Modèle de boîte CSS
Tous les éléments HTML peuvent être considérés comme des boîtes. En CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et les bordures de l'élément environnant.
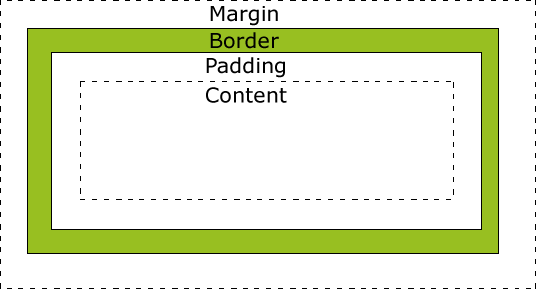
L'image suivante illustre le Modèle Boîte :

Explication des différentes parties :
Marge - efface la zone en dehors de la bordure et rend la marge transparente.
Bordure - Une bordure autour du remplissage et à l'extérieur du contenu.
Padding - efface la zone autour du contenu et rend le remplissage transparent.
Contenu - Le contenu de la boîte, affichant le texte et les images.
Afin de définir correctement la largeur et la hauteur des éléments dans tous les navigateurs, vous devez savoir comment fonctionne le modèle de boîte.
La largeur et la hauteur de l'élément
Remarque : Lorsque vous spécifier a Lorsque vous utilisez les propriétés width et height d'un élément CSS, vous définissez simplement la largeur et la hauteur de la zone de contenu. Sachez que pour dimensionner complètement un élément, vous devez également ajouter du remplissage, des bordures et des marges. .
Les éléments de l'exemple ci-dessous ont une largeur totale de 300px :
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
Faisons le calcul nous-mêmes :
250px (largeur)
+ 20px (remplissage gauche + droite)
+ 10px (bordure gauche + droite)
+ 20px (marge gauche + droite)
= 300px
Imaginez, vous n'avez que 250 pixels d'espace. Définissons un élément d'une largeur totale de 250 pixels :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style>
</head>
<body>
<img src="https://img.php.cn/upload/course/000/000/006/58088c38d34b6935.jpg" width="250" height="250" />
<div class="ex">上面的图片是250 px宽。这个元素的总宽度也是250 px。.</div>
</body>
</html>Exécutez le programme pour l'essayer
La formule de calcul de la largeur totale de l'élément final est la suivante :
