Maison >interface Web >Tutoriel H5 >Introduction détaillée au téléchargement de fichiers dans les applications HTML5
Introduction détaillée au téléchargement de fichiers dans les applications HTML5
- 黄舟original
- 2017-03-27 16:39:212397parcourir
Cet article présente principalement le téléchargement de fichiers d'applications HTML5. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Les développeurs sont troublés par ce problème depuis longtemps. La plupart d'entre eux ont adopté le flash comme solution pour résoudre ce problème. Cependant, le flash n'est pas une panacée. La version Flash est divisée en Les problèmes qui en résultent se transforment parfois en cauchemars. Certains sites Web utilisent l'attribut enctype=multipart/form-data de la balise form, mais cet attribut nécessite que le serveur définisse des paramètres spéciaux pour afficher la progression, et il est également complexe et signifie que des erreurs sont susceptibles de se produire. vouloir.
Voyons maintenant pourquoi HTML5 peut résoudre ce problème et dans quelle mesure il peut le faire.
Télécharger des fichiers avec HTML5
Dans la norme HTML5, l'objet XMLHttpRequest est redéfini et s'appelle "XMLHttpRequest Level 2", qui contient Le Les 5 nouvelles fonctionnalités suivantes ont été ajoutées :
1. Prise en charge du téléchargement et du téléchargement de flux d'octets, tels que des fichiers, des blobs et des données de formulaire
2. Ajout d'événements de progression dans le téléchargement et le téléchargement
<.>3. Prise en charge des requêtes inter-domaines 4. Autoriser l'envoi de requêtes anonymes (c'est-à-dire ne pas envoyer la partie Referer de HTTP) 5. 🎜>Dans ce tutoriel, nous nous concentrerons sur la première et la deuxième fonctionnalités, en particulier la seconde - qui fournit la progression du téléchargement que nous souhaitons. Contrairement à la solution précédente, cette solution ne nécessite pas de paramétrage particulier sur le serveur, vous pouvez donc l'essayer en regardant le tutoriel.

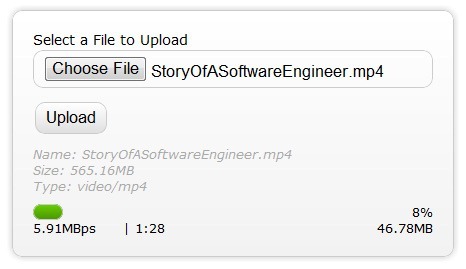
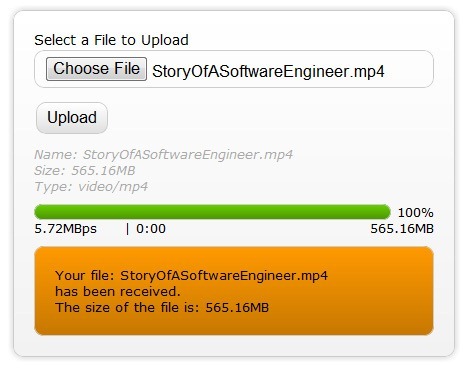
 Le diagramme ci-dessus montre ce que nous pouvons réaliser :
Le diagramme ci-dessus montre ce que nous pouvons réaliser :
1. Afficher les informations du fichier téléchargé, telles que le fichier. nom, type, taille
2. Une barre de progression qui peut montrer la progression réelle
3. Vitesse de téléchargement
4. 5. La quantité de données téléchargées
6. La réponse renvoyée par le serveur une fois le téléchargement terminé
De plus, avec XMLHttpRequest, l'ensemble de notre processus de téléchargement est asynchrone, donc l'utilisateur télécharge le fichier À ce stade, vous pouvez toujours utiliser d'autres éléments de la page Web et il n'est pas nécessaire d'attendre la fin du téléchargement. Une fois le téléchargement terminé, nous pouvons obtenir la réponse renvoyée par le serveur, donc l'ensemble du processus de téléchargement semble assez logique.
Événements de progression HTML5
HTML5 a un nouvel événement de progression (Événements de progression), qui nous fournit les informations suivantes : 1. total - taille du fichier
2. chargé - taille téléchargée
3. lengthComputable - si la progression peut être calculée
Pas beaucoup d'informations, mais c'est suffisant. pour calculer la progression du fichier. Bien sûr, il y a beaucoup de choses que ça ne donne pas directement, ce qui est dommage.
HTMLn'est pas très différent du code de téléchargement de fichiers ordinaire. Notez cependant que la balise input est associée à une fonction JavaScript lors du changement.
JavaScript
<!DOCTYPE html>
<html>
<head>
<title>使用XMLHttpRequest上传文件</title>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<p class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</p>
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
<p class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</p>
<p id="progressNumber"></p>
</form>
</body>
</html>Une fois que nous utilisons l'entrée en HTML, nous pouvons obtenir une entrée dans l'objet FileList de code JS. Cet objet fait partie de l'API de fichier nouvellement ajoutée en HTML5. Chaque objet FileList est une collection d'objets fichier, et les objets fichier ont les attributs suivants : 1.
2. type – le type MIME du fichier (minuscules)
3. taille – la taille du fichier (en octets)
C'est ce dont nous avions besoin. Bien sûr, il existe un objet FileReader en HTML5, mais nous ne l'utilisons pas ici. Désormais, grâce aux trois contenus ci-dessus, nous avons pu contrôler la taille et le type de fichier téléchargés par les utilisateurs, afin de réduire la pression sur le serveur lors d'une nouvelle détection et d'améliorer le facteur de sécurité.
Alors, que se passe-t-il lorsque l'utilisateur sélectionne le fichier et clique pour le télécharger ?
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
Dans la deuxième ligne de code, notre code JS utilise un autre nouvel objet introduit par HTML5 - FormData. L'objet FormData est une collection de données de formulaire utilisateur. Il stocke les données de formulaire sous forme de paires clé-valeur et ses valeurs peuvent inclure des nombres, des chaînes et des fichiers. Nous soumettons des données au serveur en lançant cet objet.
function uploadFile() {
var xhr = new XMLHttpRequest();
var fd = document.getElementById('form1').getFormData();
/* event listners */
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
/* Be sure to change the url below to the url of your upload server side script */
xhr.open("POST", "upload.php");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
Retour au sujet. En repensant au code précédent, nous avons ajouté de nombreux écouteurs d'événements liés à XMLHttpRequest, dont le but est d'obtenir la situation réelle du téléchargement de fichiers. Il est particulièrement important de noter que ce que nous accrochons n'est pas XMLHttpRequest lui-même, mais ses attributs, tels que uploadProgress.
var fd = new FormData();
fd.append("author", "Shiv Kumar");
fd.append("name", "Html 5 File API/FormData");
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);Code complet
Enfin, jetons un œil au code complet.
<!DOCTYPE html>
<html>
<head>
<title>Upload Files using XMLHttpRequest - Minimal</title>
<script type="text/javascript">
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "UploadMinimal.aspx");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<p class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</p>
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
<p class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</p>
<p id="progressNumber"></p>
</form>
</body>
</html>
我们的任务完成了吗?可以说完成了,因为这段代码已经能够完成上传文件的任务,而且也能够显示上传的进度;但是理应说我们没有,因为除了这个骨架HTML之外,我们还有很多没有做的事情,比如CSS的美化等等。不过这就不是我们这篇文章的主题了。
最后,提醒一下,教程的代码应当在支持新特性的浏览器之上运行,如果你不清楚自己的浏览器是否支持,可以在这里查询。
相关文章:
JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

