Maison >interface Web >Tutoriel H5 >Remplissez les images de couleur et de texture à l'aide de HTML5 Canvas
Remplissez les images de couleur et de texture à l'aide de HTML5 Canvas
- 不言original
- 2018-06-05 13:48:177168parcourir
Cet article présente principalement le tutoriel sur l'utilisation de HTML5 Canvas pour remplir la couleur et la texture de l'image, y compris l'effet de remplissage du dégradé de couleurs, etc. Les amis qui en ont besoin peuvent se référer à
Remplir Couleur
L'art est indissociable de la couleur. Aujourd'hui, nous allons présenter la couleur de remplissage et découvrir le charme de la couleur.
Il existe deux principaux types de couleurs de remplissage :
1. Couleur de base
2. Couleur dégradée (également divisée en dégradé linéaire et dégradé radial)
Regardons-les un par un. par un.
Couleur de base de remplissage
La propriété Canvas fillStyle est utilisée pour définir la couleur de base et le remplissage de la forme sur le canevas. fillStyle utilise des noms de couleurs simples. Cela semble très simple, par exemple :
Code JavaScriptCopier le contenu dans le presse-papier
context.fillStyle = "red";
Voici les couleurs disponibles de la spécification HTML4 Liste de valeurs de chaîne, seize au total. Puisque HTML5 ne modifie pas les couleurs exclusives, les couleurs HTML4 peuvent être affichées correctement en HTML5. 
Toutes ces valeurs de couleur peuvent être appliquées aux propriétés StrokeStyle et FillStyle.
D'accord, permettez-moi de résumer la méthode de remplissage des couleurs de base : (peut également être utilisé pour l'attribut StrokeStyle)
(1) Utilisez le remplissage de chaînes de couleurs.
Code JavaScriptCopier le contenu dans le presse-papiers
context.fillStyle = "red";
(2) Utilisez le remplissage de chaîne de nombres hexadécimaux.
Code JavaScriptCopier le contenu dans le presse-papiers
context.fillStyle = "#FF0000";
(3) Remplissez le formulaire d'abréviation de la chaîne de chiffres hexadécimaux.
Code JavaScriptCopier le contenu dans le presse-papiers
context.fillStyle = "#F00";
(4) Utilisez la méthode rgb() pour définir la couleur.
Code JavaScriptCopiez le contenu dans le presse-papiers
context.fillStyle = "rgb(255,0,0)";
(5) Utilisez la méthode rgba() pour définir la couleur.
Code JavaScriptCopier le contenu dans le presse-papiers
context.fillStyle = "rgba(255,0,0,1)";
Le dernier paramètre de cette méthode est la valeur alpha et la plage de transparence est 1 (opaque) ~ 0 (transparent).
(6) Utilisez la méthode hsl() pour définir la couleur.
Code JavaScriptCopier le contenu dans le presse-papiers
context.fillStyle = "hsl(0,100%,50%)";
HSL signifie teinte (H), saturation (S), luminosité (L) Trois canaux de couleur.
(7) Utilisez la méthode hsla() pour définir la couleur.
Code JavaScriptCopiez le contenu dans le presse-papiers
context.fillStyle = "hsla(0,100%,50%,1)";
Les 7 lignes de code ci-dessus sont remplies de "#FF0000" en rouge .
Remplir une forme de dégradé
Il existe deux options de base pour créer un remplissage en dégradé sur la toile : linéaire ou radial. Les dégradés linéaires créent un motif de remplissage horizontal, vertical ou diagonal. Les dégradés radiaux créent un remplissage radial à partir d'un point central. Il y a trois étapes pour remplir une forme de dégradé : ajouter une ligne de dégradé, ajouter une couleur clé à la ligne de dégradé et appliquer le dégradé. En voici quelques exemples.
Dégradé linéaire
Stratégie en trois étapes :
Ajouter une ligne de dégradé :
Code JavaScriptCopier le contenu dans le presse-papiers
var grd = context.createLinearGradient(xstart,ystart,xend,yend);
Ajouter une couleur clé à la ligne de dégradé (semblable à un point d'arrêt de couleur) :
Code JavaScriptCopier le contenu dans le presse-papiers
grd.addColorStop(stop,color);
Le stop passé ici est un nombre à virgule flottante de 0 à 1, qui représente la proportion de la distance entre le point d'arrêt et (xstart, ystart) par rapport à la longueur totale du dégradé.
Appliquer le dégradé :
Code JavaScriptCopiez le contenu dans le presse-papiers
context.fillStyle = grd; context.strokeStyle = grd;
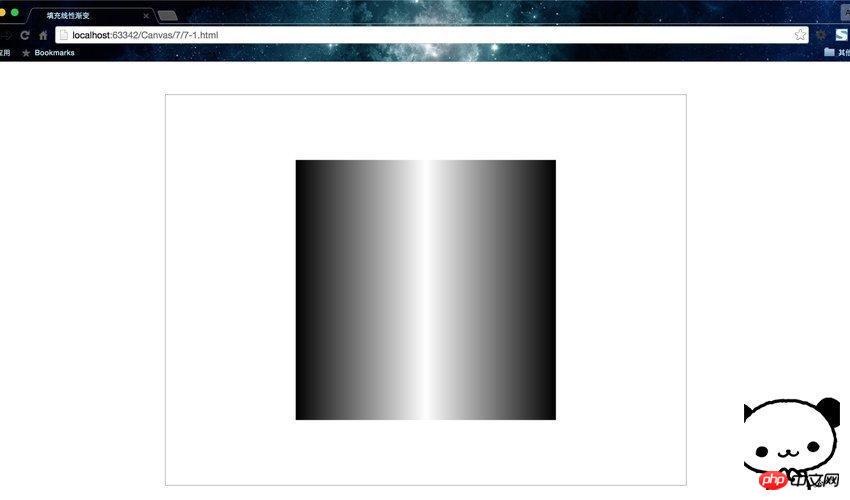
Écrivez un code pour prendre un regarder.
Code JavaScriptCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充线性渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.rect(200,100,400,400);
//添加渐变线
var grd = context.createLinearGradient(200,300,600,300);
//添加颜色断点
grd.addColorStop(0,"black");
grd.addColorStop(0.5,"white");
grd.addColorStop(1,"black");
//应用渐变
context.fillStyle = grd;
context.fill();
}
</script>
</body>
</html>Exécuter le résultat : 
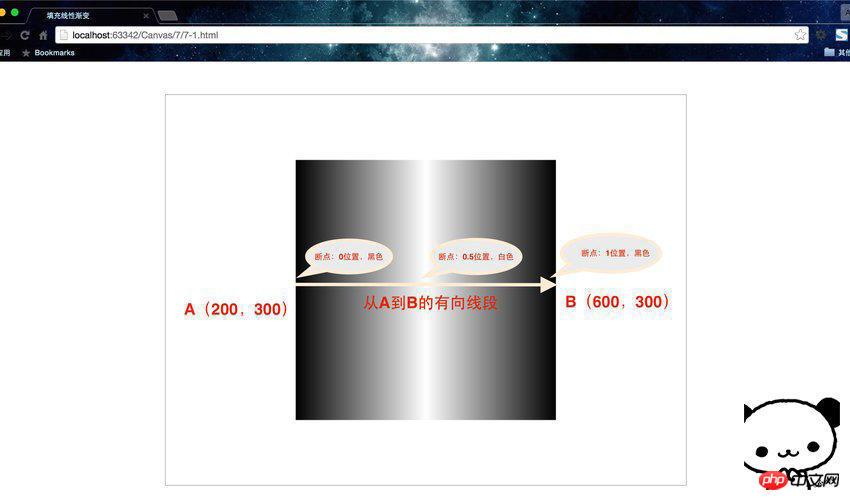
Moi, je Je pense qu'il est nécessaire de faire une illustration pour que tout le monde puisse comprendre le dégradé d'un coup. 
为了方便理解,建议把渐变线看成是一个有向线段。如果熟悉PS等绘图工具,用过其中的渐变色设置,应该会很好理解。
这里渐变线的起点和终点不一定要在图像内,颜色断点的位置也是一样的。但是如果图像的范围大于渐变线,那么在渐变线范围之外,就会自动填充离端点最近的断点的颜色。
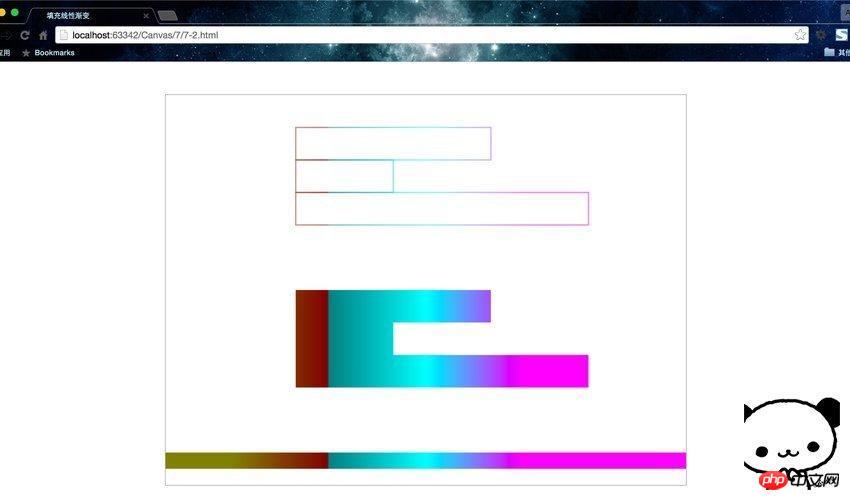
这里配合两个补充函数再举一例。
绘制矩形的快捷方法
JavaScript Code复制内容到剪贴板
fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充线性渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加渐变线
var grd = context.createLinearGradient(100,300,700,300);
//添加颜色断点
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//应用渐变
context.fillStyle = grd;
context.strokeStyle = grd;
context.strokeRect(200,50,300,50);
context.strokeRect(200,100,150,50);
context.strokeRect(200,150,450,50);
context.fillRect(200,300,300,50);
context.fillRect(200,350,150,50);
context.fillRect(200,400,450,50);
context.fillRect(0,550,800,25);
}
</script>
</body>
</html>运行结果:
这两个页面都是水平渐变,但是要清楚线性渐变不一定是水平的,方向可以是任意的,通过渐变线的端点来设置方向。
径向渐变
同样是三步走战略,只不过是第一步的所用方法变了。
添加渐变圆:
JavaScript Code复制内容到剪贴板
vargrd = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
为渐变线添加关键色(类似于颜色断点):
JavaScript Code复制内容到剪贴板
grd.addColorStop(stop,color);
应用渐变:
JavaScript Code复制内容到剪贴板
context.fillStyle = grd; context.strokeStyle = grd;
线性渐变是基于两个端点定义的,但是径向渐变是基于两个圆定义的。
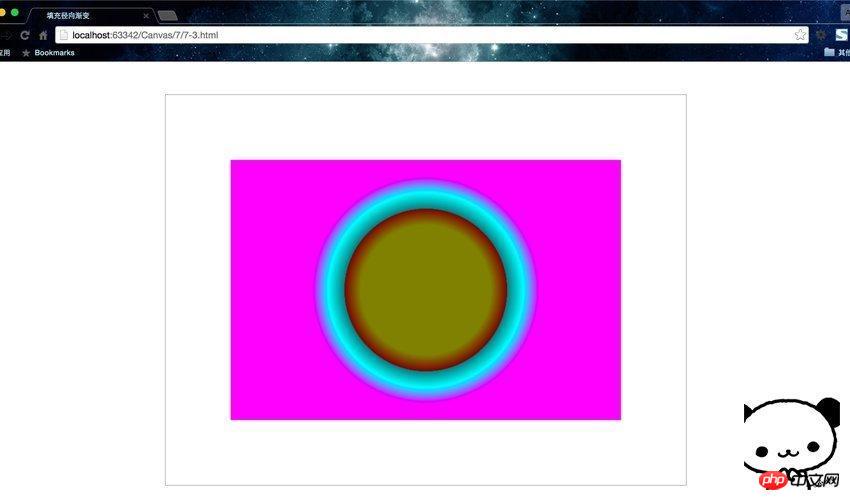
我们把示例7-2改写一下。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充径向渐变</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
//添加渐变线
var grd = context.createRadialGradient(400,300,100,400,300,200);
//添加颜色断点
grd.addColorStop(0,"olive");
grd.addColorStop(0.25,"maroon");
grd.addColorStop(0.5,"aqua");
grd.addColorStop(0.75,"fuchsia");
grd.addColorStop(0.25,"teal");
//应用渐变
context.fillStyle = grd;
context.fillRect(100,100,600,400);
}
</script>
</body>
</html>运行结果:
怎么感觉这个颜色搭配那么的……算了,这个就叫做艺术。
createRadialGradient(x0,y0,r0,x1,y1,r1);方法规定了径向渐变开始和结束的范围,即两圆之间的渐变。
总结一下,这节课我们学习了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等属性和方法,详细介绍了填充基本色、线性渐变、径向渐变。
好了,现在学会了上色,那么尽情的使用色彩,绘制出属于我们自己的艺术品吧!
填充纹理
createPattern()简介
纹理其实就是图案的重复,填充图案通过createPattern()函数进行初始化。它需要传进两个参数createPattern(img,repeat-style),第一个是Image对象实例,第二个参数是String类型,表示在形状中如何显示repeat图案。可以使用这个函数加载图像或者整个画布作为形状的填充图案。
有以下4种图像填充类型:
1.平面上重复:repeat;
2.x轴上重复:repeat-x;
3.y轴上重复:repeat-y;
4.不使用重复:no-repeat;
其实createPattern()的第一个参数还可以传入一个canvas对象或者video对象,这里我们只讲解Image对象,其余的大家自己尝试。
创建并填充图案
首先看一下怎么加载图像:
创建Image对象
为Image对象指定图片源
代码如下:
JavaScript Code复制内容到剪贴板
var img = new Image(); //创建Image对象 img.src = "8-1.jpg"; //为Image对象指定图片源
扩展:HTML中的相对路径
'./目录或文件名' 或者 '目录或文件名' 是指当前操作的文件所在目录的路径
'../目录或文件名' 是指当前所操作的文件所在目录的上一级目录的路径
之后填充纹理:
JavaScript Code复制内容到剪贴板
var pattern = context.createPattern(img,"repeat"); context.fillStyle = pattern;
我们直接看一段完整的程序,这里我要重复填充这个萌萌的长颈鹿作为纹理。需要注意的是,选择图片时一定要选择那种左右互通,上下互通的图片做为纹理,这样看上去才不会有不自然的短接处。
下面提供代码。
JavaScript Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>填充纹理</title>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
var img = new Image();
img.src = "8-1.jpg";
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,800,600);
}
}
</script>
</body>
</html>运行结果:
L'événement onload de Image est utilisé ici. Sa fonction est de précharger l'image, c'est-à-dire que le corps du code de la fonction suivante sera supprimé immédiatement après le chargement de l'image. C'est nécessaire, si ce n'est pas écrit, la toile affichera un écran noir. La texture étant remplie sans attendre le chargement de l'image, le navigateur ne parvient pas à trouver l'image.
"répéter" est utilisé ici. Les chaussures pour enfants peuvent également essayer d'utiliser les trois autres valeurs pour voir quels différents effets il y aura. Vous pouvez également trouver d'autres images pour essayer de remplir et voir l'effet.
Recommandations associées :
Implémentation HTML5 pour prévisualiser les images locales
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

