Heim >Web-Frontend >View.js >Erfahren Sie mehr über die Implementierungsprinzipien von vuex
Erfahren Sie mehr über die Implementierungsprinzipien von vuex
- 青灯夜游nach vorne
- 2023-03-20 18:14:082422Durchsuche
Wie antworten Sie, wenn Sie in einem Interview nach dem Implementierungsprinzip von vuex gefragt werden? Der folgende Artikel vermittelt Ihnen ein detailliertes Verständnis des Implementierungsprinzips von vuex. Ich hoffe, er wird Ihnen hilfreich sein!

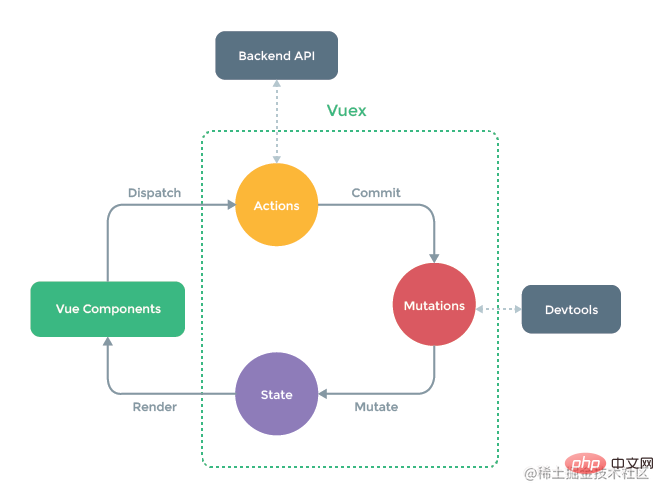
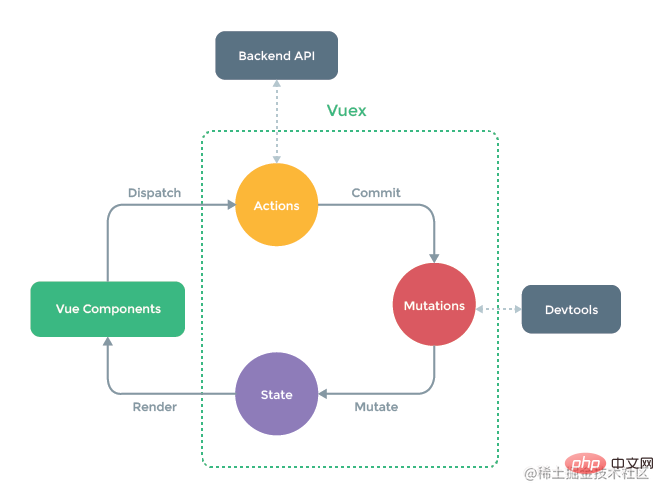
Ich werde nicht auf Details zu vuex eingehen. Schauen wir uns kurz an: Wenn die Anwendung auf mehrere Komponenten mit gemeinsamem Status stößt, werden einfache unidirektionale Daten angezeigt Der Fluss kann leicht unterbrochen werden: Erstens hängen mehrere Ansichten vom selben Status ab. Zweitens erfordern Aktionen aus verschiedenen Ansichten die Änderung desselben Status. Wenn Ersteres durch die Übergabe von Parametern gelöst wird, ist es nicht für mehrschichtige verschachtelte Komponenten und Geschwisterkomponenten geeignet. Wenn Letzteres durch die Verwendung direkter Referenzen von übergeordneten und untergeordneten Komponenten oder mehrerer Kopien von Ereignisänderungen und Synchronisierungszuständen gelöst wird, ist dies nicht der Fall förderlich für die Codepflege. vuex就不再赘述,简单回顾一下:当应用碰到多个组件共享状态时,简单的单向数据流很容易被破坏:第一,多个视图依赖于同一状态;第二,来自不同视图的行为需要变更同一状态。若解决前者使用传参的方式,则不适用于多层嵌套的组件以及兄弟组件;若解决后者使用父子组件直接引用或事件变更和同步状态的多份拷贝,则不利于代码维护。
所以,最好的办法是:把组件的共享状态抽取出,以一个全局单例模式管理!这也正是vuex背后的基本思想。

所以,vuex的大致框架如下:
class Store {
constructor() {
// state
// getters
// mutations
// actions
}
// commit
// dipatch
}接下来,就写写看。
一、创建vue项目
vue create vue2-vuex//创建vue2项目 yarn add vuex@next --save//安装vuex yarn serve//启动项目
二、实现原理
1、State
(1)使用
//store.js
// 仓库
import Vue from 'vue'
import Vuex from 'vuex'
import extra from './extra.js'
Vue.use(Vuex) //引入vuex的方式,说明Store需要install方法
export default new Vuex.Store({
// 仓库数据源
state: {
count: 1,
dowhat: 'addCount'
},
}//app.vue
<template>
<div class="testState">
<p>{{mycount}}</p>
<p>{{dowhat}}:{{count}}</p>
</div>
</template>
<script>
export default {
import {
mapState
} from 'vuex'
// 推荐方式
computed: mapState()({
mycount: state => state.count
}),
// 推荐方式的简写方式
computed: {
// 解构的是getters
...mapState(['count', 'dowhat'])
},
}
</script>(2)注意
由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性 中返回某个状态,这种模式导致组件依赖全局状态单例。在模块化的构建系统中,在每个需要使用 state 的组件中需要频繁地导入,并且在测试组件时需要模拟状态
Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex))
(3)实现
所以除了Store内部的五大属性以外,还需要考虑插件的一个install方法,所以大致框架如下:
class Store {
constructor() {
// state
// getters
// mutations
// actions
//modules
}
// commit
// dipatch
}
let Vuex = {
Store,
Install
}
export default Vuex所以,接下来就可以具体实现了,
class Store {
constructor(options) {
// state
this.state = options.state
}
}
let install = function(_Vue) {
_Vue.mixin({
beforeCreate() { //在组件创建之前自动调用,每个组件都有这个钩子
if (this.$options && this.$options.store) { //this.$options读取根组件
this.$store = this.$options.store
} else {
this.$store = this.$parent && this.$parent.$store
}
}
})
}然而,上述的state的实现有一个缺点:当改变数据的时候,state的数据不能动态的渲染。所以如何把state里的数据成为响应式成为关键问题?实际上,类似vue里的data,也可以通过这种方式让其成为响应式。那么就得从install方法中传入Vue,所以改变后:
let Vue=null
class Store {
constructor(options) {
// state
this.vm = new _Vue({
data: {
state: options.state//data中的数据才是响应式
}
})
}
get state() {
return this.vm.state
}
}
let install = function(_Vue) {//用于Vue.use(plugin)
Vue=_Vue
_Vue.mixin({
onBeforeCreate() { //在组件创建之前自动调用,每个组件都有这个钩子
if (this.$options && this.$options.store) { //this.$options读取根组件
this.$store = this.$options.store
} else {
this.$store = this.$parent && this.$parent.$store
}
}
})
}2、getters
(1)使用
//store.js
export default new Vuex.Store({
// 计算属性
getters: {
// 这里的函数不需要调用,可以直接使用,官方默认前面有get
getCount(state) {//接受 state 作为其第一个参数
return state.count * 100;
}
},
}(2)注意
有时候我们需要从 store 中的 state 中派生出一些状态(比如增加,删除,过滤等等),Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,Getter 接受 state 作为其第一个参数,getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果
(3)实现
// getters
let getters = options.getters || {}
this.getters = {}
Object.keys(getters).forEach(getterName => {
Object.defineProperty(this.getters, getterName, {
get: () => {
return getters[getterName](this.state)
}
})
})3、mutations
(1)使用
//store.js
export default new Vuex.Store({
// 相当于methods
mutations: {
// mutations内部的函数,天生具备一个形参
add(state, n) {
state.count += n;
},
decrease(state, n) {
state.count -= n;
}
},
}methods: {
submit() {
console.log('success');
},
// 解构仓库mutations里面的方法,要啥解构啥
...mapMutations(['add', 'decrease']),
// this.$store.commit('add'),
...mapActions(['addAction', 'decreaseAction']),
// this.addAction()调用actions里面的方法
// this.$store.dispatch('add'),
}(2)注意
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler) 。这个回调函数就是进行状态更改的地方,并且它会接受 state 作为第一个参数,不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法
可以向 store.commitDer beste Weg besteht also darin, den gemeinsamen Status der Komponente zu extrahieren und ihn in einem globalen Singleton-Modus zu verwalten! Dies ist die Grundidee hinter vuex.

【 Verwandte Empfehlungen: vuejs Video-Tutorial, Web-Front-End-Entwicklung]
Der allgemeine Rahmen von vuex ist also wie folgt:
// mutations
let mutations = options.mutations || {}
this.mutations = {}
Object.keys(mutations).forEach(mutationName => {
this.mutations[mutationName] = (arg) => {//保证多个(第二个)参数的传入
mutations[mutationName](this.state, arg)
}
})
commit = (method, arg) => {//使用箭头函数改变被调用的this的指向
// console.log(this);
this.mutations[method](arg)
}Als nächstes einfach schreiben und lesen. 1. Vue-Projekt erstellen
//store.js
export default new Vuex.Store({
actions: {
addAction(context) {
// 在这里调用add方法
context.commit('add', 10);
},
decreaseAction({
commit
}) {
commit('decreaseAction', 5)
}
},
}2. Implementierungsprinzip
1, Zustand
(1) Verwenden Sie
🎜 // actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
dispatch=(method, arg) =>{
this.actions[method](arg)
} // actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
dispatch=(method, arg) =>{
this.actions[method](arg)
}🎜🎜 (2) Hinweis🎜🎜🎜Da der Zustandsspeicher von Vuex reaktiv ist, besteht der einfachste Weg, den Zustand aus der Store-Instanz zu lesen, darin, einen bestimmten Zustand in der Computed-Eigenschaft zurückzugeben. Dieser Modus führt zur Komponente Rely auf globalem Zustands-Singleton. In einem modularen Build-System muss jede Komponente, die den Status verwenden muss, häufig importiert werden, und der Status muss beim Testen der Komponente simuliert werden. Vuex bietet einen Mechanismus zum Speichern des Status über die Option store . Der Zustand wird von der Stammkomponente in jede Unterkomponente „injiziert“ (Vue.use(Vuex) muss aufgerufen werden) 🎜🎜🎜(3) Implementierung🎜🎜🎜Also zusätzlich zu Store Zusätzlich zu den fünf internen Attributen müssen Sie auch eine install-Methode des Plug-Ins berücksichtigen, sodass das allgemeine Framework wie folgt lautet: 🎜 //store.js
modules: {
extra: extra
}🎜Also, das Spezifische Die Implementierung kann als Nächstes erfolgen. 🎜let Vue = null//全局的_Vue
class Store {
constructor (options) {
// state
//this.state = options.state 写法不完美,当改变数据的时候,不能动态的渲染,所以需要把data中的数据做成响应式的
this.vm = new _Vue({
data: {
state: options.state//data中的数据才是响应式
}
})
// getters
let getters = options.getters || {}
this.getters = {}
Object.keys(getters).forEach(getterName => {
Object.defineProperty(this.getters, getterName, {
get: () => {
return getters[getterName](this.state)
}
})
})
// mutations
let mutations = options.mutations || {}
this.mutations = {}
Object.keys(mutations).forEach(mutationName => {
this.mutations[mutationName] = (arg) => {//保证多个(第二个)参数的传入
mutations[mutationName](this.state, arg)
}
})
// actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
}
dispatch=(method, arg) =>{
this.actions[method](arg)
}
commit = (method, arg) => {
// console.log(this);
this.mutations[method](arg)
}
get state() {
return this.vm.state
}
}
let install = function(_Vue) {
Vue = _Vue
Vue.mixin({
beforeCreate() {//在组件创建之前自动调用,每个组件都有这个钩子
if (this.$options && this.$options.store) { // this.$options读取到根组件
this.$store = this.$options.store
} else { // //如果不是根组件的话,也把$store挂到上面,因为是树状组件
this.$store = this.$parent && this.$parent.$store
}
}
})
}
let Vuex = {
Store,
install
}
export default Vuex🎜Die Implementierung des obigen Status hat jedoch einen Nachteil: Beim Ändern der Daten können die Daten von state nicht dynamisch gerendert werden. Wie man die Daten im Status reaktionsfähig macht, ist also zu einem zentralen Thema geworden? Tatsächlich kann es, ähnlich wie data in vue, auf diese Weise auch responsiv gemacht werden. Dann müssen Sie Vue aus der install-Methode übergeben, also nach der Änderung: 🎜rrreee🎜🎜🎜2, Getter🎜🎜🎜🎜🎜 (1) verwenden Sie 🎜🎜 rrreee🎜 🎜(2) Hinweis🎜🎜🎜Manchmal müssen wir einen Status vom Status im Store ableiten (z. B. Hinzufügen, Löschen, Filtern usw.). Vuex ermöglicht es uns, „Getter“ im Store zu definieren (kann sein). als Berechnung der Ladeneigenschaft betrachtet). Genau wie bei einer berechneten Eigenschaft wird der Rückgabewert eines Getters entsprechend seinen Abhängigkeiten zwischengespeichert und nur dann neu berechnet, wenn sich seine Abhängigkeitswerte als erster Parameter ändern und auf Getter über Methoden zugegriffen wird Der Aufruf erfolgt jedes Mal, ohne dass das Ergebnis zwischengespeichert wird 🎜🎜🎜 (3) Implementierung 🎜🎜rrreee🎜🎜🎜3, Mutationen🎜🎜🎜🎜🎜 (1) Verwendung 🎜🎜rrreeerrreee🎜🎜 (2) Hinweis 🎜 🎜 🎜Der einzige Weg Um den Status im Vuex-Store zu ändern, muss eine Mutation eingereicht werden. Mutationen in Vuex ähneln Ereignissen: Jede Mutation hat eine Zeichenfolge 🎜Ereignistyp (Typ)🎜 und eine 🎜Rückruffunktion (Handler)🎜. Mit dieser Rückruffunktion werden Zustandsänderungen vorgenommen. Sie akzeptiert den Zustand als ersten Parameter und kann keinen Mutationshandler direkt aufrufen. Diese Option ähnelt eher einer Ereignisregistrierung: „Wenn eine Mutation vom Typ increment ausgelöst wird, rufen Sie diese Funktion auf.“ Um einen Mutationshandler aufzuwecken, müssen Sie die Methode 🎜store.commit🎜 aufrufen der entsprechende Typ 🎜🎜Sie können zusätzliche Parameter an store.commit übergeben, nämlich die 🎜Nutzlast🎜 der Mutation. In den meisten Fällen sollte die Nutzlast ein Objekt sein, das mehrere Felder enthalten und die Mutation aufzeichnen kann wird besser lesbar sein 🎜🎜🎜 (3) Implementierung 🎜🎜rrreee🎜🎜🎜4, Aktionen 🎜🎜🎜🎜🎜 (1) Verwendung 🎜🎜rrreee🎜🎜 (2) Hinweis 🎜🎜- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作
- Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象
- Action 通过
store.dispatch方法触发 - Action 通常是异步的,
store.dispatch可以处理被触发的 action 的处理函数返回的 Promise,并且store.dispatch仍旧返回 Promise - 一个
store.dispatch在不同模块中可以触发多个 action 函数。在这种情况下,只有当所有触发函数完成后,返回的 Promise 才会执行
(3)实现
// actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
dispatch=(method, arg) =>{
this.actions[method](arg)
}5、modules
(1)使用
// actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
dispatch=(method, arg) =>{
this.actions[method](arg)
} //store.js
modules: {
extra: extra
}(2)注意
- 由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿,Vuex 允许我们将 store 分割成模块(module) 。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
- 对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象
- 对于模块内部的 action,局部状态通过
context.state暴露出来,根节点状态则为context.rootState 对于模块内部的 getter,根节点状态(rootState)会作为第三个参数暴露出来
三、整体代码
let Vue = null//全局的_Vue
class Store {
constructor (options) {
// state
//this.state = options.state 写法不完美,当改变数据的时候,不能动态的渲染,所以需要把data中的数据做成响应式的
this.vm = new _Vue({
data: {
state: options.state//data中的数据才是响应式
}
})
// getters
let getters = options.getters || {}
this.getters = {}
Object.keys(getters).forEach(getterName => {
Object.defineProperty(this.getters, getterName, {
get: () => {
return getters[getterName](this.state)
}
})
})
// mutations
let mutations = options.mutations || {}
this.mutations = {}
Object.keys(mutations).forEach(mutationName => {
this.mutations[mutationName] = (arg) => {//保证多个(第二个)参数的传入
mutations[mutationName](this.state, arg)
}
})
// actions
let actions = options.actions || {}
this.actions = {}
Object.keys(actions).forEach(actionName => {
this.actions[actionName] = (arg) => {
actions[actionName](this, arg)
}
})
}
dispatch=(method, arg) =>{
this.actions[method](arg)
}
commit = (method, arg) => {
// console.log(this);
this.mutations[method](arg)
}
get state() {
return this.vm.state
}
}
let install = function(_Vue) {
Vue = _Vue
Vue.mixin({
beforeCreate() {//在组件创建之前自动调用,每个组件都有这个钩子
if (this.$options && this.$options.store) { // this.$options读取到根组件
this.$store = this.$options.store
} else { // //如果不是根组件的话,也把$store挂到上面,因为是树状组件
this.$store = this.$parent && this.$parent.$store
}
}
})
}
let Vuex = {
Store,
install
}
export default VuexDas obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Implementierungsprinzipien von vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Eigenschaften hat Vuex?
- Leicht zu verstehen! Ausführliche Erläuterung der staatlichen Lagerverwaltung von VUEX
- Detaillierte Erläuterung der Verwendung von Mutation in der Vuex-Zustandsverwaltung
- Lassen Sie uns über die Unterschiede in Design und Implementierung zwischen Vuex und Pinia sprechen
- Eine kurze Analyse der Verwendung der zentralisierten Staatsverwaltung Vuex
- Lassen Sie uns darüber sprechen, wie Vuex Codierung + Namespace modularisiert
- Lassen Sie uns über die beiden Vue-Staatsverwaltungsbibliotheken Pinia und Vuex sprechen. Welche sollte ich verwenden?

