CSS Contours
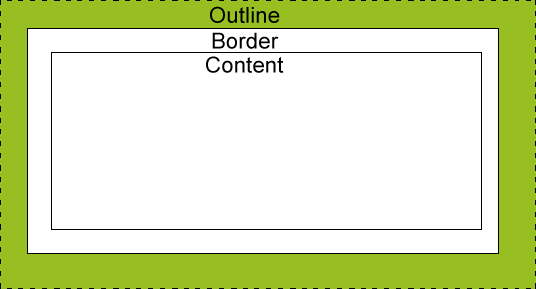
Un contour est une ligne tracée autour d'un élément, située à l'extérieur du bord de la bordure, qui permet de mettre en valeur l'élément.
L'attribut outline spécifie le style, la couleur et la largeur de la bordure extérieure.
Contour CSS (contour)
Le contour (contour) est une ligne tracée autour d'un élément, située à l'extérieur du bord de la bordure, qui permet de mettre en valeur l'élément.
La propriété CSS outline spécifie le style, la couleur et la largeur du contour d'un élément.

Toutes les propriétés du contour CSS
Le numéro dans la colonne "CSS" indique quelle version CSS définit la propriété (CSS1 ou CSS2).
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inherit | 2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit | 2 |
Pour l'utiliser, veuillez consulter notre manuel de référence CSS
Exemple
Tracez une ligne autour de l'élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Exécutez le programme pour l'essayer
Exemple
Définissez la largeur du contour
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:5px;
outline-color: #99fc58;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
</body>
</html>Exécutez le programme et essayez-le
