sélecteur de filtre de base jQuery
Filtrer signifie littéralement filtrer les choses que vous ne voulez pas, ce qui signifie que ce qui reste après le filtrage est ce dont vous avez besoin, donc son utilisation est sélecteur jQuery filtre les éléments DOM requis via des règles de filtrage spécifiques. Les règles de filtrage du sélecteur jQuery sont les mêmes que celles du CSS La syntaxe du sélecteur de pseudo-classe est la suivante. même. Les sélecteurs commencent tous par deux points (:). Selon différentes règles de filtrage, nous divisons généralement les sélecteurs de filtre jQuery en : Filtrage de base, Filtrage de contenu, Filtrage de visibilité, filtre d'attribut , filtre d'élément enfant , filtre d'attribut d'objet de formulaire , etc. Aujourd’hui, nous discuterons principalement ensemble du « Sélecteur de filtre de base ».
Nous suivrons l'arborescence HTML et DOM dans l'article "jQuery Selector - Hierarchical Selector " pour apprendre ensemble le sélecteur de filtre de base d'aujourd'hui.
<form class="form" action="#" method="post"> <div class="form-item"> <label for="name">Name:</label> <input name="name" type="text" class="form-text" id="name" /> </div> <div class="form-item"> <label for="lastname">LastName:</label> <input name="lastname" type="text" class="form-text" id="lastname" /> </div> <div class="form-item"> <label for="password">Password:</label> <input name="password" type="text" class="form-text" id="password" /> </div> <fieldset> <div class="form-item"> <label>Newsletter:</label> <input name="newsletter" type="text" class="text-form" id="newsletter"/> </div> </fieldset> <div class="form-item"> <input type="submit" value="submit" class="form-submit" id="submit" /> <input type="reset" value="reset" calss="form-submit" id="reset" /> </div>
1. Filtre de base - : premier
Syntaxe :
$('E:first') //其中E是DOM元素,:first是过滤Description :
Sélectionnez le premier élément
Valeur de retour :
Élément unique
Instance :
<script type="text/javascript"> $(document).ready(function(){
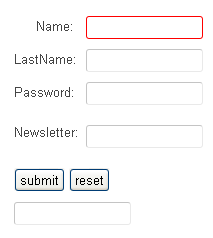
$('input:first').css('border','1px solid red');
});</script> Fonction :
Modifier l'attribut de bordure du dernier élément d'entrée dans la page du tableau.
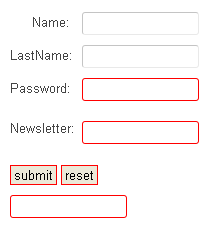
Effet :

2. Filtre de base - :dernier
Syntaxe :
$('E:last') //其中E是DOM元素,:last是过滤Description :
Sélectionnez le dernier élément
Valeur de retour :
Élément unique
Instance :
<script type="text/javascript"> $(document).ready(function(){
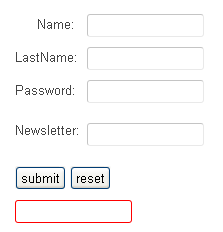
$('input:last').css('border','1px solid red');
});</script>Fonction :
Changement de forme Le attribut border du premier élément d’entrée.
Effet :

3. Filtre de base - :not(selector)
Syntaxe :
$("E:not(selector)") //E表示有效果的DOM元素,而selector是用来筛选的选择器Description :
Supprime tous les éléments correspondant au sélecteur donné.
Valeur de retour :
Élément de collection
Instance :
<script type="text/javascript"> $(document).ready(function(){
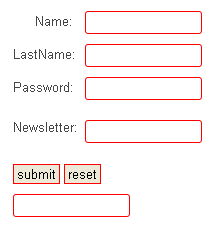
$('input:not(fieldset input)').css('border','1px solid red');
});</script>Fonction :
Modifiez les attributs de bordure de tous les éléments d'entrée à l'exception de l'entrée sous fieldset
Effet :

Depuis jQuery 1.3, notre sélecteur peut prendre en charge des sélecteurs complexes, comme le sélecteur post-élément dans notre exemple. Nous pouvons également utiliser des sélecteurs multi-éléments, tels que : $( "E. :pas(div,a,p)").
4. Sélecteur de filtre de base - :even
Syntaxe :
$("E:even") //E指所有有效的DOM元素,:even是指元素的索引值为偶数Description :
Sélectionnez tous les éléments avec des valeurs d'index paires. La valeur de l'index commence à 0, ce qui signifie 0, 2, 4...
Valeur de retour :
Élément de collection
Exemple :
<script type="text/javascript"> $(document).ready(function(){
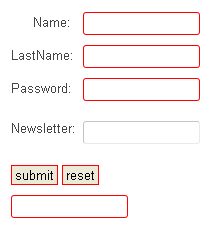
$('input:even').css('border','1px solid red');
});</script>Fonction :
Modifiez l'attribut de bordure de tous les éléments d'entrée avec des valeurs d'index paires dans la page. Autrement dit, si la valeur de l'index d'entrée est un nombre pair tel que 0, 2, 4, 6, etc., l'attribut de bordure sera modifié
L'effet est : <🎜. >

5. Sélecteur de filtre de base - :odd
:odd et :even sont en fait très similaires, sauf que la valeur d'index de : pair est un nombre pair, tandis que la valeur d'index de :odd est un nombre impair.Syntaxe :
$("E:odd")Description :
Sélectionnez tous les éléments dont la valeur d'index est un nombre impair, et la valeur d'index commence également à partir de 0 Calcul, soit 1, 3, 5, 7....Valeur de retour :
Définir l'élémentInstance :
<script type="text/javascript"> $(document).ready(function(){
$('input:odd').css('border','1px solid red');
});</script>Fonction :
Modifiez les éléments d'entrée dans la page dont la valeur d'index est un nombre impair.Effet :

Paire signifie pair ; impair signifie impair. (Par exemple, les lignes du tableau : le nombre impair du comportement est pair, et le nombre pair du comportement est impair) Je ne sais pas si vous pouvez comprendre ce que je dis. Si vous ne comprenez pas, vous. peut le comparer soigneusement avec des exemples.
6. Sélecteur de filtre de base - :eq(index)
Syntaxe :
$("E:eq(index)") //其中E为有效DOM元素,:eq(index)是指定一个索引值元素Description :
Sélectionnez l'élément dont la valeur d'index est égale à index, où l'index commence à 0Valeur de retour :
Élément unique
Instance :
<script type="text/javascript"> $(document).ready(function(){
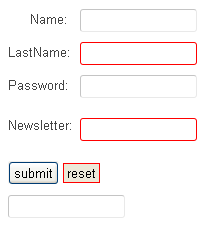
$('input:eq(1)').css('border','1px solid red');
});</script>Fonction :
Modifier l'attribut border de l'élément dont la valeur d'index d'entrée est 1 sur la pageEffet :

7. Sélecteur de filtre de base - :gt(index)
Syntaxe :
$("E:gt(index)") //其中E为有效DOM元素,:gt(index)是指定一个索引值元素Description :
Sélectionnez les éléments avec des valeurs d'index supérieures à l'index, où l'index commence à 0
Valeur de retour :
Élément de collection
Instance :
<script type="text/javascript"> $(document).ready(function(){
$('input:gt(1)').css('border','1px solid red');
});</script>Fonction :
Modifier la bordure des éléments de la page dont la valeur d'index d'entrée est supérieur à 1 Attribut
Effet :

8. Sélecteur de filtre de base - :lt(index)
Syntaxe :
$("E:lt(index)") //其中E为有效DOM元素,:lt(index)是指定一个索引值元素Description :
Sélectionnez les éléments dont la valeur d'index est inférieure à l'index, à partir de laquelle l'index commence 0
Valeur de retour :
Élément de collection
Instance :
<script type="text/javascript"> $(document).ready(function(){
$('input:lt(1)').css('border','1px solid red');
});</script>Fonction :
Modifier l'attribut de bordure des éléments de la page dont la valeur d'index d'entrée est inférieure à 1
Effet :

9. Sélecteur de filtre de base——:header
Syntaxe :
$(":header") //:heaer是指页面所有标题:h1~h6Description :
Sélectionnez Tous les éléments de titre h1~h6 sur la page
Valeur de retour :
Définir l'élément
Instance :
<script type="text/javascript"> $(document).ready(function(){
$(':header').css('border','1px solid red');
});</script>Fonction :
Modifier tous les attributs de bordure de titre de la page
Parce que nous ne trouvons aucun élément de titre dans cet exemple, le le changement n’a aucun effet.
10. Sélecteur de filtre de base - :animé
Syntaxe :
$("E:animated") //E为任何有效的DOM元素,:animated为当前正在执行动画的元素Description :
Sélectionnez tous les éléments en cours d'animation
Valeur de retour :
Éléments de la collection
Instance :
<script type="text/javascript"> $(document).ready(function(){
$('input:not(:animated)').css('border','1px solid red');
});</script>Fonction :
Modifier les attributs de bordure de tous les éléments d'entrée de la page qui ne sont pas animés
Effet :