Éléments sémantiques HTML5
Introduction aux éléments sémantiques
Le standard HTML5 ajoute de nombreux nouveaux éléments sémantiques, que l'on peut distinguer par type, y compris la structure des pages, le contenu du texte, les formulaires, etc.
Ici, nous introduisons principalement les nouveaux éléments dans la structure de la page.
Que sont les éléments sémantiques ?
De manière simple, les éléments sémantiques sont des éléments (tag ) donne une certaine signification, et le nom de l'élément est ce que l'élément veut exprimer.
Par exemple, <header> signifie en-tête et <footer>
Caractéristiques :
① Facile à maintenir : l'utilisation d'éléments sémantiques sera plus claire. Les informations sur la structure de la page facilitent la maintenance ultérieure de la page. Pas besoin de revoir le code : recherchez le div puis recherchez le ClassName spécifique.
②Accessibilité : aide avec les lecteurs d'écran et autres outils d'accessibilité.
③ Bon pour l'optimisation des moteurs de recherche : les robots de recherche peuvent collecter des informations sur leurs pages indexées après avoir vérifié certains éléments sémantiques du HTML5.
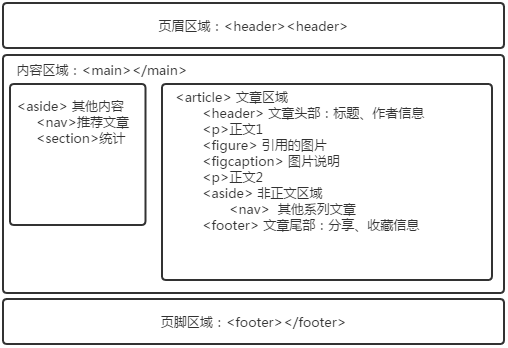
Éléments sémantiques HTML5
<header> : Définissez la zone d'en-tête d'une page Web ou d'un article. Peut inclure un logo, une navigation, une barre de recherche, etc.
<article>
<en-tête>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (en abrégé IE9) est sorti le 14 mars 2011 à 21h00</p>
</article>
Version minimale du navigateur : IE 9, Chrome 5
Instructions d'utilisation :
①Lorsqu'il est utilisé pour marquer l'en-tête d'une page Web, il peut inclure un logo, une navigation, barre de recherche et autres informations.
② Lorsqu'il est utilisé pour marquer le titre du contenu, envisagez d'utiliser <header> uniquement lorsque le titre est également accompagné d'autres informations. Généralement, utilisez <h1>
<main> : Définir le contenu principal de la page Web.
Version minimale du navigateur : IE non pris en charge, Chrome 35
<footer> : Définissez la zone de pied de page d'une page Web ou d'un article. Peut inclure des droits d’auteur, des dépôts et d’autres contenus.
<pied de page>
<p>Publié par : Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
Parcourir Version minimale du navigateur : IE 9, Chrome 5
Instructions d'utilisation :
①Lorsqu'il est utilisé comme pied de page d'une page Web, il contient généralement les droits d'auteur du site Web, les restrictions légales, liens, etc
②Lorsqu'il est utilisé comme pied de page d'un article, il contient généralement des informations sur l'auteur.
<nav> : marquer les liens de navigation entre les pages. Une zone contenant plusieurs hyperliens.
<nav>
<a href="/html/">HTML</a> >
<a href="/js/">JavaScript</a> nav>Version minimale du navigateur : IE 9, Chrome 5
Instructions d'utilisation : ①Une page peut contenir plusieurs éléments <nav>, tels que la navigation dans les pages et les recommandations d'articles associées.
②Les informations de contact et les informations d'authentification dans la zone <pied de page> n'ont pas besoin d'être incluses dans l'élément <nav>
: généralement marqué comme une zone indépendante dans la page Web.
<section>
<h1>WWF</h1>
</section> Version minimale du navigateur : IE 9, Chrome 5
Instructions d'utilisation :
<article>
<article>
<p>Windows Internet Explorer 9 (en abrégé IE9) est sorti à 21h00 le 14 mars 2011. </p>
</article> Version minimale du navigateur : IE 9, Chrome 5<à part>
: Définition A bloc de contenu en dehors du contenu principal environnant. Tels que : annotation. <p>Ma famille et moi avons visité le centre Epcot cet été.</p> <à part><h4>Epcot Center</h4>
<p>L'Epcot Center est un parc à thème situé à Disney World, en Floride.</p></aside> Version minimale du navigateur : IE 9, Chrome 5<figure> : représente un élément de contenu indépendant, souvent utilisé en conjonction avec <figcaption> (indiquant le titre), et peut être utilisé pour des images, des illustrations, des tableaux, des extraits de code, etc. .dans les articles.
Version minimale du navigateur : IE 9, Chrome 8
<figcaption> : Définit le titre de l'élément <figure>
Version minimale du navigateur : IE 9, Chrome 8 >