Créer une page de modification de contenu
Dans la section précédente, nous avons expliqué comment supprimer une donnée. Dans cette section, nous aborderons la fonction de modification des données.
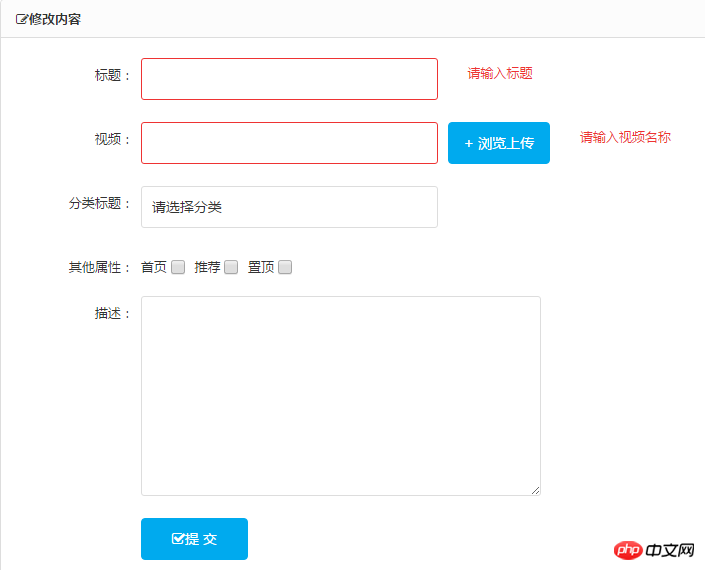
Tout d'abord, nous devons créer une page d'affichage statique modifiée, copier et modifier le fichier add.html dans le document d'administration, et changer le nom en edit.php #🎜🎜 #Utiliser Utilisons-le comme page d'affichage des modifications.

# 🎜🎜#  Principalement juste quelques suppressions et ajustements en html et css. Les amis ayant des bases front-end peuvent facilement le gérer.
Principalement juste quelques suppressions et ajustements en html et css. Les amis ayant des bases front-end peuvent facilement le gérer.
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title></title>
<link rel="stylesheet" href="css/pintuer.css">
<link rel="stylesheet" href="css/admin.css">
<script src="js/jquery.js"></script>
<script src="js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head" id="add"><strong><span class="icon-pencil-square-o"></span>修改内容</strong></div>
</div>
</body>
</html>
