Créer la page principale pour la gestion du backend
Dans cette section, nous allons passer aux choses sérieuses et créer l'interface principale pour le contenu de gestion backend. Sélectionnez list.html dans le document admin et modifiez-le. au fichier #🎜 🎜# list.php.
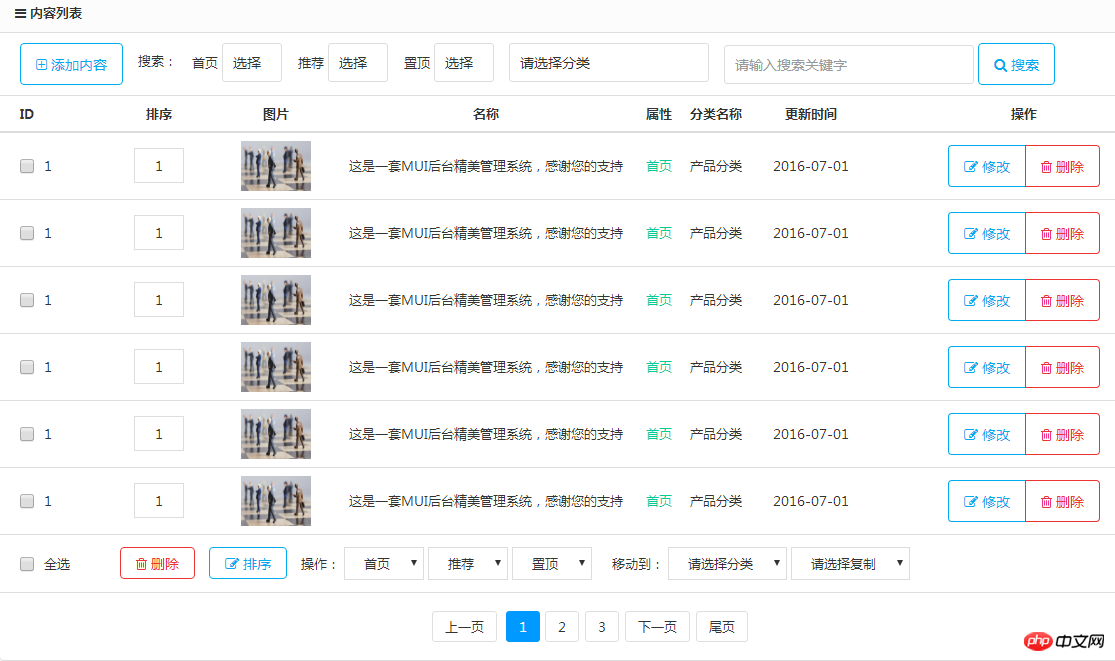
Faites attention aucss style dans la balise <head> et au #🎜🎜 dans le fichier <script> # est introduit et la page est ouverte une fois la modification terminée. L'affichage est le suivant :
Cette page semble y avoir beaucoup de choses, continuez les pièces dont nous avons besoin et celles qui sont redondantes. Les choses peuvent être supprimées. L'objectif principal ici est de modifier les styles html et css 
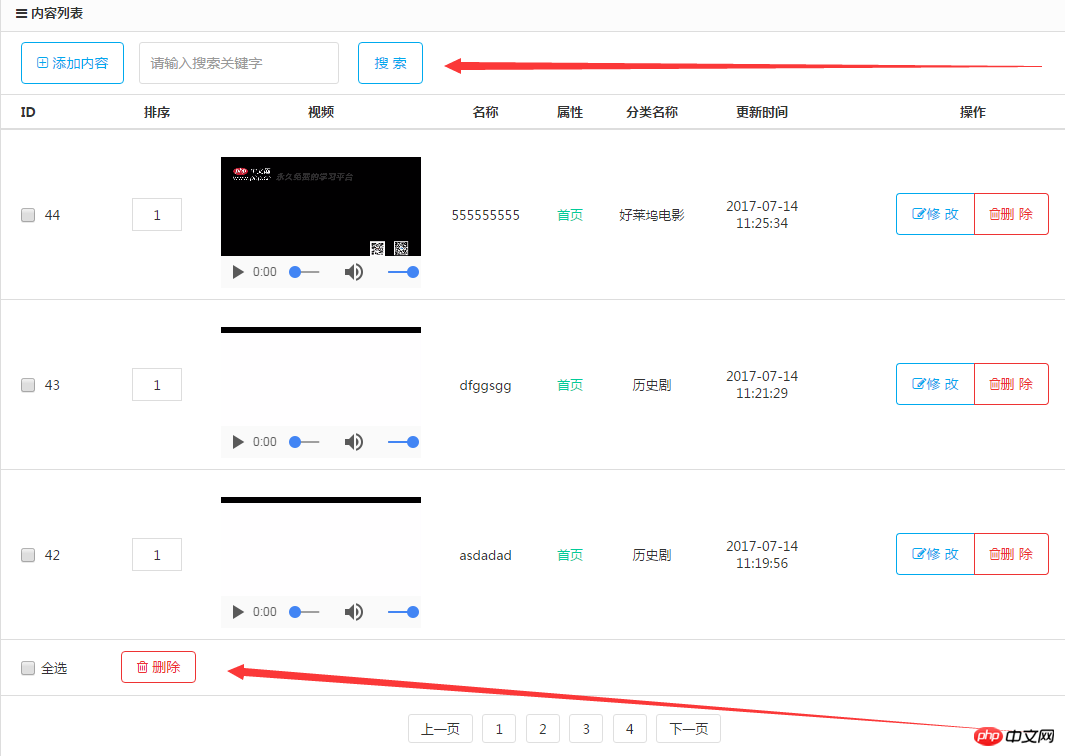
La flèche rouge pointe vers l'endroit principal qui doit être modifié. 
<td width="10%"> <img src="images/11.jpg" alt="" width="70" height="50" /> </td>dans le fichier d'origine et remplacez-le par :
<td width="10%"> <video width="200" height="150" controls="controls" > <source src=".mp4" type="video/mp4"> </video> </td>Ceci complète la page de contenu de gestion en arrière-plan. section suivante
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>内容列表页</title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<table>
<tr>
<td width="10%">
<video width="200" height="150" controls="controls" >
<source src=".mp4" type="video/mp4">
</video>
</td>
</tr>
</table>
</body>
</html>
