HTML5 nouveau type d'entrée
Les formulaires HTML ont toujours été l'une des technologies de base du Web. Grâce à lui, diverses applications peuvent être réalisées sur le Web. L'entrée HTML5 a ajouté de nombreux nouveaux types de contrôle pour faciliter notre vérification de formulaire.
opera offre la meilleure prise en charge des nouveaux attributs. Il n'est pas pris en charge par ie10 et versions antérieures, et est partiellement pris en charge par d'autres navigateurs grand public.
Nouveau type d'entrée
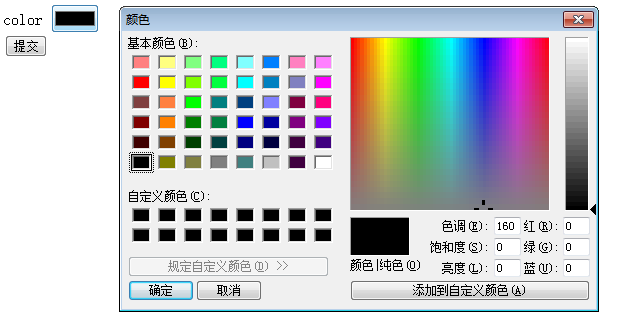
couleur
// Google Open prend en charge
// Afficher les couleurs pour la sélection, la valeur soumise est octale
<input type="color" name="favcolor" />

Remarque : Lorsque vous cliquez sur la case noire, une boîte de sélection de couleur apparaîtra pour que vous puissiez choisir.
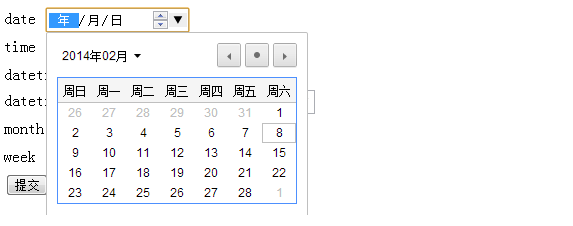
date
// Pris en charge par Google, OPEN et Apple
// Fournir une sélection de date
<input type="date" name="bday">

Remarque : lorsque vous cliquez sur le symbole du triangle inférieur noir, la boîte de sélection de date suivante apparaîtra pour vous permettre de sélectionner d'autres nouveaux types d'heure. utilisez également ce style.
datetime
// OPEN Apple prend en charge
// Fournit la sélection de l'heure et de la date
<input type="datetime" name="bdaytime"> 🎜>
// Date et heure sans fuseau horaire
<input type="datetime-local" name ="bdaytime">
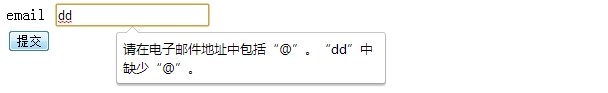
// Lors de la soumission, la ville vérifiera automatiquement si la valeur est légale
< input type="email" name="email">

// Date sans fuseau horaire
<input type="month" name="bdaymonth">
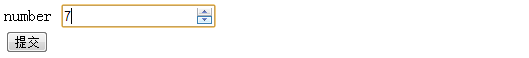
//Nombres limités
//max maximum min minimum pas intervalle valeur par défaut
<input type="number" name="quantity" min="1" max="5"> ;

Remarque : Il y a deux icônes d'augmentation et de diminution sur la droite.
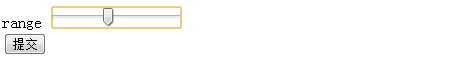
plage
// Pris en charge par les versions supérieures d'IE, Google, Open et Apple
// Nombres aléatoires, contrôle par curseur
// Les paramètres sont les mêmes comme nombre
< ;input type="range" name="points" min="1" max="10">

recherche
// Assistance Google Apple
// Recherche de domaine
<input type="search" name="googlesearch">
tel
// Aucun pris en charge
<input type="tel" name="usrtel">
heure
// Pris en charge par Google Apple Oppen
// Contrôleur de temps
<input type="time" name="usr_time">
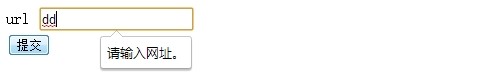
url
// Version haute IE Firefox Google Europe Peng prend en charge
// Vérifier l'URL lors de la soumission
<input type="url" name="homepage">

semaine
// Pris en charge par Google et Apple Oppen
// Définir la semaine et l'année (pas de fuseau horaire)
<input type="week" name="week_year">
Affiche la prise en charge actuelle du navigateur pour ces entrées
Type d'entrée IE FF Operate Chrome
recherche Non pris en charge Non pris en charge Non pris en charge Non pris en charge
numéro Non pris en charge Non pris en charge 9.0 ou supérieur Non pris en charge
plage Non pris en charge Non pris en charge 9.0 ou supérieur 4.0 ou supérieur
couleur Non pris en charge Non pris en charge Non pris en charge
tel Non pris en charge Non pris en charge Au-dessus de 9.0 Non pris en charge
url Non pris en charge Non pris en charge Au-dessus de 9.0 Non pris en charge
e-mail Non pris en charge Non pris en charge Au-dessus de 9.0 Non pris en charge
Heure Non Pris en charge Non pris en charge 9.0 ou supérieur Non pris en charge
Instance 1 :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php" method="get"> Points: <input type="range" name="points" min="1" max="10"> <input type="submit"> </form> <p><b>注意:</b> Internet Explorer 9 及更早IE版本不支持 type="range"。</p> </body> </html>
Instance 2 :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form> <p><b>注意:</b>Internet Explorer 9 及更早IE版本不支持 type="number" 。</p> </body> </html>
Exemple 3 :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 选择周: <input type="week" name="year_week"> <input type="submit"> </form> </body> </html>
