Sélecteur de filtre de propriété d'objet de formulaire jQuery
En plus du sélecteur d'éléments de formulaire, le sélecteur de filtre d'attribut d'objet de formulaire est également un sélecteur spécifiquement pour les éléments de formulaire. Il peut être attaché à l'arrière d'autres sélecteurs. Sa fonction principale est de filtrer les éléments de formulaire sélectionnés
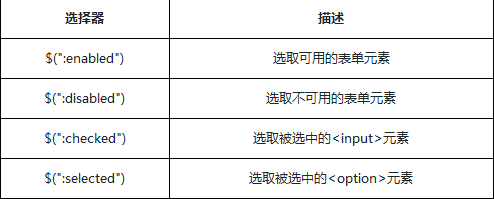
.Description du sélecteur de filtre de formulaire :

Remarque :
le sélecteur s'applique aux cases à cocher et aux singletons Boîte de sélection, pour l'élément de la liste déroulante, utilisez le sélecteur :selected. Dans certains navigateurs, le sélecteur :checked peut sélectionner par erreur l'élément <option>, donc par mesure de sécurité, utilisez le sélecteur input:checked pour vous assurer que seul l'élément <option> est sélectionné <input>Element
