Créer une page HTML de connexion
Dans le chapitre précédent sur la sélection des modèles, nous vous recommandons de télécharger et d'utiliser le modèle de gestion d'arrière-plan MUI bleu exquis et concis à partir du site de téléchargement de sites Web chinois php Toutes les fonctions de gestion d'arrière-plan de ce didacticiel sont exploitées via ce modèle.
Renommez le document téléchargé dans le dossier "admin" . Et placez-le sous l'environnement construit de WWW et le fichier de projet vidoe construit.
Comme le montre l'image :

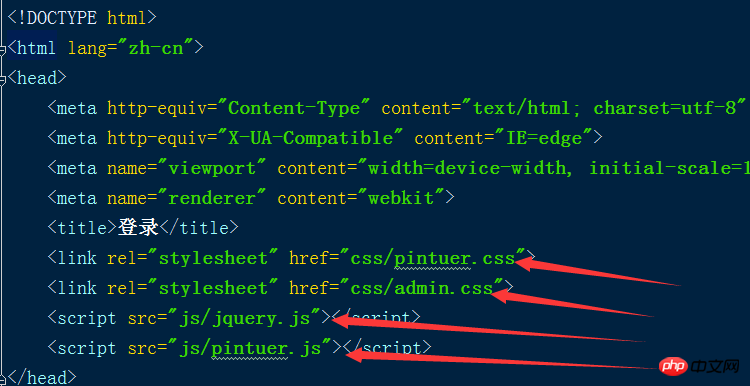
Trouvez le fichier de connexion à l'intérieur. Ce fichier est la page HTML statique pour la connexion.
Ouvrez la page :

J'ai constaté qu'il y avait des fichiers .css et .js dans l'en-tête. Ces fichiers déterminent le style du fichier et l'implémentation de certaines fonctions js dynamiques. Doit être référencé à partir des dossiers css et js.
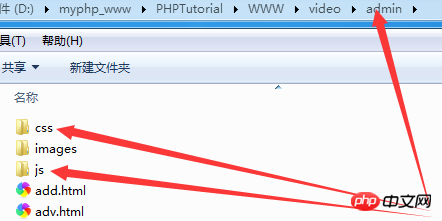
Les dossiers css et js dans le document "admin" sont les suivants :

Faites attention au chemin pointé par la flèche.
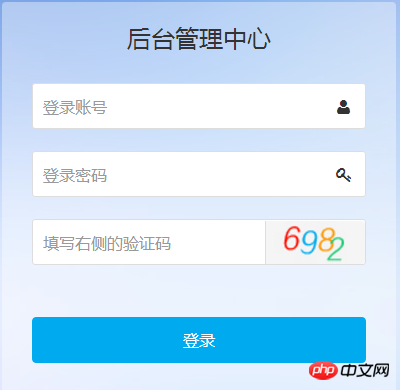
Après avoir importé tous les fichiers, exécutez le fichier login.html dans le navigateur, et vous obtiendrez la page suivante :

De cette façon, notre page statique de connexion de gestion en arrière-plan est complétée.
