Maison >interface Web >Tutoriel H5 >Explication détaillée de la transmission des valeurs du formulaire JS et de la conversion du codage d'URL
Explication détaillée de la transmission des valeurs du formulaire JS et de la conversion du codage d'URL
- php中世界最好的语言original
- 2018-03-27 16:38:172008parcourir
Cette fois, je vais vous apporter une explication détaillée du passage de la valeur du formulaire JS et de la conversion de l'encodage d'URL. Quelles sont les précautions pour l'explication détaillée du passage de la valeur du formulaire JS et de la conversion de l'encodage d'URL. cas pratique. Jetons un coup d'oeil.
Remarque :
Il y a deux pages Web écrites ici
Étant donné que les données transmises par l'URL ne prennent pas en charge les caractères chinois et certains symboles spéciaux, l'encodage doit être converti
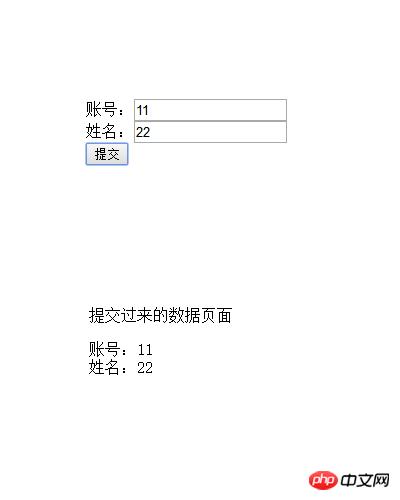
Effet d'implémentation : Les données du formulaire de la page web 1 sont transférées vers la page web 2 et affichées
Le code de la page web 1 est le suivant :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>document</title> </head> <body> <!--test_form.html为需要发送数据到的网页,https://idaobin.com/test/test_form.html --> <!--表单数据将通过method属性附加到 URL上--> <!--submit表单提交到另一个网页--> <form action="test_form.html" method="GET" target="_blank"> 账号:<input type="text" name="code"><br> 姓名:<input type="text" name="str"><br> <input type="submit"> </form> </body> </html>
Le le code de la page web 2 est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>document</title>
<script type="text/javascript" src="jquery-3.2.1.js"></script>
<!--URL编码转换,只对第二个输入框转换-->
<script>
window.onload=function(){
var a=document.getElementById("str").innerText;
var b=(decodeURIComponent(a));
document.getElementById("str").innerText=b;
}
// 以下是jquery代码
// $(function(){
// var c=$("#str").text();
// var d=(decodeURIComponent(c));
// $("#str").text(d);
// });
</script>
</head>
<body>
<p>提交过来的数据页面</p>
账号:<span id="code"></span><br>
姓名:<span id="str"></span>
</body>
<!--获取表单传过来的数据-->
<script>
function UrlSearch(){
var name,value;
var str=location.href;
var num=str.indexOf("?");
str=str.substr(num+1);
var arr=str.split("&");
for(var i=0;i<arr.length;i++){
num=arr[i].indexOf("=");
if(num>0){
name=arr[i].substring(0,num);
value=arr[i].substr(num+1);
this[name]=value;
}
}
}
var Request=new UrlSearch();
document.getElementById("code").innerHTML=Request.code;
document.getElementById("str").innerHTML=Request.str;
</script>
</html>
Après exécution :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article, plus excitant. Veuillez faire attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée du traitement et de la synthèse d'images dans JS
Vue. Explication graphique et textuelle de la directive()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

