Mise en cache des applications HTML5
Qu'est-ce que la technologie de cache d'application ? Cache d'application
HTML5 introduit la technologie de mise en cache d'application, ce qui signifie que les applications Web peuvent être mises en cache et utilisées lorsqu'il n'y a pas de réseau. . Utilisées dans certaines circonstances, les applications hors ligne peuvent être facilement créées en créant un fichier manifeste de cache.
Les trois avantages apportés par Application Cache sont :
① Navigation hors ligne
② Améliorer la vitesse de chargement des pages
③ Réduire la pression du serveur
Et tous les principaux navigateurs prennent en charge le cache d'application, même s'il ne le prend pas en charge, cela n'aura aucun impact sur le programme
Qu'est-ce que le cache manifeste
Tout d'abord, le manifeste est un fichier avec le suffixe minifest. , définissez les fichiers qui doivent être mis en cache dans le fichier. Les navigateurs prenant en charge le fichier manifeste enregistreront les fichiers localement selon les règles du fichier manifeste, afin que la page soit accessible sans lien réseau.
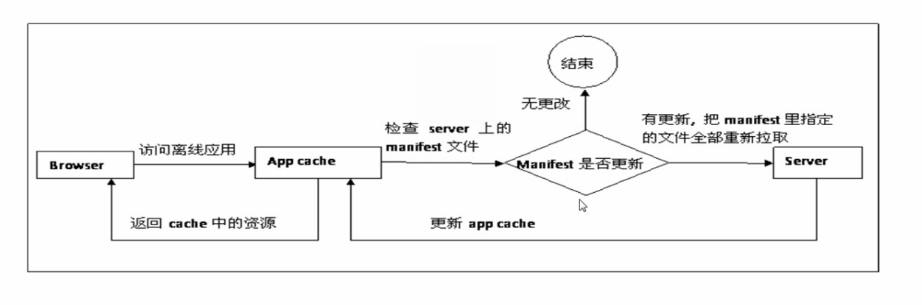
Lorsque nous configurons correctement le cache de l'application pour la première fois, lorsque nous accédons à nouveau à l'application, le navigateur vérifiera d'abord s'il y a des modifications dans le fichier manifeste. S'il y a des modifications, les modifications correspondantes seront mises à jour. . En même temps, modifiez le cache de l'application dans le navigateur. S'il n'y a aucun changement, les ressources du cache de l'application seront renvoyées directement. Le processus de base est le suivant.

Fonctionnalités de Manifest
Navigation hors ligne : les utilisateurs peuvent parcourir le contenu du site Web hors ligne.
Vitesse plus rapide : les données étant stockées localement, la vitesse sera plus rapide.
Réduisez la charge sur le serveur : le navigateur ne téléchargera que les ressources qui ont changé sur le serveur.
Comment utiliser
html a ajouté un attribut manifeste, qui peut être utilisé pour spécifier le fichier manifeste de la page actuelle.
Créez un fichier manifeste avec le même nom que HTML. Par exemple, si la page est index.html, vous pouvez créer un fichier index.manifest, puis ajouter les attributs suivants à la balise html d'index. .html :
<html manifest="index.manifest">
Fichier manifeste
Parlons des détails du manifeste en détail. Une structure typique de code de fichier manifeste est la suivante :
CACHE MANIFEST#version 1.3CACHE : test.cssNETWORK:*
Le format de base du fichier manifeste est composé de trois sections : CACHE, NETWORK et FALLBACK, parmi lesquelles NETWORK et FALLBACK sont facultatifs.
La première ligne de CACHE MANIFEST est dans un format fixe et doit être écrite devant.
Les commentaires commençant par # sont généralement écrits avec un numéro de version sur la deuxième ligne, qui est utilisé pour modifier le rôle du manifeste lorsque le fichier mis en cache est mis à jour. Il peut s'agir d'un numéro de version, d'un horodatage ou d'un code md5. , etc. attendez.
CACHE : (obligatoire)
Identifie les fichiers qui doivent être mis en cache, qui peuvent être un chemin relatif ou un chemin absolu.
a.csshttp://yanhaijing.com/a.css
RÉSEAU : (facultatif)
Cette partie consiste à contourner le cache et à le lire directement Pour les fichiers, vous pouvez utiliser le caractère générique *.
Le code suivant "login.asp" ne sera jamais mis en cache et n'est pas disponible hors ligne :
NETWORK:login.asp
peut être utilisé avec un astérisque pour indiquer que toutes les autres ressources/fichiers nécessitent une connexion Internet :
NETWORK :* ###FALLBACK : (facultatif)
Spécifie une page de secours lorsque la ressource est indisponible. Lors de l'accès, le Le navigateur utilisera cette page. Chaque enregistrement de cette section répertorie deux URI : le premier représente la ressource et le second représente la page de secours. Les deux URI doivent utiliser des chemins relatifs et avoir la même origine que le fichier manifeste. Des caractères génériques peuvent être utilisés.
Dans l'exemple suivant, si une connexion Internet ne peut pas être établie, tous les fichiers du répertoire /html5/ sont remplacés par "404.html".
FALLBACK:/html5/ /404.html
Dans l'exemple suivant, utilisez « 404.html » pour remplacer tous les fichiers.
FALLBACK :*.html /404.html
Comment mettre à jour le cache
Les trois suivants méthodes, Le cache peut être mis à jour :
Mettre à jour le fichier manifeste
Par une opération javascript
Vider le cache du navigateur
Ajouter ou supprimer des fichiers au manifeste , et le cache peut être mis à jour si nous modifions js sans ajouter ni supprimer, le numéro de version dans le commentaire de l'exemple précédent peut être utilisé pour mettre à jour le fichier manifeste.
HTML5 introduit la méthode js pour faire fonctionner le cache hors ligne. Les js suivants peuvent mettre à jour manuellement le cache local.
window.applicationCache.update();
Si l'utilisateur efface le cache du navigateur (manuellement ou à l'aide d'un autre outil), le fichier sera à nouveau téléchargé.
Notes
Les navigateurs peuvent avoir des limites de capacité différentes pour les données mises en cache (certains navigateurs fixent des limites pour chaque site) 5 Mo).
Si le fichier manifeste ou un fichier répertorié en interne ne peut pas être téléchargé normalement, l'ensemble du processus de mise à jour échouera et le navigateur continuera à utiliser l'ancien cache.
Le code HTML qui référence le manifeste doit avoir la même origine que le fichier manifeste et être dans le même domaine.
Les ressources dans FALLBACK doivent avoir la même origine que le fichier manifeste.
Lorsqu'une ressource est mise en cache, le navigateur demande directement le chemin absolu et accède également à la ressource dans le cache.
Même si l'attribut manifeste n'est pas défini pour les autres pages du site, la ressource demandée sera accessible depuis le cache si elle se trouve dans le cache.
Lorsque le fichier manifeste change, la demande de ressource elle-même déclenchera également une mise à jour.
Exemple - Fichier manifeste complet
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
RÉSEAU :
login.php
FALLBACK :
/html/ /offline.html
Astuce : avec des lignes commençant par "#" sont des lignes de commentaires, mais peuvent servir à d'autres fins. Le cache de l'application est mis à jour lorsque son fichier manifeste change. Si vous modifiez une image ou modifiez une fonction JavaScript, ces modifications ne seront pas remises en cache. La mise à jour de la date et du numéro de version dans la ligne de commentaire est un moyen d'amener le navigateur à remettre le fichier en cache.
