Syntaxe CSS
Syntaxe CSS
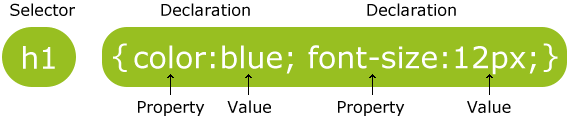
Les règles CSS se composent de deux parties principales : des sélecteurs et une ou plusieurs déclarations :

Un sélecteur est généralement l'élément HTML dont vous avez besoin pour changer le style.
Chaque déclaration est constituée d'un attribut et d'une valeur. La propriété
est l'attribut de style que vous souhaitez définir. Chaque attribut a une valeur. Les propriétés et les valeurs sont séparées par des deux-points.
Exemples CSS
Les déclarations CSS se terminent toujours par un point-virgule (;), le groupe de déclaration est entouré d'accolades ({}) : p {color:red;text-align:center;}
Pour rendre le CSS plus lisible, vous ne pouvez décrire qu'un seul attribut par ligne :
Exemple <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
color: #ff122b;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这一段是用CSS样式化。</p>
</body>
</html>Le style css ci-dessus La couleur du
la balise est définie sur #ff122b et le texte est centré
Exécutez le programme et essayez-le
Commentaire CSS
Les commentaires servent à expliquer votre code, et vous pouvez le modifier à volonté, le navigateur l'ignorera.
Les commentaires CSS commencent par "/*" et se terminent par "*/". Les exemples sont les suivants :
/*Ceci est un commentaire*/p{
text-align:center;
/*Ceci est un autre commentaire*/
color:black;
font-family:arial;
}
Plus d'exemples
Instance 1 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title> <style>
body {background-color:#8cd6ff;}
h1 {font-size:36px;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个头是36 pt</h1>
<h2>这个头是蓝色的</h2>
<p>这一段有一个50像素的左边框</p>
</body>
</html>
instance 2 Essayez le programme
