Maison >interface Web >Tutoriel H5 >Téléchargement d'images HTML5, partage de code commun pour mobile et PC
Téléchargement d'images HTML5, partage de code commun pour mobile et PC
- 黄舟original
- 2018-05-16 13:57:495651parcourir
Cet article présente principalement les informations pertinentes sur le code général du téléchargement d'images Html5 sur mobile et PC. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Plus de bêtises, allons-y. parlez-en. Ce que je veux partager avec vous aujourd'hui, c'est télécharger des images en utilisant HTML5. Nous l'utilisons sur le terminal mobile, mais celui-ci est également universellement compatible sur PC. Je ne l'ai testé que sur Google. "Utilisation du Fichier API de HTML5 pour prévisualiser les images téléchargées" a été écrit en angulaire. Aujourd'hui, j'abandonnerai les trucs angulaires et partagerai un cas de téléchargement d'image html5 js. Suivons donc certaines étapes aujourd’hui.

HTML La première étape est de créer du html Nous plaçons une entrée#upload pour la sélection de fichiers sur la page (PS : je suis paresseux et. je ne le répéterai pas ici. J'ai copié notre page directement lors de la rédaction du cas)
<p class="con4"> <span class="btn upload">上传<input type="file" class="upload_pic" id="upload" /></span> </p>
CSSRemarque : Le css est un peu brouillon et je ne comprends pas. Vous pouvez me le demander, ou simplement l'écrire vous-même.
CSS Code复制内容到剪贴板
con{
width: %;
height: auto;
overflow: hidden;
margin: % auto auto;
color: #FFFFFF;
}
con .btn{
width: %;
height: px;
line-height: px;
text-align: center;
background: #dbc;
display: block;
font-size: px;
border-radius: px;
}
upload{
float: left;
position: relative;
}
upload_pic{
display: block;
width: %;
height: px;
position: absolute;
left: ;
top: ;
opacity: ;
border-radius: px;
}
Obtenez le nœud via getElementById pour déterminer la compatibilité du navigateur pour les fichiers qui ne prennent pas en charge FileReader. interface Le navigateur donnera une invite et désactivera l'entrée, sinon écoutera l'événement de changement de l'entrée.
JavaScript Code复制内容到剪贴板
//获取上传按钮
var input = document.getElementById("upload");
if(typeof FileReader==='undefined'){
//result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}Ensuite, lorsque l'événement de changement de file_input est déclenché, appelez la fonction readFile(). Dans readFile, nous obtenons d'abord le fichier objet, puis détectons le type de fichier via l'attribut type du fichier. Bien sûr, nous autorisons uniquement la sélection de fichiers de type image, puis nous. newUne instance FileReader et appelez la méthode readAsDataURL pour lire le fichier image sélectionné. Enfin, dans l'événement onload, le contenu du fichier lu avec succès est obtenu et l'image sélectionnée est affichée en l'insérant. une image de nœud img.
JavaScript Code复制内容到剪贴板
function readFile(){
var file = this.files[];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
//当文件读取成功便可以调取上传的接口,想传哪里传哪里(PS: 你们可以把你们的靓照偷偷发给我!)
reader.onload = function(e){
var data = this.result.split(',');
var tp = (file.type == 'image/png')? 'png': 'jpg';
var a = data[];
//需要上传到服务器的在这里可以进行ajax请求
... ...
}
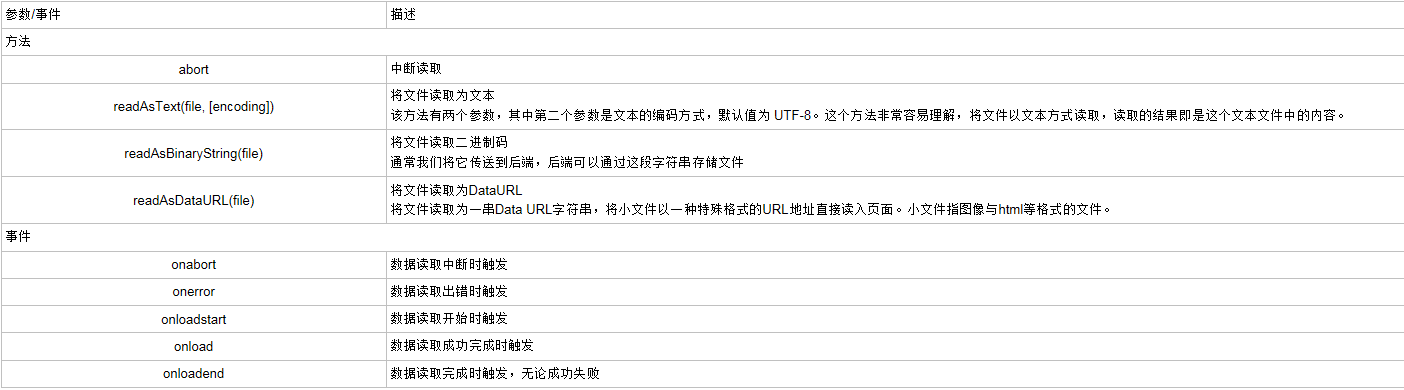
};À ce stade, nous avons terminé la fonction de téléchargement d'images. Si vous êtes intéressé, vous pouvez l'essayer vous-même. Si vous ne comprenez rien ou si j'ai fait une erreur, veuillez me contacter. Méthodes et événements FileReader

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

