Maison >interface Web >Tutoriel H5 >Comment tracer des lignes avec une toile
Comment tracer des lignes avec une toile
- php中世界最好的语言original
- 2018-03-14 09:45:172428parcourir
Cette fois, je vais vous montrer comment utiliser la toile pour tracer des lignes, et quelles sont les précautions pour utiliser la toile pour tracer des lignes. Voici un cas pratique, jetons un coup d'œil.
Canvas est une nouvelle balise en HTML5. La balise
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>Si le navigateur ne prend pas en charge la balise canevas, les polices de la balise canevas seront affichées. Dans des circonstances normales, la peinture dans la toile sera affichée.
Maintenant, commençons à tracer une ligne.
Tout d'abord, récupérez le canevas :
var canvas = document.getElementById("canvas");La largeur et la hauteur du canevas ne sont généralement pas définies dans le style. Elles peuvent être définies au même niveau de canevas et d'identifiant, comme indiqué. dans le code HTML ci-dessus, ou utilisez les paramètres js.
canvas.width=1014; canvas.height=768;
Descendez et récupérez le contexte du dessin
var context = canvas.getContext("2d");
Nous utilisons généralement le contexte pour faire fonctionner la toile. Descendez, nous y sommes. le code Apprenez plus précisément :
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
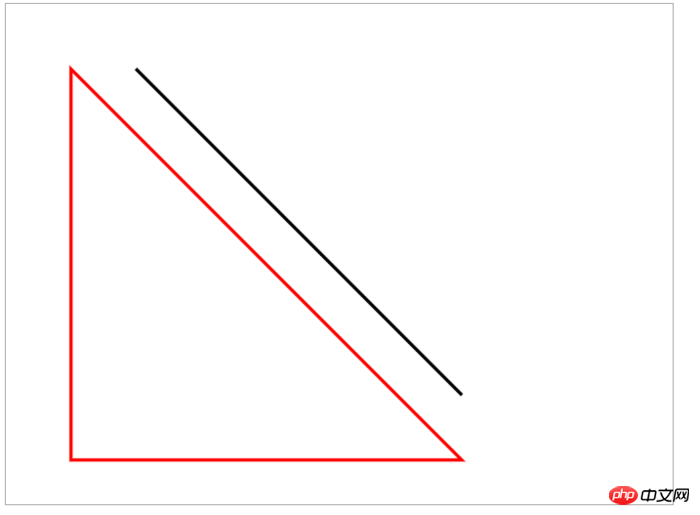
context.stroke();Exécutez le code ci-dessus et obtenez un triangle fermé rouge et une ligne continue noire, comme indiqué dans la figure ci-dessous :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention au site Web chinois php Autres articles liés !
Lecture recommandée :
Comment utiliser une toile pour dessiner un tangram coloré
Qu'est-ce que class="no-js " tu veux dire ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

