Maison >interface Web >Tutoriel H5 >Courbe de dessin de base du canevas HTML5
Courbe de dessin de base du canevas HTML5
- 黄舟original
- 2018-05-14 11:03:224937parcourir
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b est une nouvelle balise en HTML5, utilisée pour dessiner des graphiques. En fait, cette balise est la même que les autres balises. Obtenez un objet CanvasRenderingContext2D, nous pouvons contrôler l'objet à dessiner via un script JavaScript.
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b n'est qu'un conteneur pour dessiner des graphiques. En plus des attributs tels que l'identifiant, la classe, le style, etc., il possède également des attributs de hauteur et de largeur. Il y a trois étapes principales pour dessiner sur l'élément 5ba626b379994d53f7acf72a64f9b697> :
1. Obtenez l'objet DOM correspondant à l'élément 5ba626b379994d53f7acf72a64f9b697, qui est un objet Canvas
2. ) méthode de l'objet Canvas, obtenez un objet CanvasRenderingContext2D
3. Appelez l'objet CanvasRenderingContext2D pour le dessin.
Dessiner des courbes
Il existe quatre fonctions pour dessiner des courbes, à savoir :
•context.arc(x,y,r,sAngle,eAngle,counterclock); >Pour créer des arcs/courbes (pour créer des cercles ou des cercles partiels). Signification du paramètre reçu : | Paramètre| Signification :————- |:————-| x | | coordonnée y du centre du cercle |
|r|rayon du cercle|
|sAngle|angle de départ en radians (la position à trois heures d'un cercle d'arc est 0 degré) | >|eAngle |Angle de fin en radians|
|dans le sens inverse des aiguilles d'une montre|Facultatif. Spécifie si le tracé doit être dessiné dans le sens inverse des aiguilles d'une montre ou dans le sens des aiguilles d'une montre. False = dans le sens des aiguilles d'une montre, true = dans le sens inverse des aiguilles d'une montre |
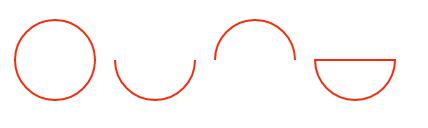
Voici quelques exemples de plusieurs fonctions arc() :
L'effet est le suivant :
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeStyle = "#F22D0D";
context.lineWidth = "2";
//绘制圆
context.beginPath();
context.arc(100,100,40,0,2*Math.PI);
context.stroke();
//绘制半圆
context.beginPath();
context.arc(200,100,40,0,Math.PI);
context.stroke();
//绘制半圆,逆时针
context.beginPath();
context.arc(300,100,40,0,Math.PI,true);
context.stroke();
//绘制封闭半圆
context.beginPath();
context.arc(400,100,40,0,Math.PI);
context.closePath();
context.stroke();•context.arcTo(x1,y1,x2,y2,r);
Crée un arc/courbe sur le canevas entre deux tangentes. La signification des paramètres reçus : 
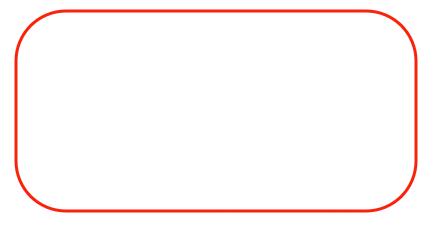
Il est à noter ici que le point de départ de la courbe dessinée par la fonction arcTo doit être défini via la fonction moveTo(). est utilisé ci-dessous pour dessiner un rectangle arrondi : 
L'effet est le suivant :
function createRoundRect(context , x1 , y1 , width , height , radius)
{
// 移动到左上角
context.moveTo(x1 + radius , y1);
// 添加一条连接到右上角的线段
context.lineTo(x1 + width - radius, y1);
// 添加一段圆弧
context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
// 添加一条连接到右下角的线段
context.lineTo(x1 + width, y1 + height - radius);
// 添加一段圆弧
context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
// 添加一条连接到左下角的线段
context.lineTo(x1 + radius, y1 + height);
// 添加一段圆弧
context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
// 添加一条连接到左上角的线段
context.lineTo(x1 , y1 + radius);
// 添加一段圆弧
context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
context.closePath();
}
// 获取canvas元素对应的DOM对象
var canvas = document.getElementById('mc');
// 获取在canvas上绘图的CanvasRenderingContext2D对象
var context = canvas.getContext('2d');
context.lineWidth = 3;
context.strokeStyle = "#F9230B";
createRoundRect(context , 30 , 30 , 400 , 200 , 50);
context.stroke();•context.quadraticCurveTo(cpx,cpy ,x,y);
Dessiner une courbe quadratique Courbe de prise, la signification du paramètre est la suivante : 
Le point de départ de la courbe est le dernier point du chemin actuel. Si le chemin n'existe pas, utilisez les méthodes beginPath() et moveTo() pour définir le point de départ.
•context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); Tracez une courbe de Bézier cubique avec les paramètres suivants :
Tracez une courbe de Bézier cubique avec les paramètres suivants :
Ce qui précède est le contenu du dessin de base du canevas HTML5 - dessiner des courbes. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) ! 
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

