Maison >interface Web >Tutoriel H5 >Transformation graphique de dessin de base du canevas HTML5
Transformation graphique de dessin de base du canevas HTML5
- 黄舟original
- 2017-02-23 14:02:092005parcourir
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Obtenez un objet CanvasRenderingContext2D, nous pouvons contrôler l'objet à dessiner via un script JavaScript.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b est simplement un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe, le style, etc., il a également une hauteur et une largeur. attributs. Il y a trois étapes principales pour dessiner sur l'élément 5ba626b379994d53f7acf72a64f9b697> :
1. Récupérez l'objet DOM correspondant à l'élément 5ba626b379994d53f7acf72a64f9b697 la méthode getContext (de l'objet Canvas) pour obtenir un objet CanvasRenderingContext2D
3. Appelez l'objet CanvasRenderingContext2D pour le dessin.
Transformation graphique
Traduction : context.translate(x,y), les paramètres reçus sont la translation de x dans l'axe des x direction de l'origine, dans Translate y dans la direction de l'axe y.
Échelle : context.scale(x,y), les paramètres reçus sont l'axe de coordonnées x à mettre à l'échelle en fonction de la proportion x, et l'axe de coordonnées y à mettre à l'échelle en fonction de la proportion y.
Rotation : context.rotate(angle), le paramètre reçu est l'angle de rotation de l'axe des coordonnées.
Il convient de noter qu'après avoir modifié les graphiques, le dessin suivant suivra l'état précédent, donc si vous devez revenir à l'état initial, vous devez utiliser context.save() et context .restore(); ); pour enregistrer et restaurer l'état actuel :
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//translate()
context.save();
context.fillStyle = "#1424DE";
context.translate(10,10);
context.fillRect(0,0,200,200);
context.restore();
//scale()
context.save();
context.fillStyle = "#F5270B";
context.scale(0.5,0.5);
context.fillRect(500,50,200,200);
context.restore();
//rotate()
context.save();
context.fillStyle = "#18EB0F";
context.rotate(Math.PI / 4);
context.fillRect(300,10,200,200);
context.restore();
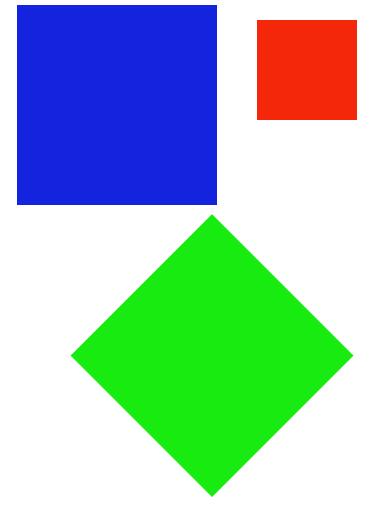
L'effet est le suivant : 
Une autre liée à la transformation graphique est : la transformation matricielle : context.transform(a, b, c, d, e, f, g). La signification des paramètres est la suivante :
a Mise à l'échelle horizontale (la valeur par défaut est 1)
b Inclinaison horizontale (la valeur par défaut est 0)
c Inclinaison verticale (la valeur par défaut est 0)
d Vertical mise à l'échelle (la valeur par défaut est 0 1)
e Déplacement horizontal (la valeur par défaut est 0)
f Déplacement vertical (la valeur par défaut est 0)
Les lecteurs peuvent vérifier l'effet de chaque paramètre par eux-mêmes, et je ne le ferai pas présentez-les un par un ici.
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

