Maison >interface Web >Tutoriel H5 >Implémentation du style de remplissage de dessin de base du canevas HTML5
Implémentation du style de remplissage de dessin de base du canevas HTML5
- 黄舟original
- 2018-05-22 15:45:503167parcourir
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Obtenez un objet CanvasRenderingContext2D, nous pouvons contrôler l'objet à dessiner via un script JavaScript.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b n'est qu'un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe, le style, etc., il possède également des attributs de hauteur et de largeur. Il y a trois étapes principales pour dessiner sur l'élément 5ba626b379994d53f7acf72a64f9b697> :
1. Obtenez l'objet DOM correspondant à l'élément 5ba626b379994d53f7acf72a64f9b697, qui est un objet Canvas
2. ) méthode de l'objet Canvas, obtenez un objet CanvasRenderingContext2D
3. Appelez l'objet CanvasRenderingContext2D pour le dessin.
Style de remplissage
En plus de définir la couleur, les fillStyle et StrokeStyle utilisés précédemment peuvent également définir d'autres styles de remplissage. Ici, nous prenons fillStyle comme exemple :
• Linéaire. gradient
Utilisez les étapes
(1) var grd = context.createLinearGradient( xstart , ystart, xend , yend ) pour créer un dégradé linéaire et définir les coordonnées de début et de fin
(2) grd ; .addColorStop( stop, color) ajoute de la couleur au dégradé linéaire, stop est une valeur de 0 à 1
(3) context.fillStyle=grd sera attribué au contexte ;
•Dégradé radial
Cette méthode est similaire au dégradé linéaire, sauf que les paramètres reçus à la première étape sont différents
var grd = context.createRadialGradient(x0, y0, r0 , x1 , y1 , r1 ) reçoit les coordonnées du centre de départ et le rayon du cercle et les coordonnées du centre d'arrivée et le rayon du cercle.
•Remplissage bitmap
createPattern( img , repeat-style) utilise le remplissage d'image, le style de répétition peut être répéter, répéter-x, répéter-y, sans répétition.
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//线性渐变
var grd = context.createLinearGradient( 10 , 10, 100 , 350 );
grd.addColorStop(0,"#1EF9F7");
grd.addColorStop(0.25,"#FC0F31");
grd.addColorStop(0.5,"#ECF811");
grd.addColorStop(0.75,"#2F0AF1");
grd.addColorStop(1,"#160303");
context.fillStyle = grd;
context.fillRect(10,10,100,350);
//径向渐变
var grd = context.createRadialGradient(325 , 200, 0 , 325 , 200 , 200 );
grd.addColorStop(0,"#1EF9F7");
grd.addColorStop(0.25,"#FC0F31");
grd.addColorStop(0.5,"#ECF811");
grd.addColorStop(0.75,"#2F0AF1");
grd.addColorStop(1,"#160303");
context.fillStyle = grd;
context.fillRect(150,10,350,350);
//位图填充
var bgimg = new Image();
bgimg.src = "background.jpg";
bgimg.onload=function(){
var pattern = context.createPattern(bgimg, "repeat");
context.fillStyle = pattern;
context.strokeStyle="#F20B0B";
context.fillRect(600, 100, 200,200);
context.strokeRect(600, 100, 200,200);
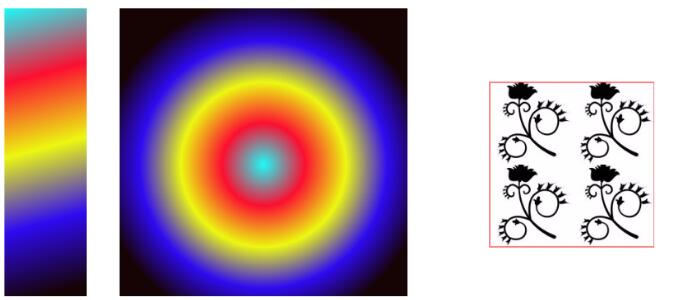
};L'effet est le suivant : 
Ce qui précède est le contenu de l'implémentation du style de remplissage de dessin de base du canevas HTML5, plus de contenu connexe Veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

