Fonction d'animation coulissante jQuery
L'effet de la fonction d'animation de base est une fonction qui combine des dégradés de glissement et de transparence. jQuery fournit également des fonctions associées qui n'ont que des effets de glissement.
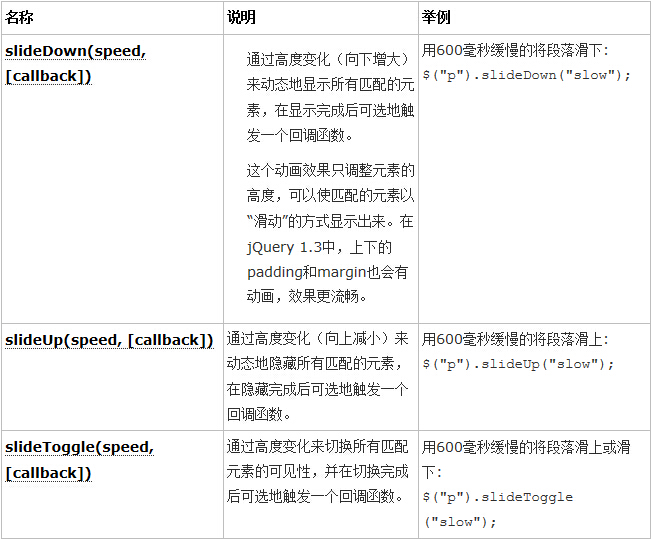
Fonction d'animation coulissante Glissement

Explication
slideDown est la version à effet coulissant de show, slideUp est la version à effet coulissant de hide et slideToggle est la version à effet coulissant de toggle.
Paramètres Exactement les mêmes :
$("#divPop").slideDown(200);
$("#divPop").slideUp("fast");
$("#divPop").slideToggle("slow");rrreeMéthode jQuery slideDown()
La méthode jQuery slideDown() est utilisée pour faire glisser un élément vers le bas.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").unbind().click(function(){
$("#first").hide();
$("#sec").css("left","-200px").animate({"left":"0px"},500).show();
});
$("#btn2").unbind().click(function(){
$("#sec").hide();
$("#first").css("left","200px").animate({"left":"0px"},500).show();
});
$("#btn3").unbind().click(function(){
$("#first").hide();
$("#sec").css("top","200px").animate({"top":"0px"},500).show();
});
$("#btn4").unbind().click(function(){
$("#sec").hide();
$("#first").css("top","-200px").animate({"top":"0px"},500).show();
});
});
</script>
</head>
<body>
<div style="width:200px; height:200px;">
<div id="first" style="text-align:center; width:200px; height:200px;position:absolute;">
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
<p>第一页</p>
</div>
<div id="sec" style="text-align:center; width:200px; height:200px; display:none;position:absolute;">
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
<p>第二页</p>
</div>
</div>
<div style="width:200px; height:50px;">
<input type="button" value="向右滚动" id="btn"/>
<input type="button" value="向左滚动" id="btn2"/>
<input type="button" value="向上滚动" id="btn3"/>
<input type="button" value="向下滚动" id="btn4"/>
</div>
</body>
</html>Le paramètre optionnel speed précise la durée de l'effet. Il peut prendre les valeurs suivantes : "lent", "rapide" ou millisecondes. Le paramètre de rappel facultatif est le nom de la fonction à exécuter une fois la diapositive terminée.
L'exemple suivant illustre la méthode slideDown() :
<!DOCTYPE html>
<html>
<head>
<script src= "http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document) .ready(function(){
; > });
🎜 > padding:5px;
text-align:center;
background: #1d87ee;
border:solid 1px #c3c3c3 ;
}
div.panel
{
height :120px;
display:none
<p>Site Web chinois PHP - le principal site de didacticiels sur la technologie Web</p>
<p>Sur le site Web PHP chinois, vous pouvez trouver tous les tutoriels de construction de sites Web dont vous avez besoin. </p>
</div>
<p class="flip">Veuillez cliquer ici</p>
</body>
</html>

Méthode jQuery slideUp()
La méthode jQuery slideUp() est utilisée pour faire glisser des éléments vers le haut.
语法:$(selector).slideDown(speed,callback);
Le paramètre optionnel speed précise la durée de l'effet. Il peut prendre les valeurs suivantes : "lent", "rapide" ou millisecondes. Le paramètre de rappel facultatif est le nom de la fonction à exécuter une fois la diapositive terminée.
L'exemple suivant illustre la méthode slideUp() :
<!DOCTYPE html>
语法:$(selector).slideUp(speed,callback);

Méthode jQuery slideToggle()
La méthode jQuery slideToggle() peut basculer entre les méthodes slideDown() et slideUp(). Si des éléments glissent vers le bas, slideToggle() les fait glisser vers le haut. Si des éléments glissent vers le haut, slideToggle() les fait glisser vers le bas.
<html>
<head>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".flip").click(function(){
$(".panel").slideUp("slow");
});
});
</script>
<style type="text/css">
div.panel,p.flip
{
margin:0px;
padding:5px;
text-align:center;
background: #5177ee;
border:solid 1px #c3c3c3;
}
div.panel
{
height:120px;
}
</style>
</head>
<body>
<div class="panel">
<p>php中文网 - 领先的 Web 技术教程站点</p>
<p>在php中文网,你可以找到你所需要的所有网站建设教程。</p>
</div>
<p class="flip">请点击这里</p>
</body>
</html>Le paramètre optionnel speed précise la durée de l'effet. Il peut prendre les valeurs suivantes : "lent", "rapide" ou millisecondes. Le paramètre de rappel facultatif est le nom de la fonction à exécuter une fois la diapositive terminée.
L'exemple suivant illustre la méthode slideToggle() :
$(selector).slideToggle(speed,callback);
