Maison >interface Web >Tutoriel H5 >Comment utiliser une toile pour dessiner un tangram coloré
Comment utiliser une toile pour dessiner un tangram coloré
- php中世界最好的语言original
- 2018-03-14 09:41:372748parcourir
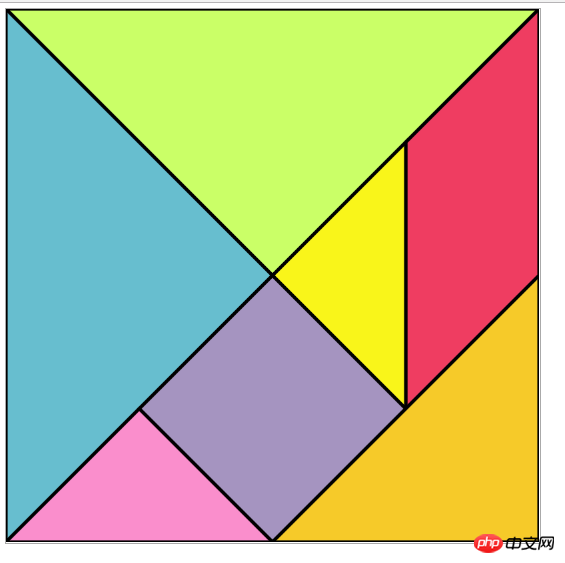
Cette fois, je vais vous montrer comment utiliser une toile pour dessiner un tangram coloré. Quelles sont les précautions pour utiliser une toile pour dessiner un tangram coloré. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Le code HTML
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Canvas绘制七巧板</title>
</head>
<body>
<style>
#canvas{ border: 1px solid #aaa; text-align: center;}
</style>
<canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!
</canvas>
</body>
</html>le code js est le suivant :
var tangram = [
{p: [{x: 0, y: 0}, {x: 800, y: 0}, {x: 400, y: 400}], color: "#caff67"},
{p: [{x: 0, y: 0}, {x: 400, y: 400}, {x: 0, y: 800}], color: "#67becf"},
{p: [{x: 800, y: 0}, {x: 800, y: 400}, {x: 600, y: 600}, {x: 600, y: 200}], color: "#ef3d61"},
{p: [{x: 600, y: 200}, {x: 600, y: 600}, {x: 400, y: 400}], color: "#f9f51a"},
{p: [{x: 400, y: 400}, {x: 600, y: 600}, {x: 400, y: 800}, {x: 200, y: 600}], color: "#a594c0"},
{p: [{x: 200, y: 600}, {x: 400, y: 800}, {x: 0, y: 800}], color: "#fa8ecc"},
{p: [{x: 800, y: 400}, {x: 800, y: 800}, {x: 400, y: 800}], color: "#f6ca29"}
];//七巧板的七块图形,p为各顶点坐标,color为颜色window.onload = function () { var canvas = document.getElementById("canvas"); if (canvas.getContext("2d")) {//判断浏览器是否支持canvas
var context = canvas.getContext("2d"); for (var i = 0; i < tangram.length; i++) {
draw(tangram[i], context);
} function draw(piece, cxt) {
cxt.beginPath();
cxt.moveTo(piece.p[0].x, piece.p[0].y); for (var i = 1; i < piece.p.length; i++) {
cxt.lineTo(piece.p[i].x, piece.p[i].y);
}
cxt.closePath();
cxt.fillStyle = piece.color;
cxt.fill();
cxt.strokeStyle = "black";
cxt.lineWidth = 5;
cxt.stroke();
}
} else {
alert("不支持canvas,请更换浏览器!")
}
};
Je crois que vous l'avez maîtrisé après avoir lu le cas dans cet article Méthode, pour des informations plus intéressantes, veuillez faire attention au site Web chinois php autres articles connexes !
Lecture recommandée :
Problème décimal avec type d'entrée=numéro
Comment utiliser select pour obtenir la valeur sélectionnée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

