Maison >interface Web >Tutoriel H5 >Comment dessiner des arcs et des cercles à l'aide de toile
Comment dessiner des arcs et des cercles à l'aide de toile
- php中世界最好的语言original
- 2018-03-14 09:47:293122parcourir
Cette fois, je vais vous montrer comment utiliser la toile pour dessiner des arcs et des cercles, et quelles sont les précautions pour utiliser la toile pour dessiner des arcs et des cercles. Ce qui suit est un guide pratique. cas. Jetons un coup d’oeil. Le
fichier html ressemble à ceci :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>Dessiner des arcs ou des cercles nécessite la méthode arc. Tout d'abord, comprenons cette méthode :
context.arc( x,y , r, sAngle, eAngle, antihoraire);
Cette méthode a 6 paramètres :
x : coordonnée sur l'axe x du centre du cercle
y : coordonnée sur l'axe y du centre du cercle
r : rayon
sAngle : position de départ de l'arc
eAngle : position de fin de l'arc
dans le sens inverse des aiguilles d'une montre : paramètre facultatif, la valeur par défaut est false, précise s'il doit être dans le sens inverse des aiguilles d'une montre ou dans le sens des aiguilles d'une montre Aiguille des heures dessin . false = dans le sens des aiguilles d'une montre, true = dans le sens inverse des aiguilles d'une montre.
Commençons par dessiner un arc. Le code est le suivant :
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形Après avoir dessiné un arc, essayons de dessiner plusieurs arcs pour former un cercle.
window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
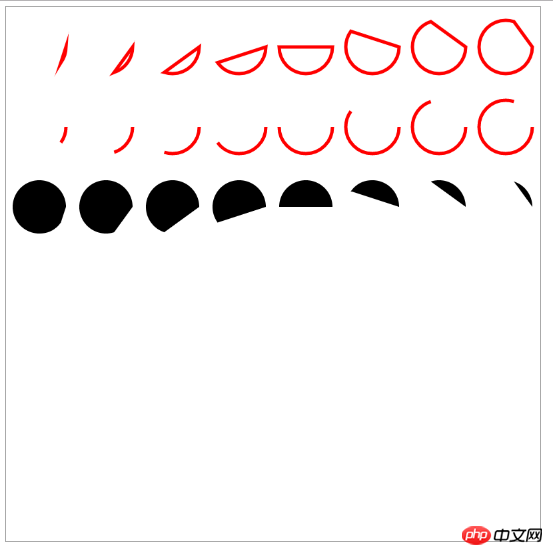
for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
};
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment ajouter des événements pour activer le bouton React
Problème décimal avec input type=number
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

