Polices CSS
Police CSS
Les propriétés de la police CSS définissent la police, le gras, la taille et le style du texte.

 Sur les écrans d'ordinateur, les polices sans empattement sont considérées comme plus faciles à lire que les polices avec empattement
Sur les écrans d'ordinateur, les polices sans empattement sont considérées comme plus faciles à lire que les polices avec empattement
Polices CSS
En CSS, il existe deux types de noms de familles de polices :
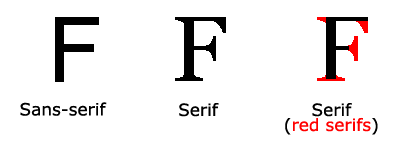
Familles de polices universelles - combinaisons de systèmes de polices partageant une apparence similaire (par exemple " Serif" ou "Monospace")
Famille de polices spécifique - une famille de polices spécifique (telle que "Times" ou "Courier")
| Famille générique | Famille de polices | < th width="47%" align="left">Description|||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Serif | Times New Roman
Georgia<🎜> | Police Serif Medium les caractères ont une décoration supplémentaire à la fin de la ligne | ||||||||||||
| Sans-serif | Arial<🎜> Aucune décoration supplémentaire aux extrémités | |||||||||||||
| Monospace | Courier New <🎜> >Tous les caractères monolargeur ont la même largeur |
Famille de polices
La propriété font-family définit la famille de polices du texte.
L'attribut font-family doit définir plusieurs noms de polices comme mécanisme de « secours », si le navigateur ne prend pas en charge la première police, il essaiera la police suivante.
Remarque : Si le nom de la famille de polices comporte plusieurs caractères, il doit être entre guillemets, par exemple Famille de polices : "宋体".
Plusieurs familles de polices sont spécifiées séparées par une virgule :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>Exécutez le programme pour l'essayer
Style de police
est principalement utilisé pour spécifier les attributs de style de police du texte italique.
Cet attribut a trois valeurs :
Normal - Afficher le texte normalement
Italique - Afficher le texte en italique
Texte italique - le texte est incliné d'un côté (très similaire à l'italique, mais moins pris en charge)
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一段正常的字体 - </p>
<p class="italic">这是一段正常斜体字倾斜的文字 </p>
<p class="oblique">文字向一边倾斜(和斜体非常类似,但不太支持)</p>
</body>
</html>Exécutez le programme et essayez-le
Taille de la police
attribut font-size paramètre La taille du texte.
La possibilité de gérer la taille du texte est très importante dans la conception Web. Cependant, vous ne pouvez pas ajuster la taille de la police pour qu'un paragraphe ressemble à un titre ou qu'un titre ressemble à un paragraphe.
Assurez-vous d'utiliser les balises HTML correctes pour <h1> - <h6> pour les titres et <p> pour les valeurs de taille de police :
être une taille absolue ou relative.
Taille absolue :
Définir un texte d'une taille spécifiée
Ne permet pas aux utilisateurs de modifier la taille du texte dans tous les navigateurs
Détermine la taille physique de la sortie absolument quand la Taille est utile
Taille relative :
Définir la taille par rapport aux éléments environnants
Permet aux utilisateurs de modifier la taille du texte dans le navigateur
Remarque : Si vous ne spécifiez pas de taille de police, la taille par défaut est la même que celle d'un paragraphe de texte normal, soit 16 pixels (16px=1em).
Définir la taille de la police en pixels
Définir la taille du texte et les pixels, vous permettant de Contrôlez complètement la taille du texte :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html>Exécutez le programme et essayez-le
Utilisez ems pour définir la taille de la police
Pour éviter le problème de l'impossibilité de redimensionner le texte dans Internet Explorer, de nombreux développeurs utilisent des unités em au lieu de pixels.
Les unités de taille em sont recommandées par le W3C.
1em est égal à la taille de police actuelle. La taille du texte par défaut dans les navigateurs est de 16 px.
Par conséquent, la taille par défaut de 1em est de 16px. Vous pouvez convertir des pixels en em grâce à la formule suivante : px/16=em
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>Exécutez le programme pour essayer it
Dans l'exemple ci-dessus, la taille du texte em est la même que celle des pixels dans l'exemple précédent. Cependant, si vous utilisez des unités em, le texte peut être redimensionné dans tous les navigateurs.
Malheureusement, c'est toujours un problème avec IE. Lorsque vous redimensionnez le texte, il apparaîtra plus grand ou plus petit que la normale.
Utiliser les combinaisons de pourcentage et d'EM
Dans toutes les solutions de navigateur, la définition de la taille de police par défaut d'un élément est un pourcentage :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in percent and em displays the same size in all
major browsers, and allows all browsers to resize the text!</p>
</body>
</html>Exécutez le programme et essayez-le
Exemple
Définissez la police en gras
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">你要记得,紫檀未灭,我亦未去。</p>
<p class="light">谁在岁月里长长叹息。</p>
<p class="thick">汉霄苍茫,牵住繁华哀伤,弯眉间,命中注定,成为过往。</p>
<p class="thicker">php中文网(php.cn)</p>
</body>
</html> Exécutez le programme et essayez-le
Propriétés des polices CSS
Property 描述 font 在一个声明中设置所有的字体属性 font-family 指定文本的字体系列 font-size 指定文本的字体大小 font-style 指定文本的字体样式 font-variant 以小型大写字体或者正常字体显示文本。 font-weight 指定字体的粗细。
