To use phpcms to create a corporate website, you must first replace the static corporate homepage with a dynamic homepage that can be edited in the background.
First make a static corporate website homepage:
nbsp;html>
<meta>
<title></title>
<style>
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<p>
</p>
新闻<a>更多</a>
腐败发布啊
公告<a>更多</a>
大牛坊三年级
关于<a>更多</a>
打你叫你
招聘<a>更多</a>
的毛囊烦恼
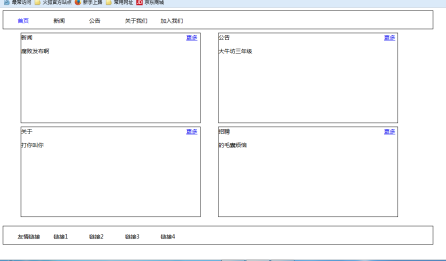
Operation effect:

Import all the JS and CSS in the web page into JS and CSS files and put them into the corresponding locations under the statics folder.

And modify the file address according to the following format:
Replacement method:
{CSS_PATH} represents the CSS storage path defined by CMS
{JS_PATH} represents the JS storage path defined by CMS
{IMG_PATH} represents the image storage path defined by CMS

1. Set the template to be used
Change the default template in phpcms to your own template.
Create a new English folder in phpcms/install_package/phpcms/templates

Create a content folder under this folder

Change the created .html web page file name to index.html and put it into the content folder

Log in to the phpcms backend, you can see the newly added template will be displayed in the interface - "Template style"

Settings -"Select the template style in site management, click OK.

Update the cache and generate the home page


At this time, click on the homepage of the site and you will see that the template has been changed successfully:

2. Split the template
Split the template into headers Header code, content code, and tail code
are newly created as header.html footer.html. The content part is still retained in index.html
Add the code {template "content" to the head of index.html ","header"} to import header.html
Add code {template "content","footer"} at the end of index.html to import footer.html
3. Add a column
In header.html
First add a link to the navigation bar:
Place
Modified to:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
- 首页 {loop $data $r}
- {$r[catname]} {/loop}
num is the maximum number of columns
If you want to increase the navigation monitoring effect, add the code:
<p> </p>
-
{if $top_parentid==0}
- 首页 {else}
- 首页 {/if} {pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"} {if $catid==$r[catid] || $top_parentid==$r[catid]}
- {$r[catname]} {else}
- {$r[catname]} {/if} {/pc}
Display effect:

Only display the homepage
Add column:
In the phpcms background, Content-》Add Column in Management Column
Just add the columns that need to be added. Note that the template in the template settings must be modified to the current template.
Display:

4. Add content to the column
Achieved in the following four p's Dynamic content

#Modify the code of index.html
首先给更多添加内部链接:
代码:
<a>更多</a>
中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a>更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!
 PHP Email: Step-by-Step Sending GuideMay 09, 2025 am 12:14 AM
PHP Email: Step-by-Step Sending GuideMay 09, 2025 am 12:14 AMPHPisusedforsendingemailsduetoitsintegrationwithservermailservicesandexternalSMTPproviders,automatingnotificationsandmarketingcampaigns.1)SetupyourPHPenvironmentwithawebserverandPHP,ensuringthemailfunctionisenabled.2)UseabasicscriptwithPHP'smailfunct
 How to Send Email via PHP: Examples & CodeMay 09, 2025 am 12:13 AM
How to Send Email via PHP: Examples & CodeMay 09, 2025 am 12:13 AMThe best way to send emails is to use the PHPMailer library. 1) Using the mail() function is simple but unreliable, which may cause emails to enter spam or cannot be delivered. 2) PHPMailer provides better control and reliability, and supports HTML mail, attachments and SMTP authentication. 3) Make sure SMTP settings are configured correctly and encryption (such as STARTTLS or SSL/TLS) is used to enhance security. 4) For large amounts of emails, consider using a mail queue system to optimize performance.
 Advanced PHP Email: Custom Headers & FeaturesMay 09, 2025 am 12:13 AM
Advanced PHP Email: Custom Headers & FeaturesMay 09, 2025 am 12:13 AMCustomheadersandadvancedfeaturesinPHPemailenhancefunctionalityandreliability.1)Customheadersaddmetadatafortrackingandcategorization.2)HTMLemailsallowformattingandinteractivity.3)AttachmentscanbesentusinglibrarieslikePHPMailer.4)SMTPauthenticationimpr
 Guide to Sending Emails with PHP & SMTPMay 09, 2025 am 12:06 AM
Guide to Sending Emails with PHP & SMTPMay 09, 2025 am 12:06 AMSending mail using PHP and SMTP can be achieved through the PHPMailer library. 1) Install and configure PHPMailer, 2) Set SMTP server details, 3) Define the email content, 4) Send emails and handle errors. Use this method to ensure the reliability and security of emails.
 What is the best way to send an email using PHP?May 08, 2025 am 12:21 AM
What is the best way to send an email using PHP?May 08, 2025 am 12:21 AMThebestapproachforsendingemailsinPHPisusingthePHPMailerlibraryduetoitsreliability,featurerichness,andeaseofuse.PHPMailersupportsSMTP,providesdetailederrorhandling,allowssendingHTMLandplaintextemails,supportsattachments,andenhancessecurity.Foroptimalu
 Best Practices for Dependency Injection in PHPMay 08, 2025 am 12:21 AM
Best Practices for Dependency Injection in PHPMay 08, 2025 am 12:21 AMThe reason for using Dependency Injection (DI) is that it promotes loose coupling, testability, and maintainability of the code. 1) Use constructor to inject dependencies, 2) Avoid using service locators, 3) Use dependency injection containers to manage dependencies, 4) Improve testability through injecting dependencies, 5) Avoid over-injection dependencies, 6) Consider the impact of DI on performance.
 PHP performance tuning tips and tricksMay 08, 2025 am 12:20 AM
PHP performance tuning tips and tricksMay 08, 2025 am 12:20 AMPHPperformancetuningiscrucialbecauseitenhancesspeedandefficiency,whicharevitalforwebapplications.1)CachingwithAPCureducesdatabaseloadandimprovesresponsetimes.2)Optimizingdatabasequeriesbyselectingnecessarycolumnsandusingindexingspeedsupdataretrieval.
 PHP Email Security: Best Practices for Sending EmailsMay 08, 2025 am 12:16 AM
PHP Email Security: Best Practices for Sending EmailsMay 08, 2025 am 12:16 AMThebestpracticesforsendingemailssecurelyinPHPinclude:1)UsingsecureconfigurationswithSMTPandSTARTTLSencryption,2)Validatingandsanitizinginputstopreventinjectionattacks,3)EncryptingsensitivedatawithinemailsusingOpenSSL,4)Properlyhandlingemailheaderstoa


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

SublimeText3 English version
Recommended: Win version, supports code prompts!

Atom editor mac version download
The most popular open source editor

Notepad++7.3.1
Easy-to-use and free code editor

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






