Travailleurs Web HTML5
Web Workers
Introduit le concept de Web Workers dans la spécification HTML5 pour résoudre le problème selon lequel JavaScript côté client ne peut pas être multithread. Le travailleur défini fait référence au thread parallèle. du code, mais le web Le travailleur est dans un environnement autonome et ne peut pas accéder à l'objet fenêtre et à l'objet document du thread principal. Il ne peut communiquer avec le thread principal que via le mécanisme de transmission de messages asynchrone
. Nous devons placer le code JavaScript que nous voulons exécuter séparément dans un fichier js séparé, puis appeler le constructeur Worker dans la page pour créer un thread. Le paramètre est le chemin du fichier. Si le stockage du paramètre est une adresse relative, alors. le script contenant l'instruction qui appelle le constructeur Worker doit être utilisé comme référence. S'il s'agit d'un chemin absolu, il faut s'assurer de la même origine (protocole + hôte + port). Ce fichier ne nous oblige pas à utiliser des balises de script pour afficher les références sur la page
var work=new Worker('js/worker.js');
Simple Un petit exemple
Afficher tous les nombres de 0 à 10000 pouvant être divisibles par n sur une page Bien sûr, on n'utilise pas i*n pour compliquer un peu le calcul <. 🎜>
index.html<!DOCTYPE html>
<html>
<head>
<title>Web Workers</title>
</head>
<body>
<h1>Web Workers</h1>
<div id="test" style="width:500px;"></div>
<script type="text/javascript">
var worker=new Worker('js/worker.js');
worker.postMessage({
n:69
});
worker.onmessage=function(e){
var test=document.getElementById('test').innerHTML=e.data;
};
</script>
</body>
</html>/js/worker.jsfunction calc(n){
var result=[];
for(var i=1;i<10000;i++){
var tem=i;
if(i%n==0){
if(i%(10*n)==0){
tem+='<br/>';
}
result.push(tem);
}
}
self.postMessage(result.join(' '));
self.close();
}
onmessage=function(e){
calc(e.data.n);
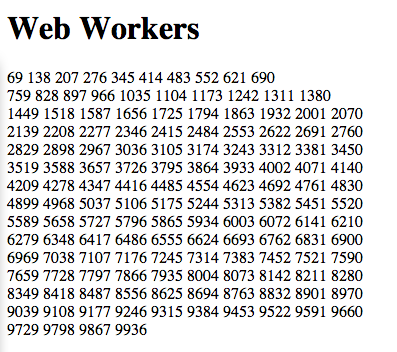
};Effet d'affichage : 
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
Créer un objet Web Worker
Nous avons déjà le fichier Web Worker, nous devons maintenant l'appeler depuis la page HTML.Le code suivant détecte si le travailleur existe, sinon - il crée un nouvel objet de travail Web puis exécute le code dans "demo_workers.js":
if(typeof (w) =="undefined")
{
w=new Worker("demo_workers.js");
}
Ensuite, nous pouvons arriver du Web Worker et recevoir le message .
Ajoutez un écouteur d'événement "onmessage" au web worker :
w.onmessage=function(event){
document.getElementById("result").innerHTML= event.data;
};
<pLorsque web="" worker="" délivre un message, le code dans l'écouteur d'événement sera exécuté. event.data="" contient les données de ="" event.data="".
Terminer Web Worker
Lorsque nous créons l'objet Web Worker, il continuera à écouter les messages (même une fois le script externe terminé) jusqu'à ce qu'il soit terminé.
Pour mettre fin au travailleur Web et libérer les ressources du navigateur/ordinateur, veuillez utiliser la méthode terminate() :
w.terminate();
