sélecteur de filtre de contenu jQuery
jQueryLes règles de filtrage du sélecteur de filtrage de contenu sont principalement utilisées sur les sous-éléments ou leur contenu texte contenu dans l'élément DOM , comprenant principalement les quatre méthodes de filtrage suivantes :
<div>John Resign</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J.Ohn</div> <div></div> <p></p> <div><p>Has p</p></div>
1. Sélecteur de filtrage de contenu——:contains(text)
Sélecteur :
E:contains(text) //E是指DOM元素,:contains(text)包含的文本,text是指定查找的字符串
Description :
Sélectionner les éléments avec un contenu textuel "text"
Valeur de retour :
élément de collection
Exemple :
<script type="text/javascript"> $(document).ready(function(){
$('div:contains(John)').css('background','#f36');
});</script>Fonction :
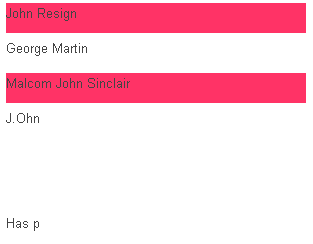
Changer la couleur de fond de l'élément div contenant le texte "John"
Effet :

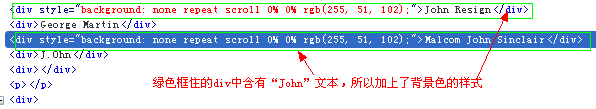
Retour à la structure HTML précédente, nous pouvons voir que deux éléments div contiennent du texte "John", car ici nous changez principalement la couleur d'arrière-plan du div contenant le texte "John", afin que vous puissiez voir par l'effet que la couleur d'arrière-plan de nos premier et troisième divs a changé en "#f36", Afin de mieux comprendre les changements, vous pouvez voir les changements en HTML via l'outil Firebug dans Firefox :

2. Sélecteur de filtrage de contenu - :vide
Sélecteur :
E:empty //其中E为DOM元素,:empty是指DOM元素中不包含任何子元素或文本
Description :
Sélectionne un élément vide sans aucun élément enfant ni texte
Valeur de retour :
Élément de collection
Instance :
<script type="text/javascript"> $(document).ready(function(){
$('div:empty').css('background','#f36');
});</script>Fonction :
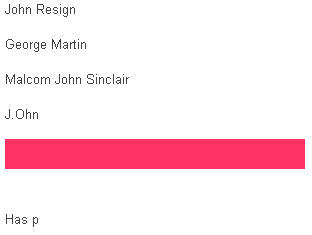
Changer la couleur de fond d'un div qui ne contient pas d'éléments enfants (y compris aucun élément de texte), en d'autres termes, change la couleur de fond d'un div qui ne contient rien
Effet :

Bien que tous les éléments de notre HTML précédent ne contiennent pas de sous-éléments, certains contiennent des éléments de texte. Un seul élément div et un p ont aucun élément enfant ni aucun contenu textuel. De plus, dans notre exemple, nous avons uniquement modifié la couleur d'arrière-plan du div qui ne contient pas d'éléments enfants ni de contenu textuel, donc dans notre effet, seul le div a la couleur d'arrière-plan "#f36". :

3. Sélecteur de filtrage de contenu - :has(selector)
sélecteur :
E:has(selector) //其中E为有效果DOM元素标签,:has(selector)含有一个选择器,selector用于筛选的选择器
Description :
Sélectionnez l'élément contenant l'élément correspondant par le sélecteur
Valeur de retour :
Élément de collection
Exemple :
<script type="text/javascript"> $(document).ready(function(){
$('div:has(p)').css('background','#f36');
});</script>Fonction :
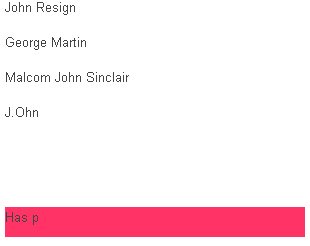
Changer l'arrière-plan de l'élément div contenant l'enfant élément P Couleur
Effet :

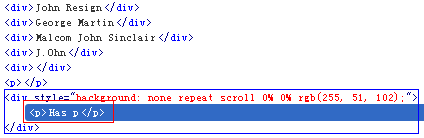
Dans notre exemple, un seul div contient le sous-élément P, il contient donc Le la couleur d'arrière-plan de l'élément div demandé est définie sur "#f36" et le code HTML modifié :

4. Sélecteur de filtrage de contenu - :parent
Sélecteur :
E:parent //E为有效的DOM元素标签,:parent含有子元素或文本内容
Description :
Sélectionner les balises d'élément contenant des éléments enfants ou du texte
Valeur de retour :
Élément de collection
Instance :
<script type="text/javascript"> $(document).ready(function(){
$('div:parent').css('background','#f36');
});</script>Fonction :
Modifiez la couleur d'arrière-plan des divs contenant des éléments enfants ou du contenu textuel. En d’autres termes, tant que le div contient des éléments enfants ou du contenu, sa couleur d’arrière-plan changera.
Effet :

Dans cet exemple, il n'y a qu'un seul élément div et un élément p qui ne contient aucun sous-élément et le contenu du texte, car nous définissons les divs ici, donc l'effet montre qu'à l'exception des deux divs qui ne contiennent pas d'éléments enfants ni de contenu, la couleur d'arrière-plan a été changée en "#f36". Le HTML modifié :
.
