Créer une page d'ajout de contenu
Nous avons utilisé le fichier add.html plus tôt. Ici, nous utilisons la fonction add pour continuer à utiliser cette page. Modifiez le fichier add.html en add.php
puis modifiez les codes html et css pour conserver ce dont nous avons besoin.
Ici, nous ajoutons un éditeur de plug-in de l'éditeur Baidu. Créez un document bianji dans le document d'administration et insérez-y le fichier du plug-in de l'éditeur téléchargé depuis Baidu.
Ici, vous devez introduire deux codes js dans la balise <head> en tête de page :
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script> <script type="text/javascript" src="bianji/ueditor.all.js"></script>
Introduisez un morceau de code js dans la balise <body> L'éditeur Baidu est introduit avec succès.
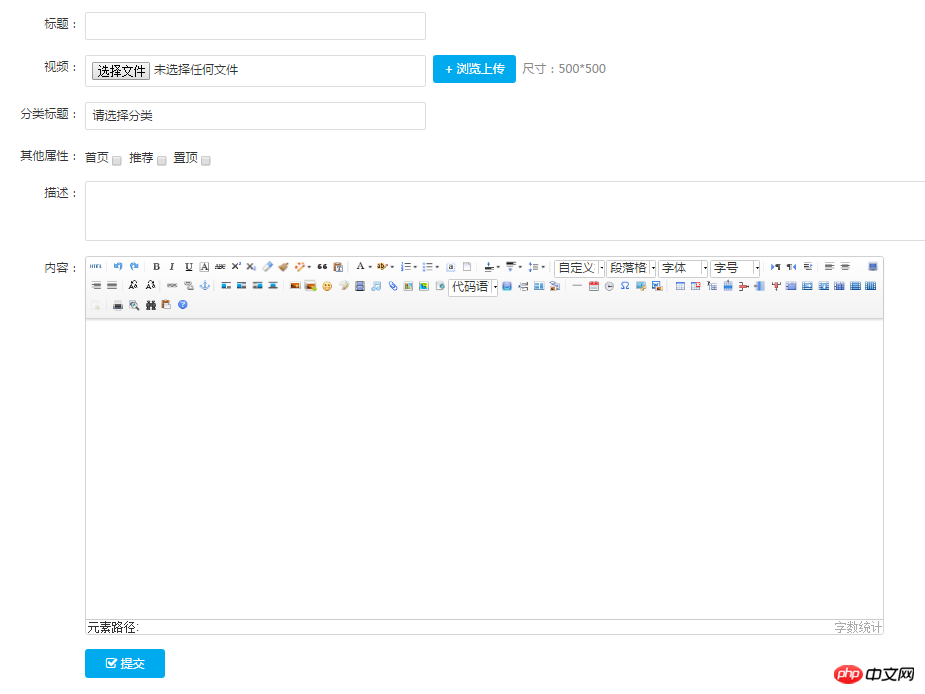
La page ajoutée nouvellement créée après modification est la suivante :

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>内容添加页</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
<!-- 编辑器插件js -->
<script type="text/javascript" charset="utf-8" src="bianji/ueditor.config.js"></script>
<script type="text/javascript" src="bianji/ueditor.all.js"></script>
</head>
<body>
<p>内容添加页</p>
</body>
</html>
