Maison >interface Web >Tutoriel H5 >Comment implémenter le défilement côté mobile dans vue
Comment implémenter le défilement côté mobile dans vue
- php中世界最好的语言original
- 2018-03-27 16:43:005179parcourir
Cette fois, je vais vous montrer comment implémenter le défilement côté mobile dans Vue. Quelles sont les précautions pour implémenter le défilement côté mobile dans Vue. Ce qui suit est un cas pratique, prenons un. regarder.
1. D'abord installerinstaller
npm install better-scroll --save
2. Référence
import BScroll from ‘better-scroll'
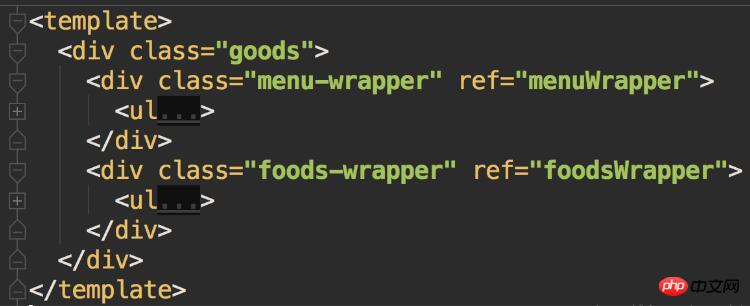
La référence dans le modèle pointe vers l'élément DOM qui défilera
Selon la description de la référence attribut dans le document officiel , on peut référencer l'élément DOM comme ceci


3 . Enregistrez la méthode _initScroll dans les méthodes, cette méthode est une instanciation de better-scroll, et cette méthode sera exécutée à l'avenir après le rendu de la structure DOM de la page
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
}
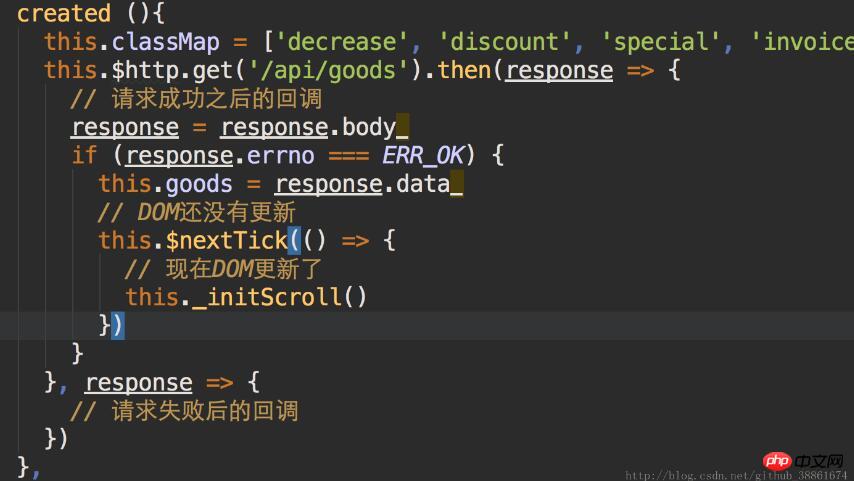
. 4. Dans la méthode Create() Dans le rappel après l'obtention réussie des données d'arrière-plan, _initScroll() est appelé
Il faut noter ici qu'après les données est obtenu avec succès, le Dom direct n'est pas nécessairement le rendu après l'obtention des données, vous devez donc utiliser la méthode this.nextTick(), utiliser _initScroll() dans le rappel de this.nextTick; Regardez la description officielle de this.$nextTick()Nous devrions donc l'écrire comme ceci dans le projet :

 Lecture recommandée :
Lecture recommandée :
Explication détaillée de l'utilisation du composant JsChart
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

