Maison >interface Web >Tutoriel H5 >Comment implémenter la bascule coulissante gauche et droite dans jQuery
Comment implémenter la bascule coulissante gauche et droite dans jQuery
- php中世界最好的语言original
- 2018-03-27 16:41:153767parcourir
Cette fois, je vais vous montrer comment implémenter la bascule coulissante gauche et droite dans jQuery. Quelles sont les précautions pour implémenter la bascule coulissante gauche et droite dans jQuery. Voici un cas pratique, prenons. un regard.
Nous savons que jQuery est utilisé pour monter et descendre, et vous pouvez directement utiliser les méthodes slideUp() et slideDown().
Les méthodes slideUp() et slideDown() modifieront uniquement la hauteur de l'élément. Si la valeur de l'attribut display d'un élément est "aucun", lorsque la méthode slideDown() est appelée, l'élément sera affiché en s'étendant de haut en bas. La méthode slideUp() est tout le contraire. L'élément sera raccourci et masqué de haut en bas.
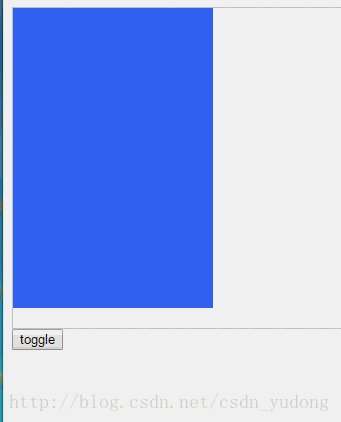
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').slideToggle(300);
});
});
</script>
</body>
</html>

Ensuite, pour atteindre la gauche et la droite. Qu'en est-il du glissement vers l'intérieur et vers l'extérieur ?
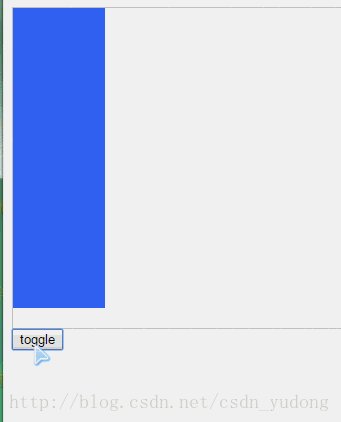
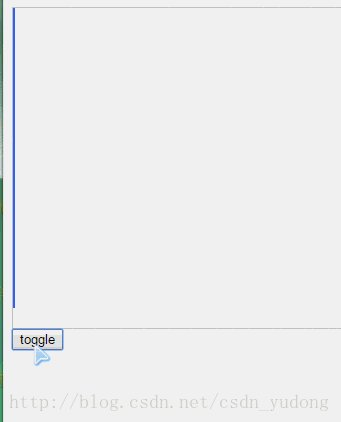
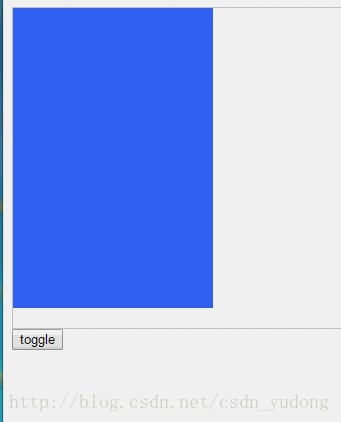
La démo est la suivante :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toggle-jquery1.9</title>
<script src="https://cdn.bootcss.com/jquery/1.9.0/jquery.min.js"></script>
<style>
p.container {
height: 320px;
border: 1px solid #ccc;
}
p.left {
width: 200px;
height: 300px;
background-color: #36f;
}
</style>
</head>
<body>
<p class="container">
<p class="left"></p>
</p>
<button id="toggle">toggle</button>
<script>
$(document).ready(function(){
$('#toggle').click(function(){
$('.left').animate({width:'toggle'},350);
});
});
</script>
</body>
</html>
L'effet est le suivant :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment implémenter le téléchargement de fichiers avec AjaxUpLoad.js
L'ordre d'exploitation du rendu et du plug-in Vue -en chargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

