Maison >interface Web >Tutoriel H5 >Introduction détaillée de la balise en HTML5 (image et texte)
Introduction détaillée de la balise en HTML5 (image et texte)
- 黄舟original
- 2018-05-15 15:46:2115133parcourir
Cet article présente principalement la balise de modèle en HTML5, qui est une connaissance importante pour démarrer avec HTML5. Les amis qui en ont besoin peuvent se référer à
1. Introduction à HTML5. éléments de modèle L'élément visage
d477f9ce7bf77f53fbcf36bec1b69b7a peut essentiellement être déterminé comme n'étant apparu qu'en 2013. A quoi sert-il ? Comme son nom l'indique, il est utilisé pour déclarer qu'il s'agit d'un « élément de modèle ».
Actuellement, nous intégrons le modèle HTML dans HTML, qui s'écrit souvent ainsi :
<script type="text/template"> // ... </script>
En fait, il n'existe pas Les méthodes d'écriture standard telles que type="text/template" et l'apparence de l'élément d477f9ce7bf77f53fbcf36bec1b69b7a sont destinées à rendre le modèle HTML plus standard et standardisé.
Avant, nous avons peut-être utilisé 4750256ae76b6b9d804861d8f69e79d3 ou 43e1fc467495bab219a3286f74139f6a (obsolète mais toujours disponible) pour imbriquer du code balises HTML non échappées pour implémenter certaines fonctions frontales spécifiques, mais, encore une fois, tout comme l’usage populaire ci-dessus, ils sont tous irréguliers. En termes de tendances futures, il est évident que la balise d477f9ce7bf77f53fbcf36bec1b69b7a est la voie à suivre. Cependant, la compatibilité est un problème qui ne peut être ignoré. Par conséquent, même si l’on parle beaucoup, la valeur réelle est limitée, voici donc juste une brève introduction.
2. Duplication des éléments du modèle HTML5
Regardez les quatre images HTML imbriquées suivantes. En même temps, le contenu de l'image n'est pas affiché et il n'y a aucune demande d'écriture :
<script type="text/template"> <img src="mm1.jpg"> </script> <textarea style="display: none;"> <img src="mm1.jpg"> </textarea> <xmp style="display: none;"> <img src="mm1.jpg"> </xmp> <template> <img src="mm1.jpg"> </template>
1. Caractère caché du contenu des balises
La spécificité du 3f1c4e4b6b16bbbd69b2ee476dc4f83a 🎜>, par conséquent, le contenu généré n'est pas affiché. Cependant, dans DreamWeaver, cette méthode d'écriture a un gros problème, c'est-à-dire que lors de l'écriture d'un modèle HTML dans un script, la balise automatiquement fermée est toujours 2cacc6d41bbb37262a98f745aa00fbf0 4750256ae76b6b9d804861d8f69e79d3 est une zone de texte, et le fragment HTML imbriqué à l'intérieur sera utilisé comme valeur de la zone de texte. Cependant, le champ de texte lui-même est visible, des paramètres supplémentaires sont donc requis display : none; 43e1fc467495bab219a3286f74139f6a est un attribut
très ancien et spécial, avec la sémantique de l'exemple. On dit qu'il a ensuite été remplacé et aboli par la balise e03b848252eb9375d56be284e690e873. En fait, actuellement, tous les navigateurs le prennent en charge. Cependant, il ne peut pas être assimilé à la balise e03b848252eb9375d56be284e690e873 Il y a une balise a1f02c36ba31691bcfe87b2722de723b à l'intérieur de e03b848252eb9375d56be284e690e873, qui affiche une image, tandis que 43e1fc467495bab219a3286f74139f6a affiche un morceau de code HTML. Cependant, comme 4750256ae76b6b9d804861d8f69e79d3, si le contenu n'est pas affiché, des paramètres supplémentaires display: none; sont requis. Display: none; n'est pas défini sur la balise d477f9ce7bf77f53fbcf36bec1b69b7a Pourquoi? Cela profite simplement des caractéristiques originales de l'élément de balise d477f9ce7bf77f53fbcf36bec1b69b7a, qui est généré avec display:none. Dans le même temps, le contenu interne de l'élément de modèle ne sera pas affiché. Il n’est donc pas nécessaire de se cacher. C'est une des caractéristiques de l'élément balise HTML5 d477f9ce7bf77f53fbcf36bec1b69b7a : le contenu caché de la balise
En plus de la balise. masquage naturel des sous-éléments d477f9ce7bf77f53fbcf36bec1b69b7a ci-dessus, la balise d477f9ce7bf77f53fbcf36bec1b69b7a a également une fonctionnalité, qui est la position arbitraire, qui est très similaire à la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a placé dans 0a293018d7bb6a31dd9325c224ae5468 ou dans 6c04bd5ca3fcae76e30b72ad730ca86d
3. Invalidité des childNodesBien qu'à l'œil nu, il semble qu'il y ait de nombreuses sous-balises dans la balise d477f9ce7bf77f53fbcf36bec1b69b7a ici. En supposant que la variable
template est une balise d477f9ce7bf77f53fbcf36bec1b69b7a DOM que nous avons obtenue (elle contient beaucoup de code HTML), vous constaterez que template.childNodes est vide. Nous pouvons utiliser template.innerHTML pour obtenir le fragment HTML complet. Si vous devez obtenir des "pseudo-éléments enfants". Il existe un moyen, OK, gardez les yeux ouverts et utilisez l'attribut content. template.content renverra un fragment de document, que vous pouvez comprendre comme un autre document. Ensuite, vous pouvez utiliser certaines API de requête sous le document pour obtenir les "pseudo-éléments enfants" dans la balise d477f9ce7bf77f53fbcf36bec1b69b7a Par exemple, pour obtenir le premier élément de l'image c'est :
Copiez le contenu dans le presse-papier
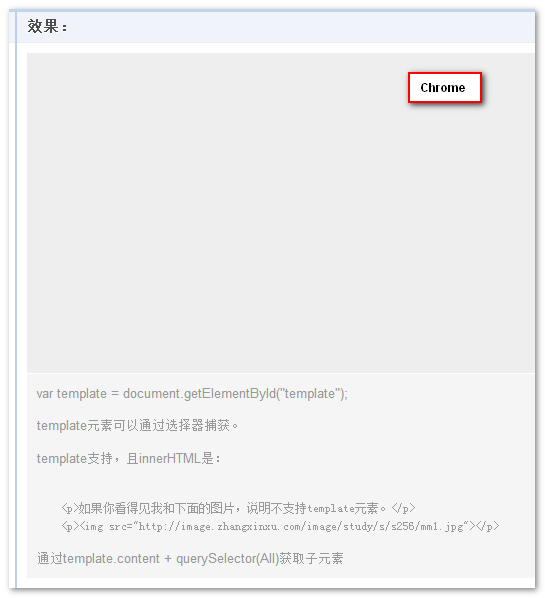
var image_first = template.content.querySelector("img");3 . Page finale de l'élément de modèle HTML5Vous pouvez cliquer ici : Démo de l'expérience de l'élément de modèle HTML5
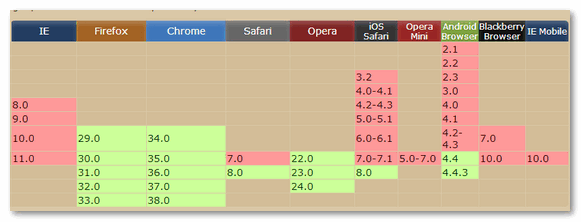
Si le navigateur est aveugle et pense que d477f9ce7bf77f53fbcf36bec1b69b7a est un élément personnalisé ordinaire, l'affichage ressemblera à ce qui suit et les balises internes seront rendues selon les balises ordinaires. 如果浏览器与时俱进,则显示会是下面这样,自身CSS渲染,内部标签直接异空间不渲染,例如Chrome: 也就是说,虽然从CSS的角度看,d477f9ce7bf77f53fbcf36bec1b69b7a就是个跟CSS打得火热的普通元素,但是,从HTML角度看,其犹如带土的写轮眼,可以让内部标签转移到异空间,血迹界限般稀有。 默认情况下,d477f9ce7bf77f53fbcf36bec1b69b7a是隐藏的,实际是默认其display属性为none. 使用下面的代码一测便知: 因此,demo中才设置了如下的CSS声明: CSS Code复制内容到剪贴板 如果你是在HTML字符串上处理,类似于现在流行的MVC框架或模板技术,则template.innerHTML足矣。然,d477f9ce7bf77f53fbcf36bec1b69b7a比3f1c4e4b6b16bbbd69b2ee476dc4f83a强大之处在于,3f1c4e4b6b16bbbd69b2ee476dc4f83a内部内容只能当做字符串来获取,而d477f9ce7bf77f53fbcf36bec1b69b7a虽然存在于异空间,但是,依然可以节点获取(上面有展示),以及完整克隆,语法类似下面: CSS Code复制内容到剪贴板 然后,你就可以用append节点(appendChild)的方式,加载模板内容了,而不是(没得选择)append字符串加载模板内容。标题是“简介”,因此,不展开,也不放具体的实例了(若有兴趣,可参考文末的参考文章),大家知道有这么回事就好。 至此,d477f9ce7bf77f53fbcf36bec1b69b7a元素的行为、表现以及一些方法基本上有了大致的认识,如果这是场面试的话,则我对d477f9ce7bf77f53fbcf36bec1b69b7a的评价还是挺高的,特殊场景使用的特殊利器,一些类似“异空间”的设计也是让人大开眼界,这个元素要比d8eccd9ed644b68a6460a2bb84548c82之类的HTML5元素更受欢迎更受关注也更有潜力。 临近最后,放上兼容性表,IE浏览器拖了好大的后腿,不过我表示很淡定,因为对IE早已麻木! 兼容性
window.getComputedStyle(template).display; // 结果是"none"

template { display: block; ... }
模板的克隆
var clone = document.importNode(template.content, true);

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

