset, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'red';
context.fill();
/*
* restore()方法会返回到context原先的状态,在这里是clip()之前的状态。
* 大家可以移除context.beginPath()方法,试试会发生什么。
*/
context.restore();
context.beginPath();
context.arc(x, y, radius, 0, 2 * Math.PI, false);
context.lineWidth = 10;
context.strokeStyle = 'blue';
context.stroke();
}Encore une fois Il est souligné que la forme générale d'appel de la fonction de recadrage est l'ordre de
save(); clip(); restore();
.
Recommandations associées :
Comment spécifier la couleur et la transparence lors du dessin avec HTML5 Canvas
Utiliser HTML5 Canvas pour la couleur et la texture de remplissage de l'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

